В этом уроке вы узнаете, как, используя стандартные формы, эллипсы и
градиенты, создать стильную рождественскую открытку с золотыми шарами.

Начнем с создания нового документа (CTRL+N) размером 1280х1024 px (RGB) с разрешением 300 pixels/inch. Берем Rectangle Tool  (Прямоугольник) (U) и создаем прямоугольник по всей площади полотна. (Прямоугольник) (U) и создаем прямоугольник по всей площади полотна.

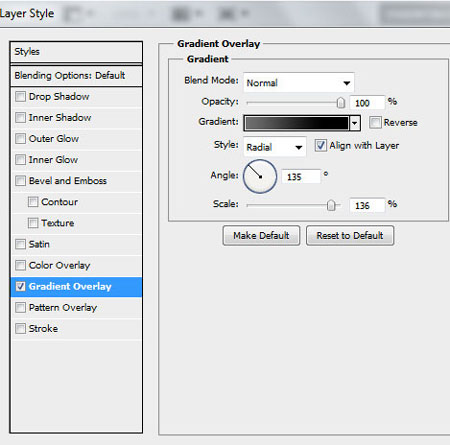
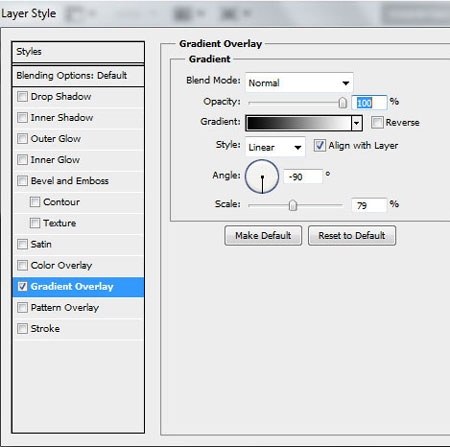
Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и применяем Gradient Overlay (Перекрытие градиентом). (Добавить стиль слоя) внизу панели слоев и применяем Gradient Overlay (Перекрытие градиентом).

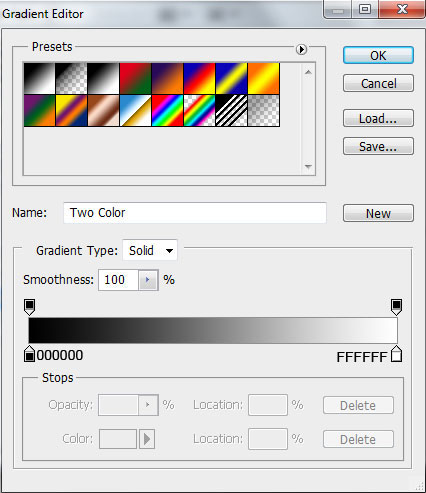
Кликаем по градиенту, чтобы открыть Gradinet Editor (Редактор градиента) и выбираем цвета 717171 и 000000. Кликаем OK, чтобы применить изменения.

Получаем вот такой фон:

Далее мы должны нарисовать текстуру. Для начала создаем новый документ
(CTRL+N) размером 78х78 px (RGB) разрешением 300 pixels/inch с
прозрачным фоном.

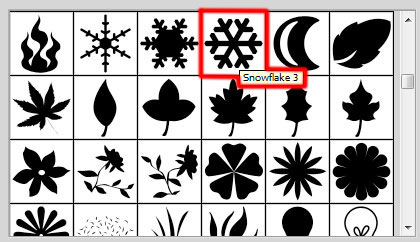
Активируем Custom Shape Tool  (Произвольная форма) (U). Открываем панель с формами. Находим Snowflake 3 и выбираем ее. (Произвольная форма) (U). Открываем панель с формами. Находим Snowflake 3 и выбираем ее.

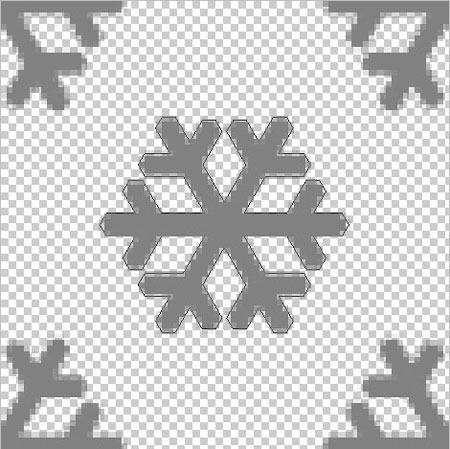
Рисуем несколько снежинок цветом 818181 в центре и по углам.

Переходим Edit - Define Pattern (Редактирование -
Определить текстуру). Вводим имя текстуры. Возвращаемся на рабочий
документ и создаем новый слой. Затем переходим Edit - Fill (Редактирование - Заливка). В диалоговом окне выбираем Pattern (Текстура) и жмем OK.

Устанавливаем Fill (Заливка) для этого слоя на 9%.

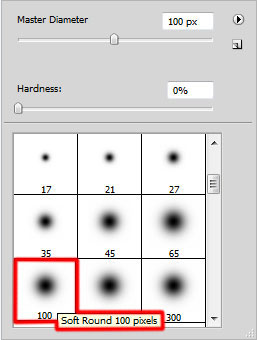
Далее кликаем по кнопке Add layer mask  (Добавить слой-маску) внизу панели слоев, затем берем мягкую круглую кисть черного цвета с Opacity (Непрозрачность) 20%. (Добавить слой-маску) внизу панели слоев, затем берем мягкую круглую кисть черного цвета с Opacity (Непрозрачность) 20%.

Кистью рисуем по маске слоя, чтобы скрыть снежинки по краям полотна.

Теперь мы можем приступить к созданию шара. Активируем Ellipse Tool  (Эллипс) (U) и рисуем окружность. (Эллипс) (U) и рисуем окружность.

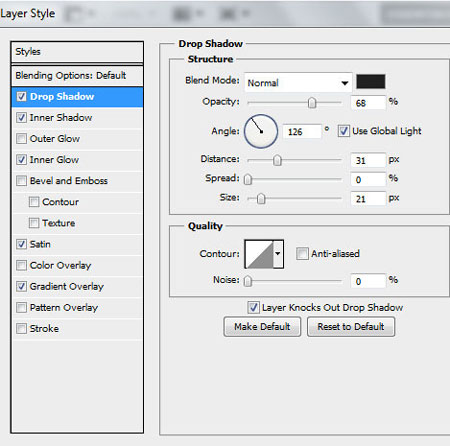
Жмем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Drop Shadow (Тень). (Добавить стиль слоя) внизу панели слоев и выбираем Drop Shadow (Тень).

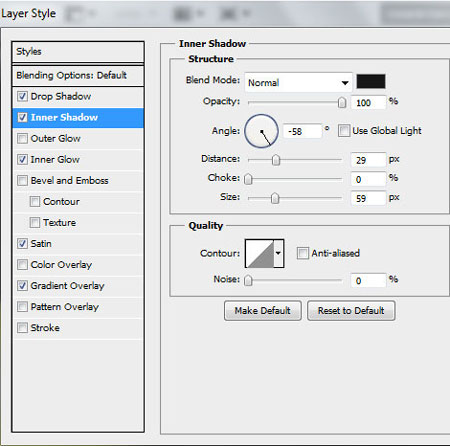
Inner Shadow (Внутренняя тень).

Inner Glow (Внутреннее свечение).

Satin (Глянец).

Gradient Overlay (Перекрытие градиентом).

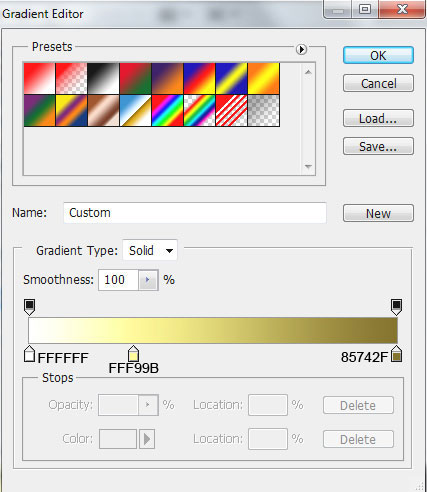
Открываем Gradient Editor (Редактор градиента) и выбираем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть окно.

Получаем вот такой шар:

Теперь нарисуем отражение на шаре, используя Ellipse Tool  (Эллипс) (U). (Эллипс) (U).

Устанавливаем Fill (Заливка) для этого слоя на 53%.

Создаем маску для слоя, выбираем мягкую кисть черного цвета с Opacity (Непрозрачность) 15%.

Рисуем по маске, чтобы скрыть нижнюю часть отражения.

Теперь создадим отражение в нижней части шара, снова используя Ellipse Tool (Эллипс) (U), чтобы нарисовать окружность. Жмем ALT и рисуем еще одну окружность, чтобы отрезать часть предыдущей.

Устанавливаем Fill (Заливка) для этого слоя на 53% и меняем режим смешивания на Vivid Light (Яркий свет).

Добавляем слой-маску и мягкой черной кистью с Opacity (Непрозрачность) 15% скрываем края.

Теперь мы должны создать "хвостик" для шара. Для этого мы будем использовать Rectangle Tool  (Прямоугольник) (U), чтобы нарисовать прямоугольник. Инструментом Add Anchor Point Tool (Добавить точку привязки) (P) добавляем два узелка вверху и внизу. Затем корректируем форму прямоугольника с помощью Convert Point Tool (Преобразовать точку привязки) (P). (Прямоугольник) (U), чтобы нарисовать прямоугольник. Инструментом Add Anchor Point Tool (Добавить точку привязки) (P) добавляем два узелка вверху и внизу. Затем корректируем форму прямоугольника с помощью Convert Point Tool (Преобразовать точку привязки) (P).

Кликаем по кнопке Add a layer style  (Добавить стиль слоя) в нижней части панели слоев и выбираем Inner Shadow (Внутренняя тень). (Добавить стиль слоя) в нижней части панели слоев и выбираем Inner Shadow (Внутренняя тень).

Gradient Overlay (Перекрытие градиентом).

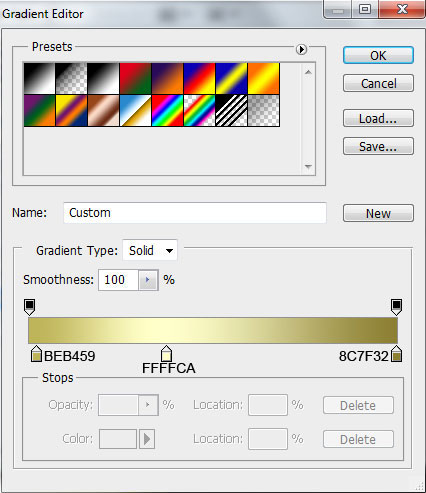
Открываем Gradient Editor (Редактор градиента) и выбираем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть окно.

Получаем следующий результат:

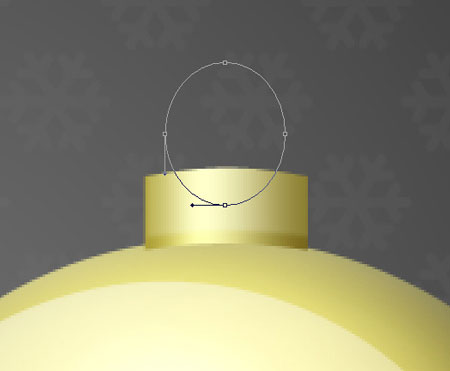
Теперь нарисуем колечко, используя Ellipse Tool  (Эллипс) (U), чтобы создать эллипс. Располагаем слой с кольцом под слоем с "хвостиком". (Эллипс) (U), чтобы создать эллипс. Располагаем слой с кольцом под слоем с "хвостиком".

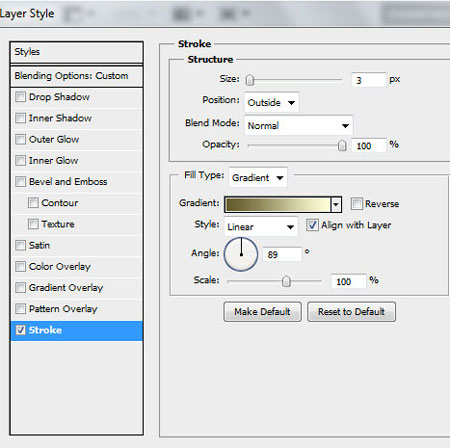
Устанавливаем Fill (Заливка) на 0% и жмем Add a layer style  (Добавить стиль слоя), выбираем Stroke (Обводка). (Добавить стиль слоя), выбираем Stroke (Обводка).

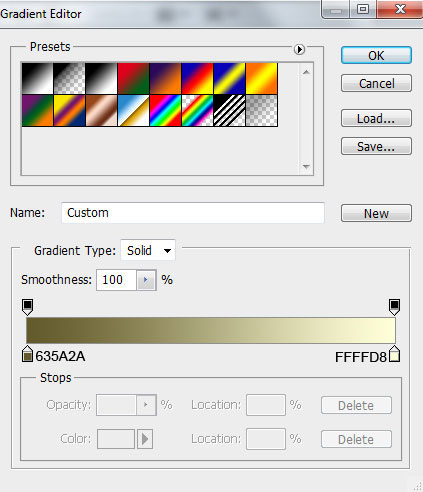
Выбираем обводку градиентом, открываем Gradient Editor (Редактор градиента). Выбираем необходимые цвета и жмем OK.

Получаем следующий результат:

Активируем Line Tool  (Линия) (U), устанавливаем Weight (Толщина) на 3px и рисуем нить для шара. (Линия) (U), устанавливаем Weight (Толщина) на 3px и рисуем нить для шара.

Кликаем на кнопку Add a layer style (Добавить стиль слоя) и выбираем Gradient Overlay (Перекрытие градиентом).

Открываем Gradient Editor (Редактор градиента) и настраиваем цвета. Жмем OK.

Получаем следующий результат:

Далее добавим сияние для шара. Создаем новый слой и выбираем мягкую круглую кисть (B) белого цвета с Opacity (Непрозрачность) 15%.

Рисуем сияние, как показано ниже.

Устанавливаем Fill (Заливка) на 70%. Добавляем слой-маску  и мягкой кистью и мягкой кистью  (B) черного цвета с Opacity (Непрозрачность) 10% скрываем края свечения. (B) черного цвета с Opacity (Непрозрачность) 10% скрываем края свечения.

Объединяем в группу все слои с шаром (жмем CTRL и выделяем необходимые
слои, затем жмем CTRL+G). Дублируем группу и объединяем ее в слой
(CTRL+E). Используя Free Transform (Свободное трансформирование) (CTRL+T), меняем положение и размер копии, как показано на скриншоте ниже.

Выделяем нить, используя Rectangular Marquee Tool  (Прямоугольное выделение) (M). (Прямоугольное выделение) (M).

Кликаем правой кнопкой мышки внутри выделения и выбираем Layer via Copy (Скопировать на новый слой), используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать размер нити, как показано ниже. Затем жмем CTRL+E, чтобы объединить слои.

Снова дублируем оригинальную группу с шаром и проделываем с копией вышеописанные действия.

Теперь мы должны создать слой-маску для левого и правого шаров. Мягкой круглой кистью  (B)
черного цвета регулируем эффект свечения шаров. Так как по краям фон
темный, то и свечение в этих местах не должно быть таким ярким. (B)
черного цвета регулируем эффект свечения шаров. Так как по краям фон
темный, то и свечение в этих местах не должно быть таким ярким.

Получаем следующий результат:

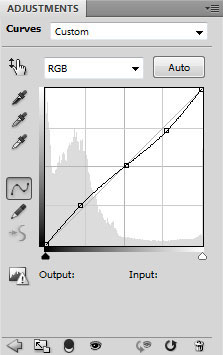
Кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Curves (Кривые). Делаем небольшую цветовую коррекцию.

Получаем следующий результат:

Просмотреть результат в большем размере можно здесь.
Счастливого Нового года и Рождества!
|