В этом уроке я покажу Вам, как создать реалистичный 3D чертёж.
Это - мой окончательный результат:

Для начала создадим новый документ следующего размера: 800x800 пикселей с белым фоном.

Выберете цвет переднего плана #196cca

Выберете Инструмент Прямоугольник  и создайте прямоугольник. и создайте прямоугольник.

Далее я использовал следующий шрифт.
Загрузите этот шрифт в свою системную папку со шрифтами. Чтобы добавить
новый шрифт, Вы должны скопировать шрифт в свою папку "Fonts".
Я рекомендую Вам поискать информацию, как установить шрифт под используемую Вами операционную систему.
После того, как Вы успешно установили шрифт, Вы можете написать текст
на этом синем прямоугольнике. Лучше всего использовать белый цвет.

Выберите Инструмент Прямоугольная область  (М) и создайте выделение как показано ниже. (М) и создайте выделение как показано ниже.

Создайте новый слой (легче и быстрее создать новый слой можно используя сочетание клавиш CTRL+SHIFT+ALT+N).
Следующий шаг у нас будет Редактирование>Выполнить обводку.

Используйте следующие настройки:

Установив предложенные параметры, нажмите ОК, а затем снимите выделение CTRL+D.

Создадим новый узор. Для этого создадим новый документ размером 60x60 пикселей с прозрачным фоном.

Теперь для удобства увеличьте масштаб изображения до 500 %. Для этого
используйте панель навигатора. Если у Вас не открыта панели Навигатор,
выполните следующее Windows > Navigator (Окно – Навигатор).

Выберете инструмент Карандаш (Pencil Tool), установите размер 2px

Создадим две линии на созданном документе для последующего создания
фона. Чтобы понять проделанные действия, взгляните на изображение:

Измените диаметр на 1 пиксел, и создайте ещё 2 линии как показано ниже:

Удалим слой синего цвета, результат представлен ниже:

Редактирование > Определить Узор (Edit>Define Pattern)

Укажите имя для Вашего узора, Сделайте клик по кнопке ОК. Можете закрыть данный документ, он нам больше не понадобиться.
Используя инструмент Прямоугольная область  (Rectangular Marquee Tool, М), создайте выделение, как показано ниже: (Rectangular Marquee Tool, М), создайте выделение, как показано ниже:

Создадим новый слой (CTRL+SHIFT+ALT+N).
Выберете инструмент Заливка  (Paint Bucket Tool, G). (Paint Bucket Tool, G).
В качестве заливки выберете созданный узор, или можете загрузить мой набор узоров.

Выполните заливку, сделав щелчок на документе, снимите выделение (CTRL+D).

Перетащите слой с узором ниже слоёв с текстом и измените Непрозрачность слоя до 10%

Создадим новый слой (CTRL+SHIFT+ALT+N). Убедитесь, что у Вас этот слой находится выше всех слоев, затем, выбрав инструмент Карандаш, (установите диаметра 1 пиксел), создайте линии как показано ниже:

Выберете инструмент Ластик  (Eraser Tool, Е), с Жёсткостью 0% удалите части линий. Ниже представлен
мой результат. Если всмотреться, то можно увидеть, что линии похожи на
тонкие стрелки. Это именно тот эффект, который необходимо достичь.
(Eraser Tool, Е), с Жёсткостью 0% удалите части линий. Ниже представлен
мой результат. Если всмотреться, то можно увидеть, что линии похожи на
тонкие стрелки. Это именно тот эффект, который необходимо достичь.

Создайте несколько кругов с помощью инструмента Эллипс  (Ellipse
Tool, U). Во время создания кругов, удерживайте КЛАВИШУ SHIFT, это
позволит Вам создать ровные фигуры. Я создал круги белого цвета (Ellipse
Tool, U). Во время создания кругов, удерживайте КЛАВИШУ SHIFT, это
позволит Вам создать ровные фигуры. Я создал круги белого цвета

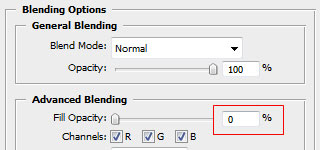
Для всех этих кругов применим следующий Стиль слоя (Параметры наложения>Непрозрачность заливки)

Параметры наложения>Обводка

Это промежуточный результат

Создайте нечто подобное, как показано ниже на изображении, можете сами создать узоры, а можете загрузить мой набор узоров, добавлю, что для каждого узора создаём новый слой.

Выберете слой с Текстом Grafpedia в палитре слоёв.

Создадим копию слоя CTRL+J.

Фильтр>Размытие>Размытие по Гауссу ( Filter >
Blur > Gaussian Blur). Вас спросят, хотите ли Вы растрировать слой.
Согласитесь с данным предложением. В параметрах фильтра, используйте
радиус размытия 20 пикселей.

Изменим режим наложения для данного слоя на Перекрытие (Overlay). Вот что получилось у меня.

Теперь мы преобразуем этот двухмерный проект в прекрасный трёхмерный. Для этого мы должны работать только с одним слоём.
Выберите все слои кроме Background (удерживая CTRL, выберите все слои).
Притяните выбранные слои к кнопке Создать новый слой (Create new layer).

Вы видите, что у Вас появились дубликаты всех выбранных слоёв. Если не
выполнять ни каких действий, то все дублированные слои будут выделены.
Нажмите CTRL+E, это объединит все эти слои в один. Все остальные слои,
кроме вновь созданного, можно скрыть, они нам не понадобятся. Это будет
своеобразным шаблоном в дальнейшем, если Вы захотите что-либо изменить.

Теперь мы будем работать только с этим слоем. Выберем Инструмент Перо  (Р, Pen), и создадим форму как показано ниже: (Р, Pen), и создадим форму как показано ниже:

Растрируем данный слой.

Применим следующий Стиль слоя>Наложение градиента.


Вы можете выбрать градиент из множества градиентов, представленных в данном пакете.

Вот, что получилось у меня:

Выберем инструмент Овальная область  (М) и создадим выделение на завороте нашего листа. (М) и создадим выделение на завороте нашего листа.

Убедитесь, что Вы находитесь на слое с созданной фигурой с помощью инструмента Перо  и нажмите Del. и нажмите Del.

Теперь, переместим наше выделение так, что бы края выделения совпали с углом нашего проекта.

Выполните инверсию (CTRL+SHIFT+I).

Сделайте активным слой с проектом. Используя инструмент Ластик  (Е, Eraser Tool) сотрите нижнюю левую часть своего изображения. (Е, Eraser Tool) сотрите нижнюю левую часть своего изображения.

Снимем выделение CTRL+D. Дублируем слой с угловой фигурой.
Теперь выберем оба слоя с фигурой в палитре слоёв, сольём их вместе (CTRL+E).
Никаких изменений не произошло. Мы выполнили этот шаг, потому что будем использовать инструмент Осветлитель  (Dodge Tool (О)) в следующем шаге, чтобы добавить некоторое свечение. Если Вы будете рисовать инструментом Осветлитель (Dodge Tool) или Затемнитель (Dodge Tool (О)) в следующем шаге, чтобы добавить некоторое свечение. Если Вы будете рисовать инструментом Осветлитель (Dodge Tool) или Затемнитель  по слою, к которому применён Стиль слоя, то Вы не будете видеть эффекта, именно поэтому мы и слили эти два слоя. по слою, к которому применён Стиль слоя, то Вы не будете видеть эффекта, именно поэтому мы и слили эти два слоя.
Используем Инструмент Осветлитель со следующими настройками.

Теперь займёмся обработкой угла нашего проекта. Следующие шаги очень
важны, если Вы хотите добиться желаемого результата. Будьте внимательны и
осторожны.
Выставьте следующие настройки инструмента Осветлитель: кисть мягкая, размер 80px - выполните один щелчок, как показано на рисунке.

Удерживая SHIFT, выполните второй щелчок, как показано ниже.

Вы не увидите больших изменений, но я обещаю, что Вы увидите их в следующих шагах.
Измените размер кисти до 60 и проделайте всё тоже самое, что и в шаге
выше. Повторяйте это до тех пор, пока размер кисти не достигнет 10px.
Вот что получилось у меня:

Используя инструмент Кисть  (В, Brush), закрасьте белые линии. (В, Brush), закрасьте белые линии.

Используя инструмент Линия  (Line, U), нарисуем линию толщиной 3 px/ (Line, U), нарисуем линию толщиной 3 px/

Редактирование>Трансформация>Деформация (Edit>Transform>Warp), добейтесь нужного результата.

Выберем слой с загнутым углом, применим Изображение>Коррекция>Обесцветить (Image>Adjustmens>Desaturate (Shift+Ctrl+U)).

Теперь придадим трёхмерный эффект, о котором вели речь. Выберем все
слои в палитре слоев (кроме фонового слоя), и сольём все слои в один
(CTRL+E). Следующим шагом будет Редактирование>Трансформация>Наклон (Edit>Transform>Skew), поиграйте с углами, пока не добьётесь желаемого результата.

Применим следующий Стиль слоя>Тень со следующими параметрами:

Можно ещё немного поиграть с деформацией. Редактирование>Трансформация>Деформация (Edit>Transform>Warp).

Вот это мой результат:

Выберете инструмент Лассо  (L, Lasso Tool) и создайте выделение как показано ниже: (L, Lasso Tool) и создайте выделение как показано ниже:

С помощью Инструмента Затемнитель  (О) и Осветлитель (О) и Осветлитель  , добавим теней и бликов. Вот что получилось у меня. , добавим теней и бликов. Вот что получилось у меня.

Создадим новый слой поверх всех слоёв (CTRL+SHIFT+ALT+N), при помощи нструмента Кисть  (В), диаметром 500px, выполните клик по изображению. (В), диаметром 500px, выполните клик по изображению.

Изменим режим наложения на Перекрытие (Overlay) и снизим Непрозрачность до 80%.

Это мой финальный результат:

Если хотите, то можете сделать дубликат изображения и поиграть с Деформацией.

|