В этом уроке я покажу вам, как создать интересную сияющую кнопку в Фотошоп.
Вот так выглядит финальный результат:

Шаг 1. Создаем новый документ любого размера с черным фоном, создаем новый слой и рисуем большой мягкой кистью  (В) темно-синее пятно в центре полотна: (В) темно-синее пятно в центре полотна:

Создаем новый слой и рисуем желтую окружность в центре полотна:

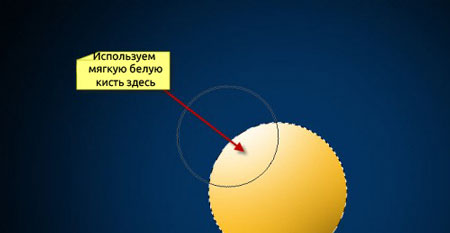
Теперь добавим немного света и теней на будущую кнопку. Сначала активируем слой с окружностью, затем используем мягкую белую кисть  , чтобы нарисовать блик, как показано ниже: , чтобы нарисовать блик, как показано ниже:

Создаем еще один слой и используем мягкую черную кисть  , чтобы нарисовать тень в правой нижней части окружности: , чтобы нарисовать тень в правой нижней части окружности:

Создаем новый слой под слоем с окружностью, используем мягкую черную
кисть, чтобы нарисовать тень под кнопкой (с помощью трансформации CTRL+T
сжимаем тень):

И получаем вот такой эффект:

Шаг 2. Теперь добавим на кнопку символ "Play". Создаем новый слой и активируем инструмент Polygon Tool  (Многоугольник) (U) на панели инструментов: (Многоугольник) (U) на панели инструментов:

Применяем следующие параметры для инструмента и выбираем темно-коричневый цвет заливки:

Рисуем треугольник, как показано ниже (для удобства можете включить сетку комбинацией клавиш CTRL+'):

Дважды кликаем по слою с треугольником и применяем следующие стили слоя:
Inner Shadow (Внутренняя тень)

Gradient Overlay (Перекрытие градиентом)

И получаем вот такой эффект:

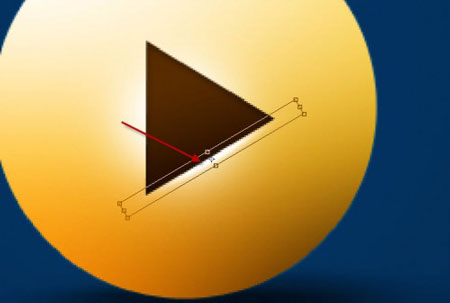
Теперь добавим свечения. Создаем новый слой под слоем с треугольником, используем мягкую белую кисть  (В) такого же размера, что и треугольник, и один раз кликаем ею, как показано ниже: (В) такого же размера, что и треугольник, и один раз кликаем ею, как показано ниже:

Дублируем (CTRL+J) этот слой и сжимаем его с помощью трансформации
(CTRL+T). Перемещаем свечение к одной из сторон треугольника.

Дублируем этот слой дважды, поворачиваем и перемещаем копии к другим сторонам треугольника:

И получаем вот такой результат:

Шаг 3. Этот шаг дополнительный. Я решил добавить провод для кнопки.
Воспользуемся инструментом Pen Tool  (Перо) (P), чтобы нарисовать контур. Создаем обводку с помощью кисти желтого цвета размером 5 px (с активной опцией Simulate Pressure (Имитировать нажатие)): (Перо) (P), чтобы нарисовать контур. Создаем обводку с помощью кисти желтого цвета размером 5 px (с активной опцией Simulate Pressure (Имитировать нажатие)):

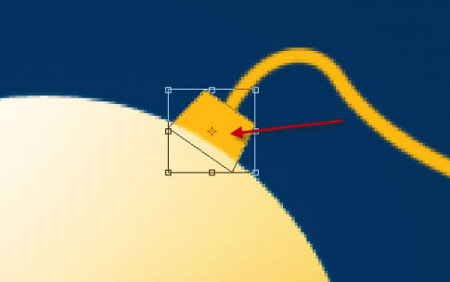
Затем рисуем прямоугольник в месте соединения кнопки с проводом и трансформируем его в перспективе (CTRL+T):

После трансформации получаем вот такой эффект:

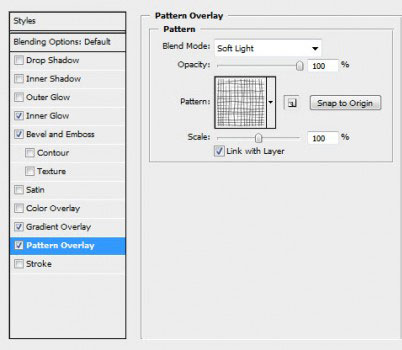
Теперь мы добавим текстуру, чтобы придать реалистичности. Применяем следующие стили слоя:
Inner Glow (Внутреннее свечение)

Bevel and Emboss (Фаска и Тиснение)

Gradient Overlay (Перекрытие градиентом)

Pattern Overlay (Перекрытие узора)

И получаем вот такой результат:

Шаг 4. Теперь мы добавим световых эффектов. Для этого
загружаем выделение слоя с окружностью, создаем новый слой и используем
мягкую белую кисть  (В), чтобы нарисовать внутри выделения, как показано ниже: (В), чтобы нарисовать внутри выделения, как показано ниже:

Снимаем выделение (CTRL+D), перемещаем слой немного вправо и получаем вот такой интересный эффект:

Дублируем (CTRL+J) этот слой, отражаем по горизонтали (CTRL+T) и перемещаем в левую часть кнопки:

И получаем вот такой результат:

Мы также можем добавить немного сияющих точек вокруг кнопки. Для этого берем мягкую кисть (В) и применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

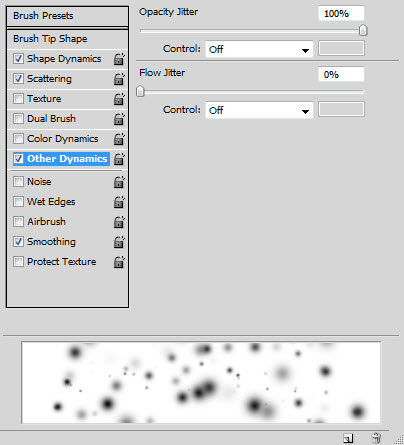
Other Dynamics (Другая динамика)

Убедитесь, что опция Smoothing (Сглаживание) активна.
Теперь рисуем кистью вокруг кнопки.

Шаг 5. Мы почти закончили! Добавим еще немного
свечения вокруг кнопки. Создаем новый слой под слоем с основной
окружностью и используем желтую мягкую кисть, чтобы нарисовать свечение:

Теперь подкорректируем цвета. Добавляем корректирующий слой Color
Balance (Цветовой баланс) над всеми предыдущими слоями, чтобы добавить
свечению красноватый оттенок:


Вот так выглядит финальный результат:

|