
Шаг 1. Откройте изображение, напоминающее лист
фотоальбома или лист старой книги. Убедитесь, что на нем будет хорошо
виден текст и изображение.

Шаг 2. Создаем наш заголовок. Выберем крупный размер
шрифта, например 60pt. Шрифт я использовала Pristina. Напишите текст
заголовка. Теперь создаем новый слой и назовем его «background».
Перетащите текущий слой под слой с текстом. Измените цвет Set foreground colour (Установить основной цвет) на цвет, который сочетается с текстом. Я использовала #d9d3c1. Инструментом Rectangular Selection Tool  (Прямоугольное выделение) создайте выделение позади текста. ПКМ из списка выберите Fill… (Заливка…). Выберите Foreground Color (Основной цвет) и нажмите ОК. Установите Opacity (Прозрачность) этому слою 75%. Должно получиться так. (Прямоугольное выделение) создайте выделение позади текста. ПКМ из списка выберите Fill… (Заливка…). Выберите Foreground Color (Основной цвет) и нажмите ОК. Установите Opacity (Прозрачность) этому слою 75%. Должно получиться так.

Шаг 3. Создаем ленту. Создайте новый слой и назовите «Лента». Установите основной цвет на #f1e5a9. Можете выбрать другой цвет, но чтобы он сочетался с вашим фоном. Используя инструмент Rectangular Selection Tool  (Прямоугольное выделение), нарисуйте вытянутую прямоугольную фигуру. ПКМ из списка выберите Fill… (Заливка…). Установите Foreground Color (Основной цвет) и нажмите ОК. Теперь вырежем верхние и нижние стороны прямоугольника, используя инструмент Polygonal Lasso tool (Прямоугольное выделение), нарисуйте вытянутую прямоугольную фигуру. ПКМ из списка выберите Fill… (Заливка…). Установите Foreground Color (Основной цвет) и нажмите ОК. Теперь вырежем верхние и нижние стороны прямоугольника, используя инструмент Polygonal Lasso tool  (Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так. (Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так.

Шаг 4. Поверните, переместите, измените размер ленты и
поместите ее на верхний заголовок. Сделайте копию слоя «Лента» и
проделайте тот же процесс как с предыдущей лентой.

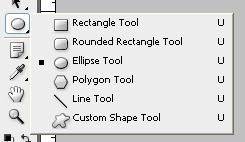
Шаг 5. Теперь пришло время заняться созданием кнопки. Выберите основной цвет для кнопки. Я использовала #94938f. Создайте маленький круг, используя инструмент Ellipse Tool  (Эллипс). (Эллипс).

Теперь создадим другой круг меньшего размера темного цвета и поместим
его немного выше к правой стороне первого круга. Далее создаем круг
немного больше, чем предыдущий и таким же цветом, что и первый круг.
Переместите этот круг, таким образом, чтобы он накладывался на
предыдущий круг.

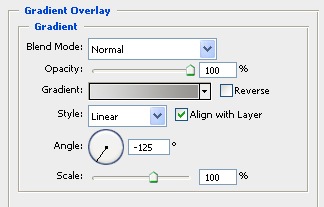
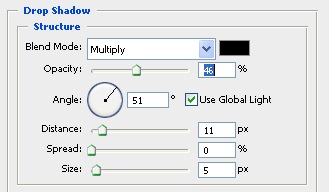
Поменяйте основной цвет на #e1e1e0 и фоновый цвет на #94938f. Вызовите команду Layer > Layer Style > Blending Options… (Слой - Стиль слоя - Параметры наложения…) и примените к нему Gradient Overlay (Наложение градиента). Настройки показаны на рисунке.

Теперь объедините все слои кнопки. Назовите слой «Кнопка». Придадим тень нашей кнопки со следующими настройками.

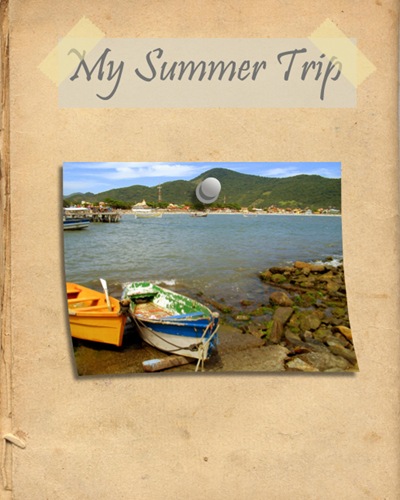
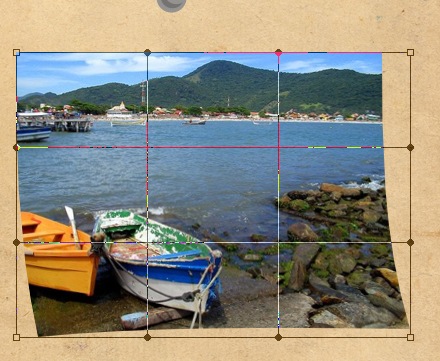
Шаг 6. Откройте понравившуюся фотографию. Слой назовите «Фото». Добавим нашему изображению объем. Выполните команду Edit > Transform > Warp (Редактирование - Трансформирование - Деформация) и исказите как показано на рисунке.

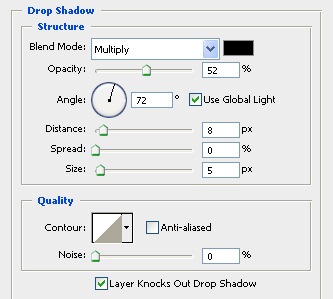
Шаг 7. Добавим тень нашей фотографии как показано на рисунке.

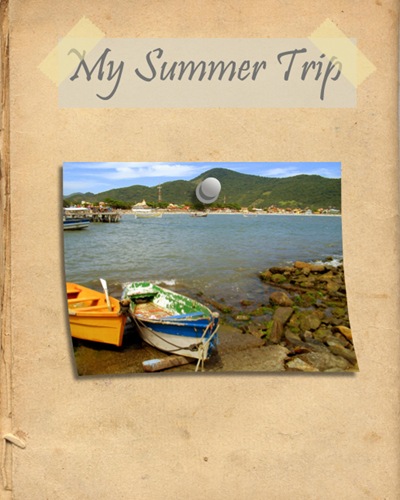
Убедитесь, что слой «Фото» находится ниже слоя «Кнопка». Должно смотреться так, чтобы кнопка держала вашу фотографию.
В конце я применю немного оранжевого цвета к фотографии Image > Adjustments > Color Balance (Изображение - Коррекция - Цветовой баланс). Этот эффект вы можете не применять.

|