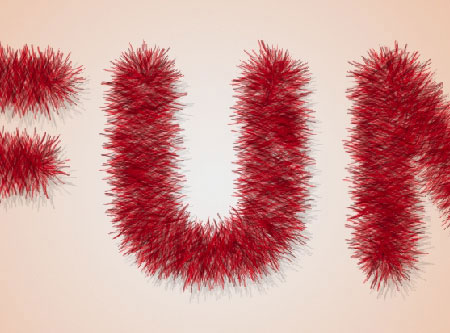
В этом уроке вы узнаете, как с помощью кистей, стилей слоев и разных
режимов смешивания создать веселый текстовый эффект в виде яркой мишуры.

* в этом уроке использован Adobe Photoshop CS5 Extended
* размер финального результата 1024х768
* для выполнения урока вам необходимо освоить основы работы в Фотошоп
Ресурсы:
Moons and Stars – 17 кистей от *Ashqtara.
текстура soft bokeh
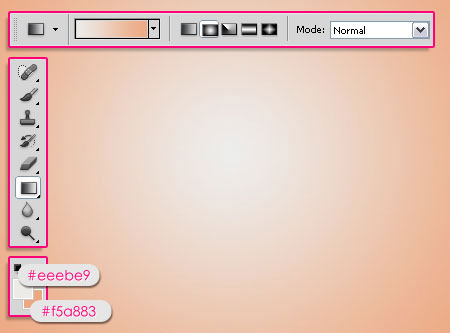
Шаг 1. Устанавливаем цвет переднего плана на #eeebe9 и заднего на #f5a883, затем заливаем документ радиальным градиентом от центра к краю.

Пишем текст шрифтом Arial Rounded MT Bold. Размер букв 350 pt,
расстояние между буквами установите на 100 px, чтобы они не перекрывали
друг друга.

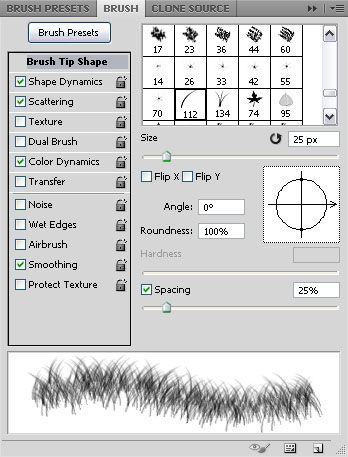
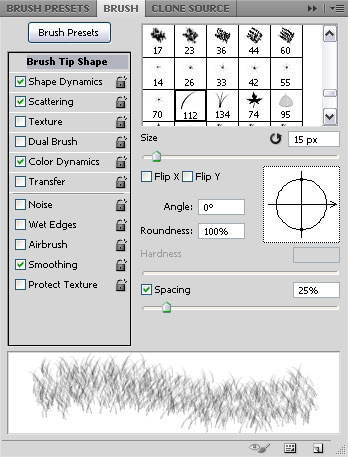
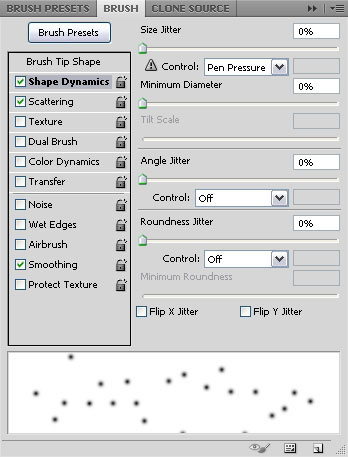
Шаг 2. Открываем панель Window - Brush (Окно - Кисть), выбираем кисточку Dune Grass и меняем ее параметры, как показано ниже:
- Brush Tip Shape (Форма отпечатка кисти)

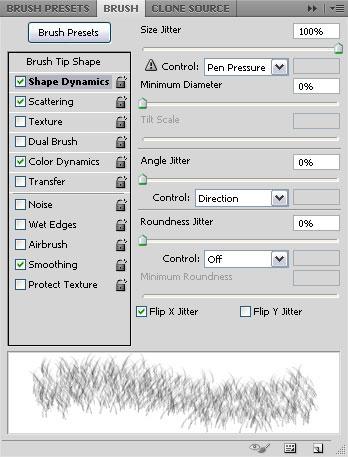
Shape Dynamics (Динамика формы)

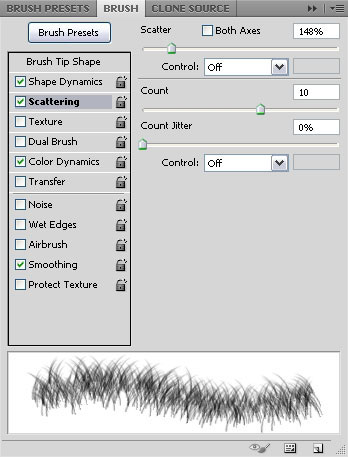
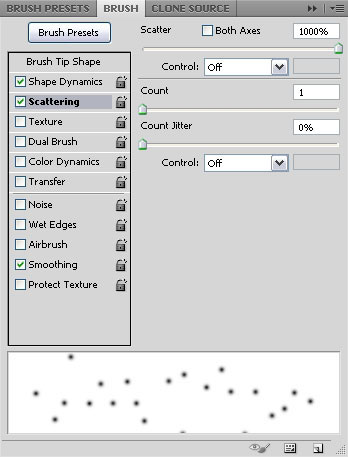
Scattering (Рассеивание)

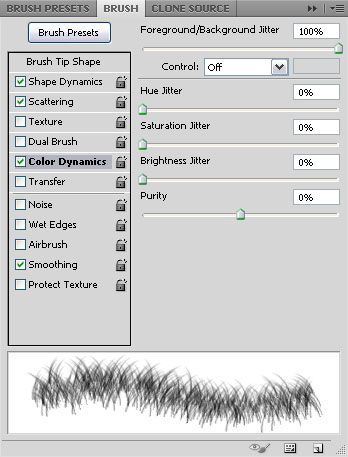
Color Dynamics (Динамика цвета)

Кликаем правой кнопкой мышки по тексту и выбираем Create Work Path (Создать рабочий контур).

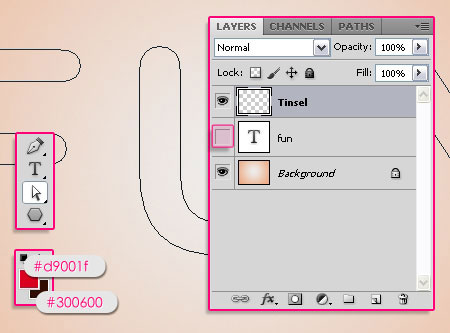
Создаем новый слой над всеми предыдущими и называем его "Мишура".
Скрываем текстовый слой, кликнув по маленькому глазику на панели слоев, и
активируем Direct Selection Tool  (Прямое выделение) (A). Устанавливаем цвет переднего плана на #d9001f и заднего на #300600. (Прямое выделение) (A). Устанавливаем цвет переднего плана на #d9001f и заднего на #300600.

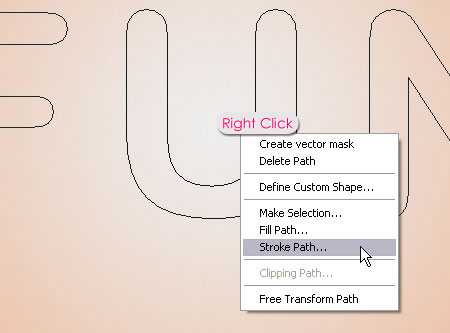
Кликаем правой кнопкой мышки по контуру и выбираем Stroke Path (Обводка контура).

В выпадающем меню выбираем Brush  (Кисть) и деактивируем опцию Simulate Pressure (Имитировать давление). (Кисть) и деактивируем опцию Simulate Pressure (Имитировать давление).

В результате мы создали обводку контура букв. Нажмите Enter, чтобы убрать рабочий контур.

Используя ту же кисточку, заполняем внутреннее пространство текста так, чтобы не скрыть контур.
Ничего страшного, если будут небольшие просветы, не нужно их закрашивать, так как это может нарушить текстуру.

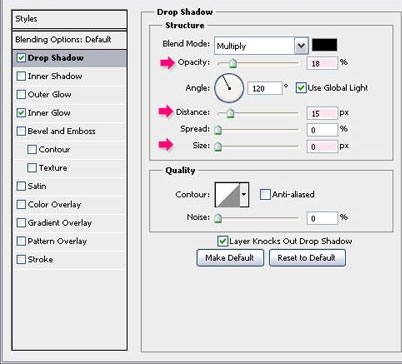
Шаг 3. Дважды кликаем по слою "Мишура", чтобы применить стили слоя:
- Drop Shadow (Тень): Меняем Opacity (Непрозрачность) на 18%, Distance (Расстояние) на 15 и Size (Размер) на 0.

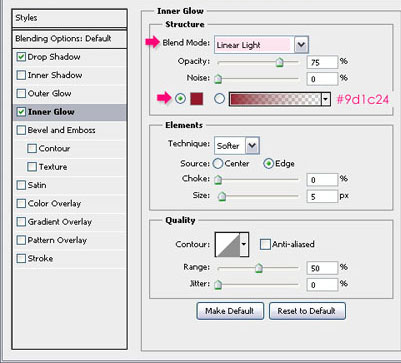
- Inner Glow (Внутреннее свечение): Меняем режим смешивания на Linear Light (Линейный свет) и цвет на #9d1c24.

Это создаст мягкое красноватое свечение.

Шаг 4. Снова открываем панель Window - Brush (Окно - Кисть) и выбираем кисть Dune Grass, затем меняем параметры, как показано ниже:
- Brush Tip Shape (Форма отпечатка кисти)

- Shape Dynamics (Динамика формы)

- Scattering (Рассеивание)

- Color Dynamics (Динамика цвета)

Кликаем правой кнопкой мышки по тексту и выбираем Create Work Path
(Создать рабочий контур). Создаем новый слой над всеми предыдущими и
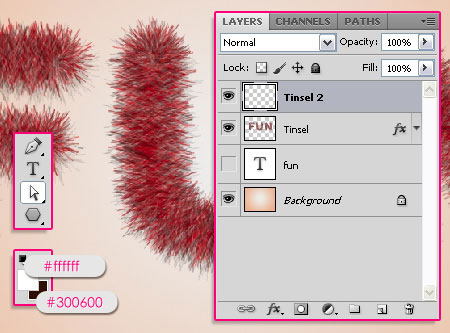
называем его "Мишура 2". Устанавливаем цвет переднего плана на #ffffff и
заднего на #300600. Обводим контур с помощью этой кисти, затем жмем Enter, чтобы удалить рабочий контур.

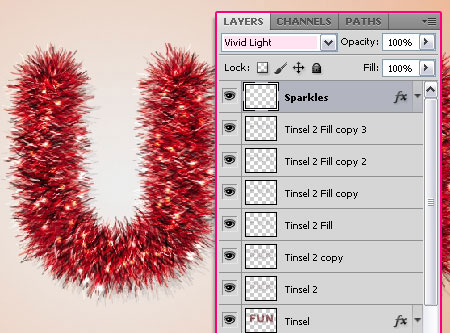
Меняем режим смешивания слоя "Мишура 2" на Vivid Light (Яркий свет).

Дублируем (CTRL+J) слой "Мишура 2" и меняем режим смешивания копии на Linear Light (Линейный свет). Теперь обводка стала ярче.

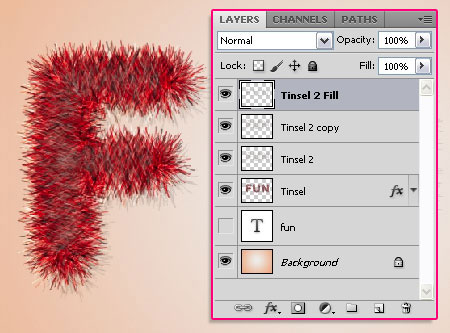
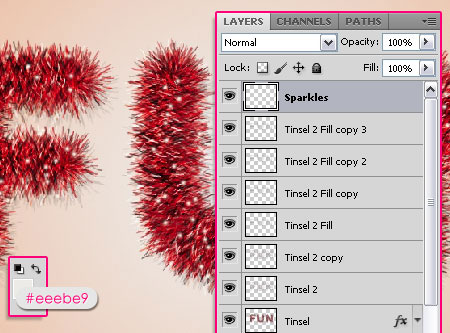
Шаг 5. Создаем новый слой над всеми предыдущими и
называем его "Мишура 2 заливка". Используем кисть из предыдущего шага,
чтобы залить среднюю (пустую) часть так, как мы делали это в Шаге 2.

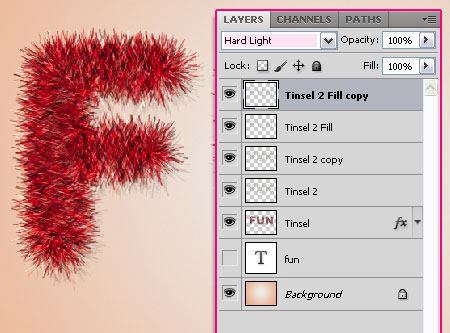
Меняем режим смешивания слоя "Мишура 2 заливка" на Hard Light (Жесткий свет).

Дублируем (CTRL+J) слой "Мишура 2 заливка".

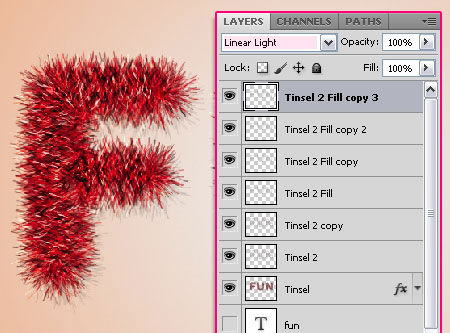
Дублируем (CTRL+J) слой "Мишура 2 заливка копия" и меняем режим смешивания копии на Linear Light (Линейный свет).

Дублируем (CTRL+J) слой "Мишура 2 заливка копия 2". Дублированные слои с
разными режимами смешивания позволили создать яркую текстуру для
мишуры.

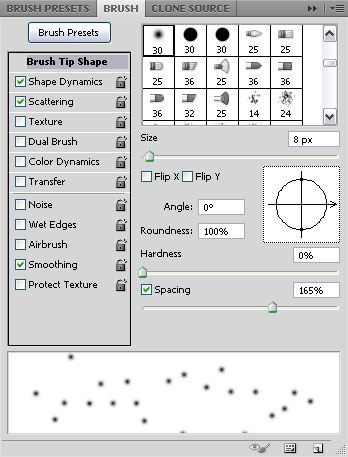
Шаг 6. Берем мягкую круглую кисть (В) и меняем ее параметры на панели Window - Brush (Окно - Кисть), как показано ниже:
- Brush Tip Shape (Форма отпечатка кисти)

- Shape Dynamics (Динамика формы)

- Scattering (Рассеивание)

Устанавливаем цвет переднего плана на #eeebe9. Создаем новый слой над всеми предыдущими и называем его "Искры", затем начинаем рисовать точки на мишуре.

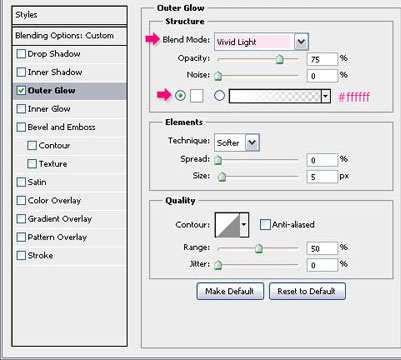
Дважды кликаем по слою "Искры" и применяем стиль слоя Outer Glow (Внешнее свечение). Меняем режим смешивания на Vivid Light (Яркий свет) и цвет на #ffffff.

Меняем режим смешивания слоя "Искры" на Vivid Light (Яркий свет).

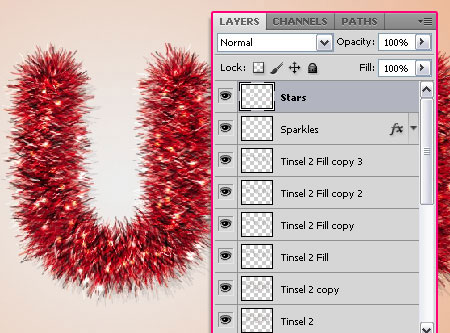
Шаг 7. Создаем новый слой над всеми предыдущими и называем его "Звезды".

Дважды кликаем по слою "Звезды" и применяем стили слоя:
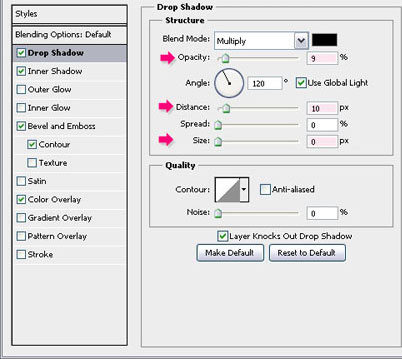
- Drop Shadow (Тень): Меняем Opacity (Непрозрачность) на 9%, Distance (Расстояние) на 10 и Size (Размер) на 0.

- Inner Shadow (Внутренняя тень): Меняем цвет на #af8655 и Distance (Расстояние) на 0.

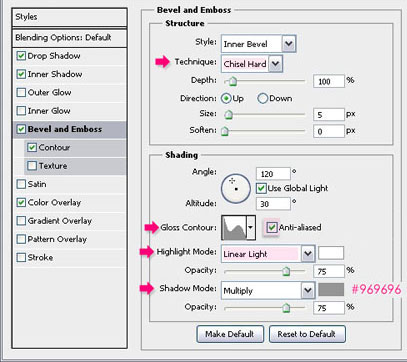
- Bevel and Emboss (Фаска и тиснение): Меняем Technique (Метод) на Chisel Hard (Жесткая огранка), Gloss Contour (Контур глянца) на Rolling Slope - Descending (Волнистый уклон) и активируем Anti-aliased (Сглаживание). Также меняем Highlight Mode (Режим света) на Linear Light (Линейный свет) и цвет Shadow Mode (Режим тени) на #969696.
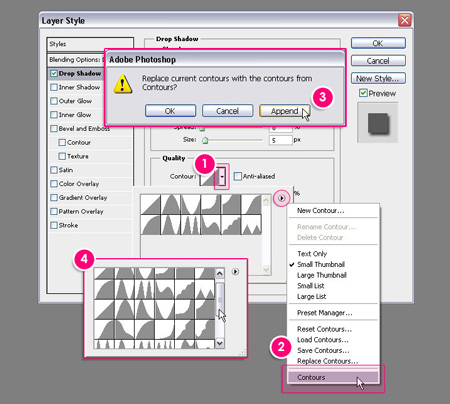
На скриншоте ниже показано, как загрузить контуры, если у вас их нет.


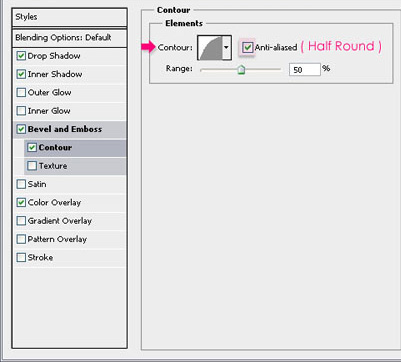
- Contour (Контур): Выбираем Half Round (Полукруг) и активируем Anti-aliased (Сглаживание).

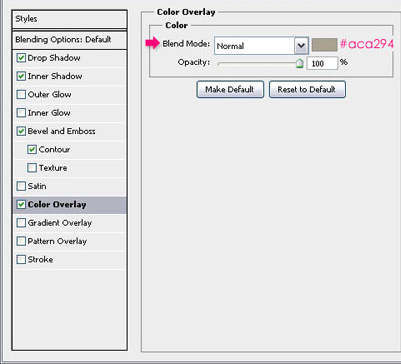
- Color Overlay (Перекрытие цветом): Выбираем цвет #aca294.

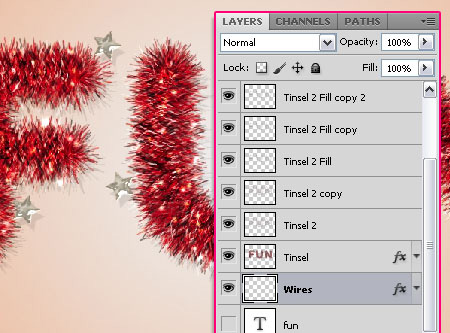
Используем "звездную" кисть из набора Moons and Stars, чтобы добавить звезды вокруг мишуры.

Создаем новый слой под всеми слоями с мишурой и называем его
"Соединение". Копируем и вставляем стили слоя "Звезды" на этот слой.
(Кликаем правой кнопкой мышки по слою и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по слою "Соединение" и выбираем Paste Layer Style (Вставить стиль слоя))

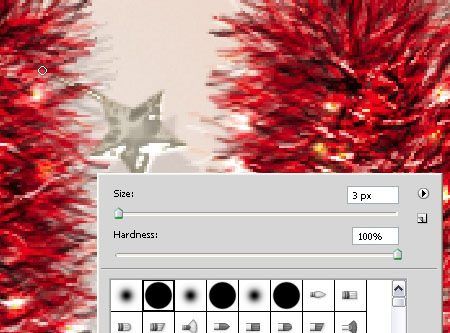
Берем жесткую круглую кисть  (В) размером 3 px и рисуем соединение между звездами и мишурой. (В) размером 3 px и рисуем соединение между звездами и мишурой.

Располагаем текстуру soft bokeh над фоновым слоем и регулируем ее размер (CTRL+T), затем меняем режим смешивания на Overlay (Перекрытие).

Это все! Надеюсь, вам понравился урок.

(нажмите на изображение, чтобы увеличить)
|