В этом уроке, я покажу вам, как создать красивые абстрактные обои с
помощью нескольких стоковых изображений и как создать свои собственные
элементы с помощью инструмента Лассо (Lasso Tool). Я
также покажу вам процесс "пост редактирования", в котором вы сможете
улучшить свою конечную работу и придать ей окончательный штрих. Надеюсь,
вам понравится этот урок.
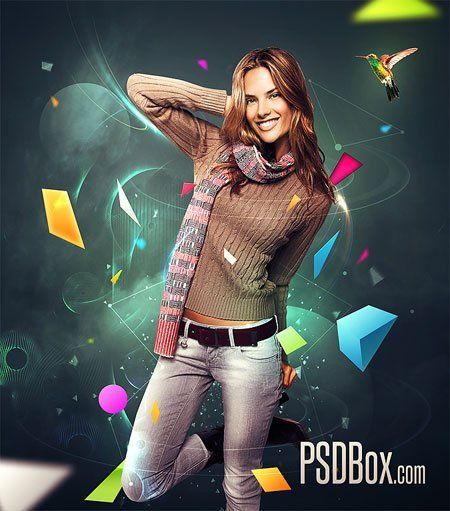
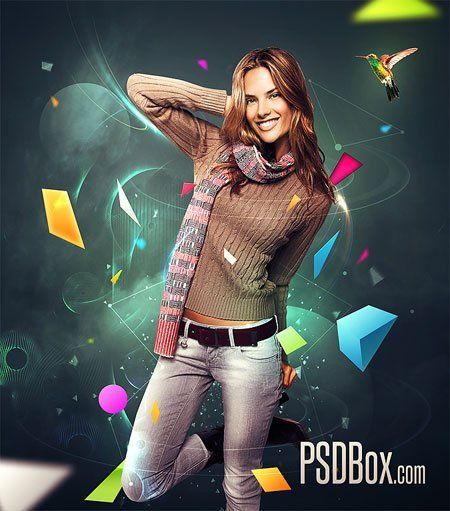
Итоговый результат

Исходные материалы:
Модель
Текстуры Неба
Фракталы
Колибри
Этот урок подготовлен для опытных пользователей Photoshop, поэтому, вы
должны быть знакомы с использованием слой- масок и большинства
инструментов Photoshop. Как говорится, давайте начнём.
ШАГ 1. Откройте программу Photoshop и создайте новый
документ размерами 2000px в ширину и 1872px в высоту. Откройте
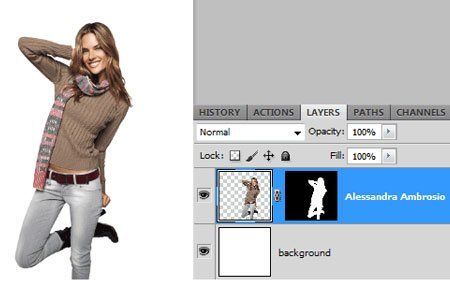
изображение девушки- модели и переместите на наш документ. Далее, с
помощью инструмента Перо  (Pen Tool (P) выделите девушку, а затем создайте слой-маску к слою с
девушкой, чтобы отделить её от фона. Это не окончательный размер
изображения девушки, просто я хочу иметь достаточно пространства для
кадрирования, если я захочу позже.
(Pen Tool (P) выделите девушку, а затем создайте слой-маску к слою с
девушкой, чтобы отделить её от фона. Это не окончательный размер
изображения девушки, просто я хочу иметь достаточно пространства для
кадрирования, если я захочу позже.

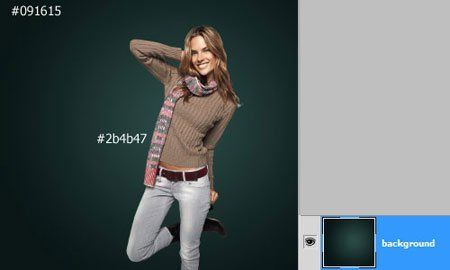
ШАГ 2. Выберите инструмент Градиент  (Gradient Tool) и нарисуйте Радиальный Градиент (Radial Gradient) установите цветовые оттенки: #091615 для внешнего края и #2b4b47 для центра. (Gradient Tool) и нарисуйте Радиальный Градиент (Radial Gradient) установите цветовые оттенки: #091615 для внешнего края и #2b4b47 для центра.

ШАГ 3. Добавьте текстуру на задний план. Я использовал
текстуру неба, но вы можете использовать любую гранжевую текстуру,
которая вам понравится. Я использовал две текстуры неба, которые я
преобразовал в Чёрно-белые (Black and White)
изображения, потому что я не хотел, чтобы краски текстур неба не
испортили цвет заднего плана. Для одной из текстур, я использовал режим
наложения Осветление Основы (Color Dodge), а для второй текстуры я применил Перекрытие (Overlay). См. скриншот ниже для подробной информации.

ШАГ 4. Начнём добавлять первые детали. Первое, что я добавил, это абстрактные частицы из Набора Абстрактных Частиц. Я применил режим наложения Осветление Основы (Color Dodge) и продублировал слой несколько раз, чтобы увеличить видимость. Я думаю, режим наложения Перекрытие (Overlay) также хорошо подойдёт.

ШАГ 5. Для того чтобы лучше совместить девушку с задним планом и придать больше глубины, я использовал инструменты Осветлитель  / Затемнитель / Затемнитель  (Dodge&Burn tools), чтобы затемнить правую сторону её тела и осветлить левую сторону. Я также увеличил Насыщенность (Saturation) до +14. Если вы хотите узнать больше о функции Осветление / Затемнение (Dodge & Burn), для этого я написал отдельный урок. Вы можете просмотреть этот урок здесь. (Dodge&Burn tools), чтобы затемнить правую сторону её тела и осветлить левую сторону. Я также увеличил Насыщенность (Saturation) до +14. Если вы хотите узнать больше о функции Осветление / Затемнение (Dodge & Burn), для этого я написал отдельный урок. Вы можете просмотреть этот урок здесь.

ШАГ 6. Добавьте изображение фрактала и переместите на
наш документ, расположите слой с изображением фрактала поверх слоёв с
девушкой (или ниже, если хотите) и поменяйте режим наложения слоя с
фракталами Осветление Основы (Color Dodge). Создайте
слой- маску к этому слою и мягкой кистью скройте часть изображения, как
на скриншоте ниже. Вы можете также поменять Цветовой тон (Hue), если вы захотите получить различные цветовые оттенки.

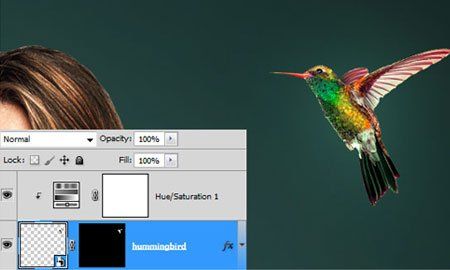
Далее, вы можете добавить птичку колибри. Я использовал Цветовой Тон / Насыщенность
(Hue/Saturation), для того чтобы поменять цвета на более интересные
оттенки и добавил внешнего свечения за счёт режима наложения Осветление Основы (Color Dodge).

ШАГ 7. Детали текстуры были нарисованы с помощью
жёсткой кисти диаметром примерно 2px, цвет кисти белый. Нарисуйте
несколько прямых линий с помощью кисти, как показано на скриншоте ниже.
Вы можете нарисовать идеально прямые линии, щёлкнув мышкой и удерживая
клавишу Shift, щёлкнуть по другой точке. Далее, я использовал кисть
большего диаметра для создания окружностей, которые вы можете увидеть на
стыках линий. Я использовал режим наложения Перекрытие (Overlay) или Мягкий Свет (Softlight).

ШАГ 8. Круги, которые вы видите на скриншоте ниже, были сделаны с помощью инструмента Овальная область  (Elliptical Marquee tool) и инструмента Градиент (Elliptical Marquee tool) и инструмента Градиент  (Gradient), который был установлен от Белого к Прозрачному (White to Transparent) и далее, я поменял режим наложения на Перекрытие (Overlay). (Gradient), который был установлен от Белого к Прозрачному (White to Transparent) и далее, я поменял режим наложения на Перекрытие (Overlay).

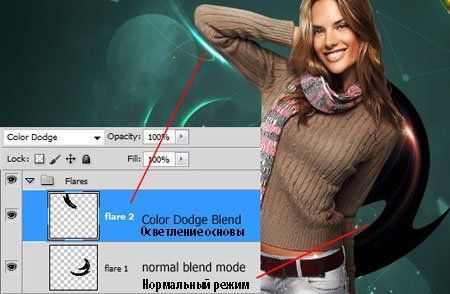
ШАГ 9. Я также захотел добавить несколько абстрактных
лучей и я решил применить технику, о которой я узнал очень давно из
Интернета. Я создал квадратное выделение, которое я залил чёрным цветом,
а затем к выделению применил фильтр Фильтр – Рендеринг -Блик (Filter>Render>Lens Flare) и добавил блик по середине.
Далее, я поменял режим наложения на Осветление Основы или Перекрытие (Color Dodge (or Screen), а затем применил искажение с помощью Фильтр – Искажение – Искривление (Filter>Distort>Shear). Вы можете также применить Полярные координаты (Polar Coordinates) или Волны (Waves), чтобы получить различные формы искажения. С помощью Цветовой Тон / Насыщенность (Hue/Saturation) поменяйте цвет лучей.
Примечание переводчика: При
создании квадратного выделения, не забудьте создать новый слой. При
применении фильтра Рендеринг – Блик, тип объектива установите на 105
мм., а затем для искривления примените Полярные координаты и вы получите
тот же результат как у автора.

ШАГ 10. Я захотел увеличить яркость рядом с центром изображения, поэтому я добавил несколько цветовых эффектов с помощью инструмента Кисть  (Brush
Tool). Выберите большую мягкую кисть, установите тёмно-зелёный оттенок и
на новом слое под слоем с девушкой нарисуйте пару штрихов, см. скриншот
ниже. Далее, поменяйте режим наложения на Осветление Основы (Color Dodge). (Brush
Tool). Выберите большую мягкую кисть, установите тёмно-зелёный оттенок и
на новом слое под слоем с девушкой нарисуйте пару штрихов, см. скриншот
ниже. Далее, поменяйте режим наложения на Осветление Основы (Color Dodge).

Далее, создайте новый слой поверх девушки, поменяйте режим наложения на Осветление Основы (Color
Dodge) и примените ту же технику, чтобы создать дополнительные световые
эффекты. Если они получились слишком светлые, то используйте более
тёмные цветовые оттенки.

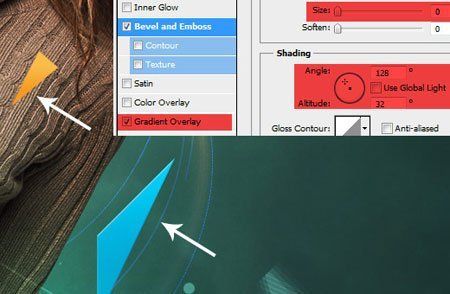
ШАГ 11. Сейчас, я покажу вам как я создал эти цветные фигуры. Выберите инструмент Прямолинейное Лассо  (Polygonal
Lasso Tool (L) и нарисуйте фигуру в виде треугольника или квадрата и
залейте их белым цветом. Далее, откройте стили слоя и примените Наложение Градиента (Gradient Overlay). Я также применил Тиснение
(Bevel&Emboss) для некоторых фигур, чтобы создать световой эффект
вокруг краёв и придать фигурам иллюзию 3D. В настройках я применил 0px
для размера Тиснения (Bevel). (Polygonal
Lasso Tool (L) и нарисуйте фигуру в виде треугольника или квадрата и
залейте их белым цветом. Далее, откройте стили слоя и примените Наложение Градиента (Gradient Overlay). Я также применил Тиснение
(Bevel&Emboss) для некоторых фигур, чтобы создать световой эффект
вокруг краёв и придать фигурам иллюзию 3D. В настройках я применил 0px
для размера Тиснения (Bevel).

Как только я нарисовал одну фигуру и применил к ней стили слоя, я
нарисовал ещё больше фигур различного размера и я просто скопировал
стиль слоя для каждой из созданной фигур, просто поменял цвет градиента.
Каждую фигуру я создавал отдельно.

ШАГ 12. Создайте больше глубины резкости с помощью
нескольких более мелких фигур на заднем плане (заливайте их только
сплошным цветом, а не градиентом) и примените к ним немного размытия,
таким образом, они будут выглядеть немного на удалении от девушки.
Далее, создайте пару больших фигур и также примените к ним небольшое
размытие, чтобы создать иллюзию, что они находятся как бы дальше
впереди.

ШАГ 13. Если вы дошли до этого шага, можно считать,
что вы закончили урок. А сейчас, я покажу вам, как придать вашей работе
последний штрих, чтобы связать всё и сделать изображение ещё лучше.
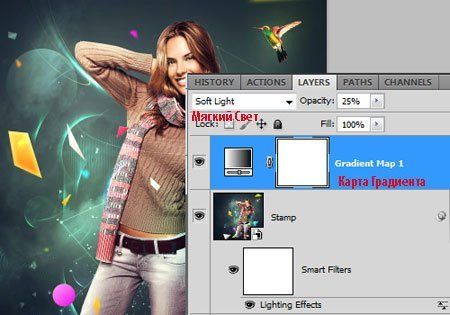
Создайте корректирующий слой Карта Градиента (Gradient Map) поверх всех слоёв. Выберите по умолчанию градиент Синий, Красный, Жёлтый (Blue,Red,Yellow). Для этого слой установите Непрозрачность (Opacity) на 12-15% и поменяйте режим наложения на Цветность (Color). Обратите внимание, как классно стала сейчас выглядеть изображение.

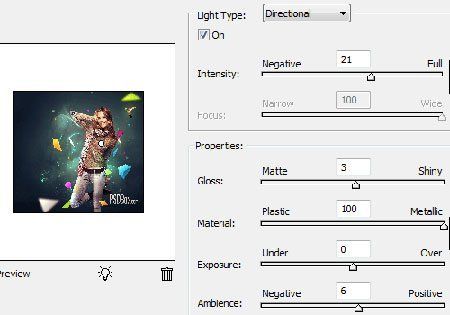
Последнее, что применяю ко всем своим работам – это применение фильтра Эффекты Освещения
(Lighting Effects). Все изображения выглядят намного лучше за счёт
этого фильтра. Выделите самый верхний слой в палитре слоёв (просто
щёлкните по самому верхнему слою) и нажмите клавиши Shift+Ctrl+Alt+E,
чтобы создать штамп видимых слоёв. Преобразуйте этот слой в Смарт-Объект (Smart Object (по желанию) и идём Фильтр – Рендеринг – Эффекты Освещения (Filter>Render>Lighting Effects). Установите тип освещения Направленный свет (directional light), как на скриншоте ниже. После применения фильтра, сравните, какой из вариантов вам больше нравится.

Для добавления небольшого контраста, я добавил ещё один корректирующий слой Чёрно-белый (black and white) и для этого слоя установил режим наложения Мягкий свет (Softlight) и Непрозрачность (Opacity) 25%.

Применение этих последних коррекций значительно улучшит внешний вид вашего итогового изображения.
Итоговый результат

|