В этом простом уроке по графическому дизайну я покажу, как создать
яркую разноцветную открытку к Новому 2011 Году, используя несложные
методы программы Фотошоп. Итак, приступим!

Начнем работу с создания нового документа (Ctrl+N) размером 1920х1200px
(режим RGB) и разрешением 72 px/inch. Используя инструмент Paint Bucket Tool  (Заливка) (G), заливаем фон цветом #8D1342. Получаем новый фон: (Заливка) (G), заливаем фон цветом #8D1342. Получаем новый фон:

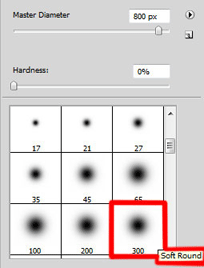
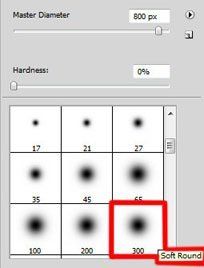
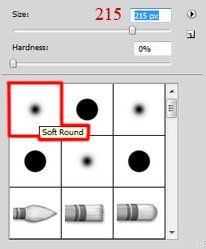
Создайте новый слой и выберите мягкую круглую кисть из панели инструмента Brush Tool  (кисть) (В). Основной цвет установим #A52EBC (кисть) (В). Основной цвет установим #A52EBC

Кисточкой зарисуйте нижнюю часть картинки как показано на изображении ниже:
Прим. Можете понизить Opacity (Непрозрачность) слоя до 60-70% для уменьшения яркости зарисовки.

Вновь создаем новый слой и аккуратно зарисовываем левую часть картинки, установив основной цвет #3AAACE и Opacity (непрозрачность) кисти 30%

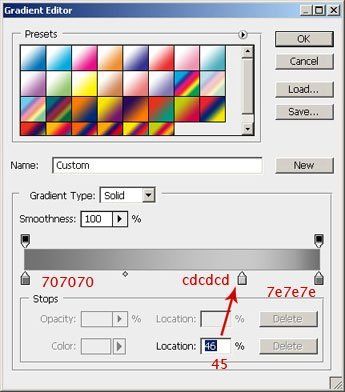
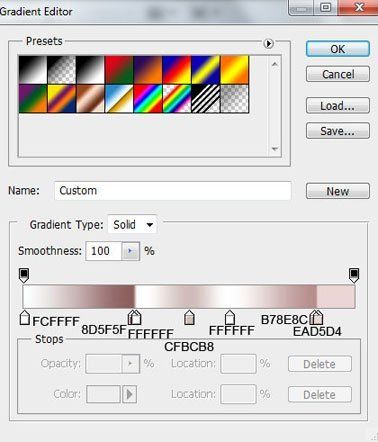
Создаем новый слой, выбираем Gradient Tool  (Градиент) (G). Открываем Gradient Editor (Редактор градиента) и устанавливаем параметры как на картинке ниже. Жмем Oк для закрытия диалоговой панели редактора градиента. (Градиент) (G). Открываем Gradient Editor (Редактор градиента) и устанавливаем параметры как на картинке ниже. Жмем Oк для закрытия диалоговой панели редактора градиента.
Прим. Т.к. автор не указал используемые им цвета, можете установить предложенные мной для достижения результата схожего с автором.

Применим линейный градиент от верха картинки вниз.

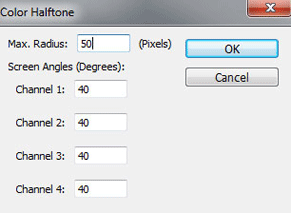
Применим к этому слою Filter – Pixelate - Color Halftone (Фильтр-Оформление - Цветные полутона), установив следующие параметры:

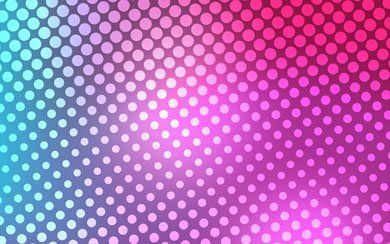
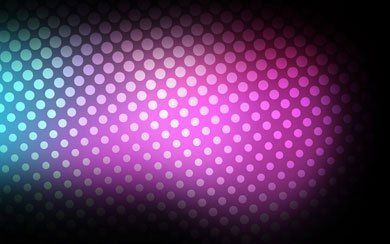
Получаем следующий результат:

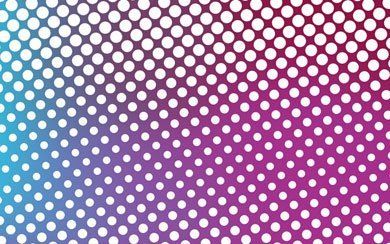
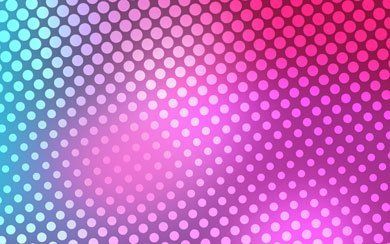
Жмем Ctrl+I чтобы инвертировать цвета картинки:

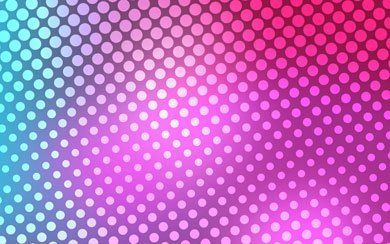
Теперь мы можем применить Magic Eraser Tool (Волшебный ластик) (Е) для удаления черного цвета с нашего слоя. Для этого кликнем по участку между белыми кружками.

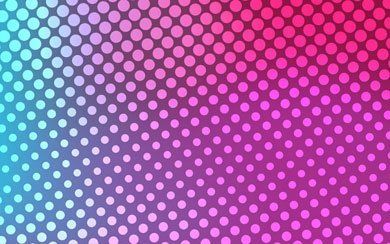
Меняем режим наложения для этого слоя на Overlay (Перекрытие)

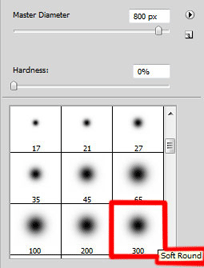
Создаем новый слой и выбираем мягкую круглую кисть  белого цвета. белого цвета.

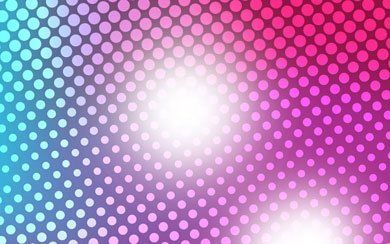
С помощью кисти рисуем два ярких светлых пятна:

Устанавливаем для слоя режим наложения Overlay (Перекрытие)

Создаем еще один новый слой и при помощи кисти повторяем метод создания светлых пятен на картинке, используя цвет #FF00C0 (установим Opacity (непрозрачность) кисти 20%).

Режим смешивания для этого слоя сменим на Linear Light (Линейный свет)

На следующем новом слое мы применим Paint Bucket Tool  (Заливка) (G) для заполнения его черным цветом (Заливка) (G) для заполнения его черным цветом

Добавим к слою маску, используя пиктограмму Add Layer Mask  (добавить маску слоя) из нижней части панели слоев. Выбираем мягкую круглую кисть черного цвета. (добавить маску слоя) из нижней части панели слоев. Выбираем мягкую круглую кисть черного цвета.

Освободим центральную часть холста от черного цвета, зарисовав кистью на маске слоя как показано ниже:

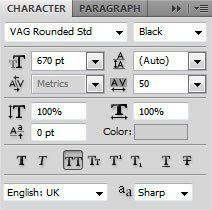
Активируем инструмент Horizontal Type Tool  (горизонтальный текст) (Т). Выбираем шрифт (я использовал VAG Rounded, но вы можете выбрать любой другой подходящий шрифт) (горизонтальный текст) (Т). Выбираем шрифт (я использовал VAG Rounded, но вы можете выбрать любой другой подходящий шрифт)

Переходим на холст и пишем 2011. Нажимаем Enter (ввод) для образования текстового слоя. Каждую цифру прописываем на отдельном слое (!)

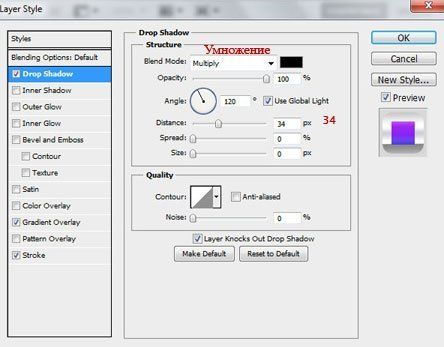
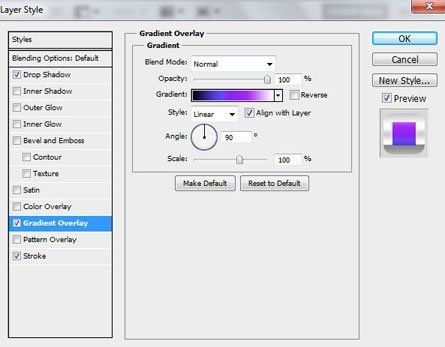
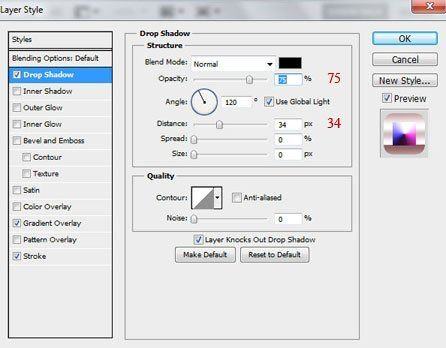
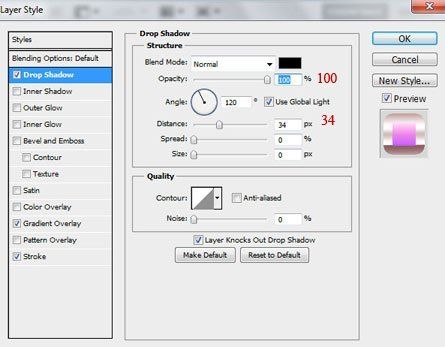
Для слоя, содержащего цифру «2» открываем панель Add a layer style (Добавить стиль слоя), нажав на соответствующую иконку в нижней части панели слоев и в появившемся окне выбираем Drop Shadow (Тень)

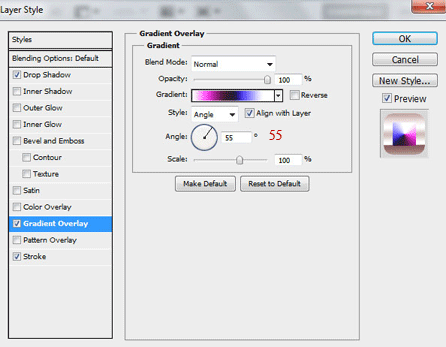
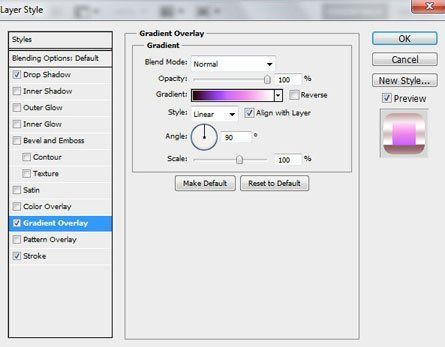
Добавим Gradient Overlay (Наложение градиента)

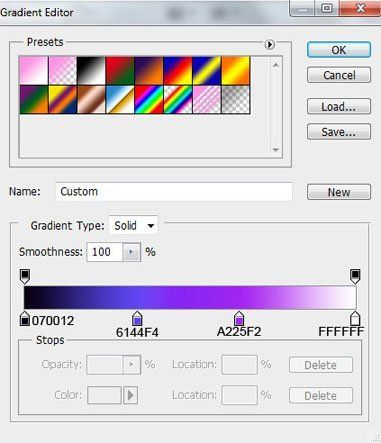
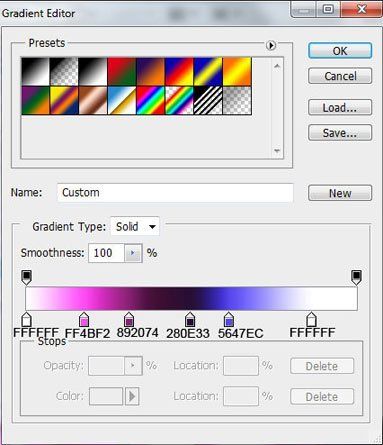
Отредактируйте цвета как показано на рис.ниже и нажмите Ок для закрытия диалоговой панели

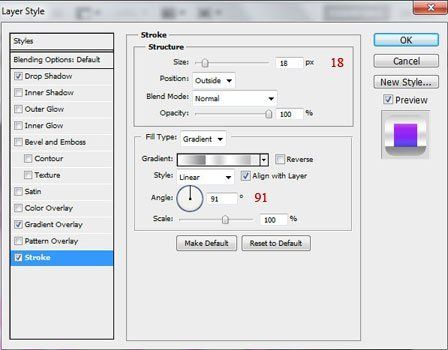
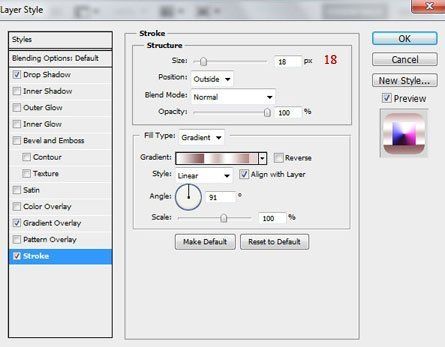
Установите следующие параметры для стиля Stroke (Обводка):

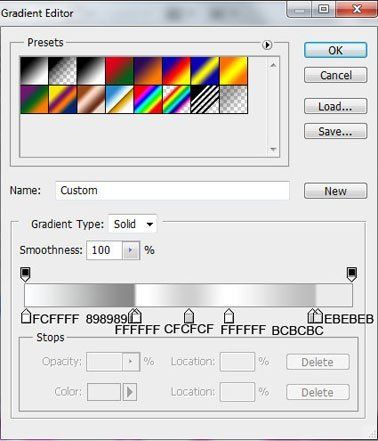
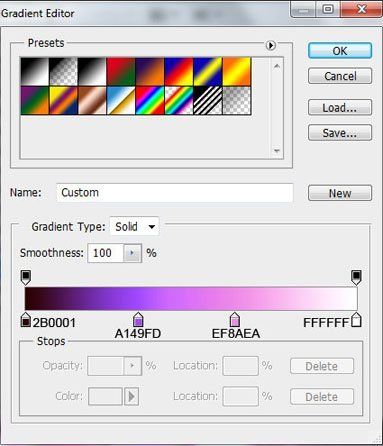
Тип обводки выбираем gradient (градиент) и устанавливаем нижеследующие цвета:

Получаем следующий результат:

Теперь переходим на слой с цифрой «0» и добавим стили Drop Shadow (Тень), Gradient Overlay (Наложение градиента), Stroke (Обводка) с такими параметрами:





Наш результат теперь выглядит так:

Переходим на слой с цифрой «1», вновь добавляем к слою стили Drop Shadow (Тень), Gradient Overlay (Наложение градиента), изменив параметры на следующие:



Добавьте Stroke (Обводка) как в слое с цифрой «0». Получаем результат:

Для второй цифры «1» применим аналогичные стили слоя.

Добавим искорки блеска. Для этого активируем Pen Tool  (Перо) (Р) и установим параметр рисования Shape (Слой-Форма). Рисуем четыре лучика нашей звездочке. (Перо) (Р) и установим параметр рисования Shape (Слой-Форма). Рисуем четыре лучика нашей звездочке.

Делаем пару копий этого слоя и с помощью Free Transform (Свободная трансформация) (Ctrl+T) изменяем размеры звездочек и размещаем их как на рис.ниже:

Создаем новый слой и с помощью мягкой круглой кисти белого цвета рисуем небольшое светлое пятно в центре каждой из звезд:


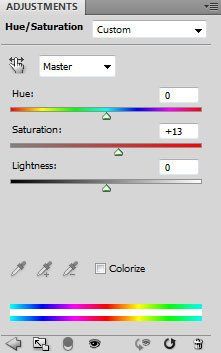
Нажмем на пиктограмму Create new fill or adjustment layer (Создать новый слой заливку или корректирующий слой) внизу панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность)

Перемещаем ползунок вправо, чтобы увеличить Saturation (Насыщенность)

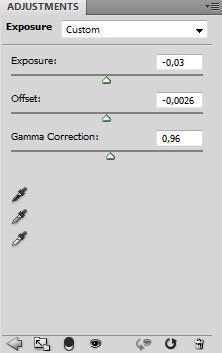
Вновь создаем корректирующий слой и выбираем Exposure (Экспозиция), передвигая ползунки устанавливаем следующие параметры:

Финальный результат!

|