В этом уроке мы с вами будем учиться создавать макет буклета, используя только возможности программы Фотошоп.
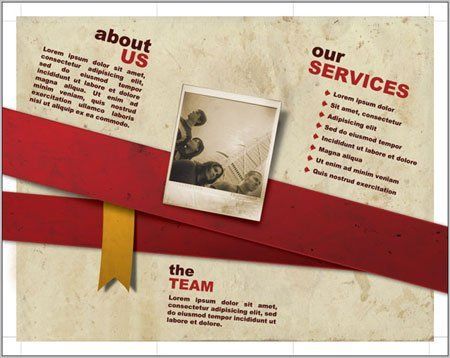
Вот что у нас получится в конце урока:


Шаг 1. Есть некоторые вещи, которые мы
должны рассмотреть прежде, чем начать проектировать брошюру: размер,
форма, и складной тип. Вообще, мы должны начать с карандаша и бумаги –
нарисуем эскиз нашей брошюры. У брошюры будет две стороны, значит,
будет два документа в Фотошоп – один для внутренней стороны брошюры,
другой для обложки.
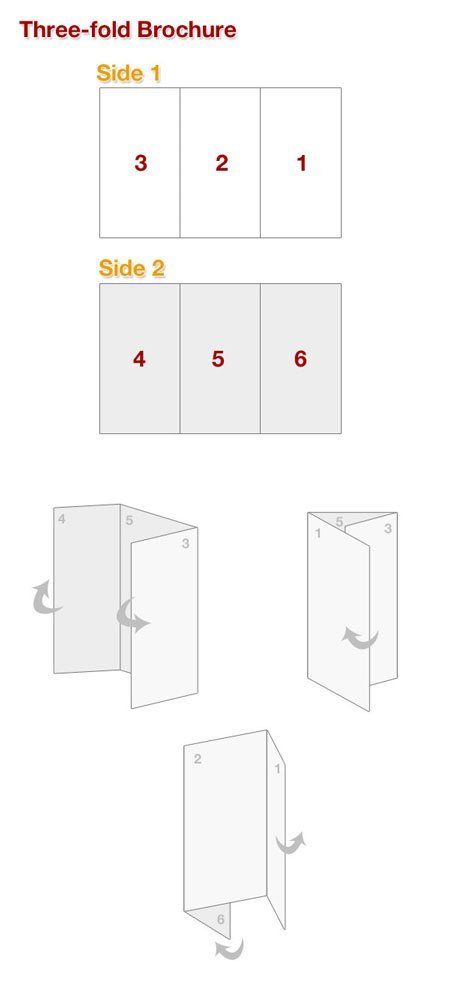
Ниже проект тройной брошюры. Назовём каждую область печати
«Лицо», таким образом у нас будет «Лицо1», «Лицо2», …., «Лицо6»

Шаг 2. Как только вы свернули свой листок
бумаги, начинайте проектировать. Это - самый творческий шаг, так что
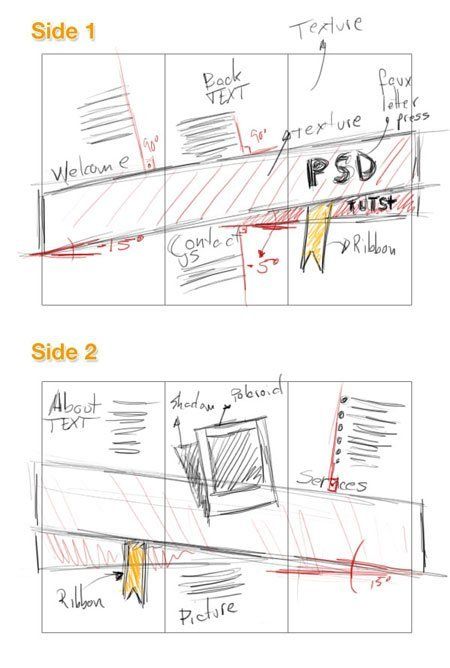
не стесняйтесь применять свою фантазию. В следующем примере автор
использовал планшет, чтобы показать эскиз. В нём указаны основные
принципы работы. Эскиз поможет вам разработать весь дизайн и
расположить информацию так, чтобы она была доступна читателю и в
свёрнутом виде.

Сторона 1
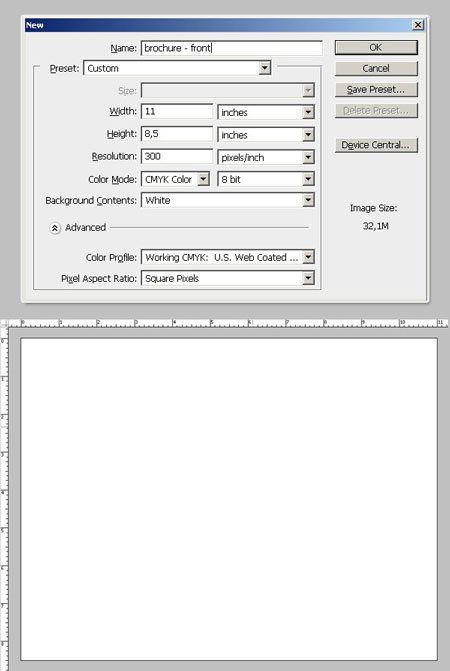
Шаг 3. Создаём новый документ. Для проекта печати, параметры настройки документа очень важны. Затем нажмите Ctrl+R, чтобы появилась линейка. Теперь нам нужны направляющие. Наведите на линейку курсор (инструмент «Перемещение»  \Move
Tool) и, зажав левую кнопку мыши, вытащите оттуда одну направляющую.
По вертикали, например; сделайте так же по горизонтали. \Move
Tool) и, зажав левую кнопку мыши, вытащите оттуда одну направляющую.
По вертикали, например; сделайте так же по горизонтали.
*для того, чтобы убрать Направляющие, нажмите Ctrl+H. Та же комбинация, для того, чтобы они появились вновь*.
Единицы измерения – дюймы (кликаем ПКМ по линейке и из открывшегося списка выбираем «дюймы» (Inches))

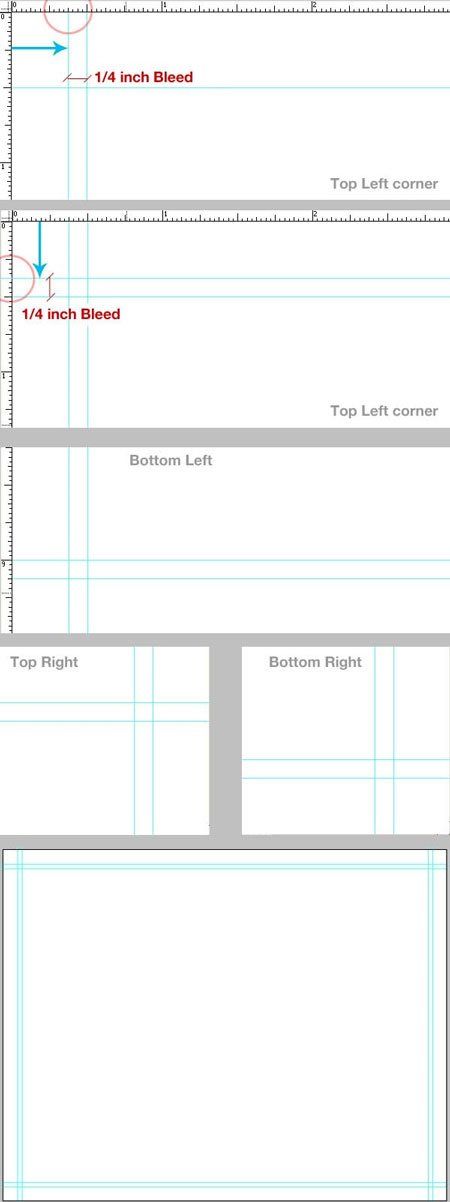
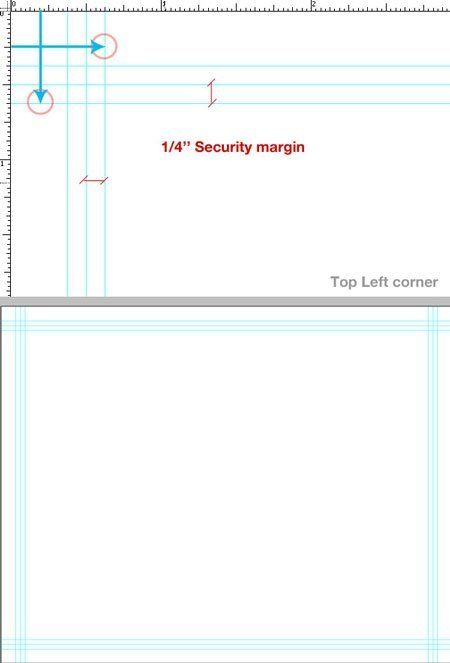
Шаг 4. Границы рабочей области. Определим границы нашего документа для печати. Расположим направляющие по каждой стороне документа.

Шаг 5. Теперь увеличим документ в меню Изображение\Размер холста
(Image\Canvas Size) – добавьте дюйм к ширине и высоте документа, кроме
того убедитесь, что якорная точка находится посередине. Как видите,
документ увеличился на 0,5 дюймов по каждой стороне.

Шаг 6. Добавим 0,25 дюйма
(это очень важно, т. к. фоновое изображение должно располагаться внутри
печатных границ документа). Вытащите направляющие и расположите на
0,25 дюйма перед предыдущими направляющими.

Шаг 7. Границы безопасности. Даже если
наш процесс обрезки прекрасен, всё же есть ещё небольшая область,
которую мы должны оставить пустой. Мы добавим границу безопасности
между краем рабочего документа и нашим проектом, т. е. сделаем отступ.
Для этого вытащите направляющие и расположите на 0,25 дюйма внутри
нашей «Главной области».

Шаг 8. Теперь мы должны сделать три
колонки с направляющими. Есть несколько способов, чтобы поделить на три
части, один из них – взять калькулятор и разделить 11/3=3.66. Выберите
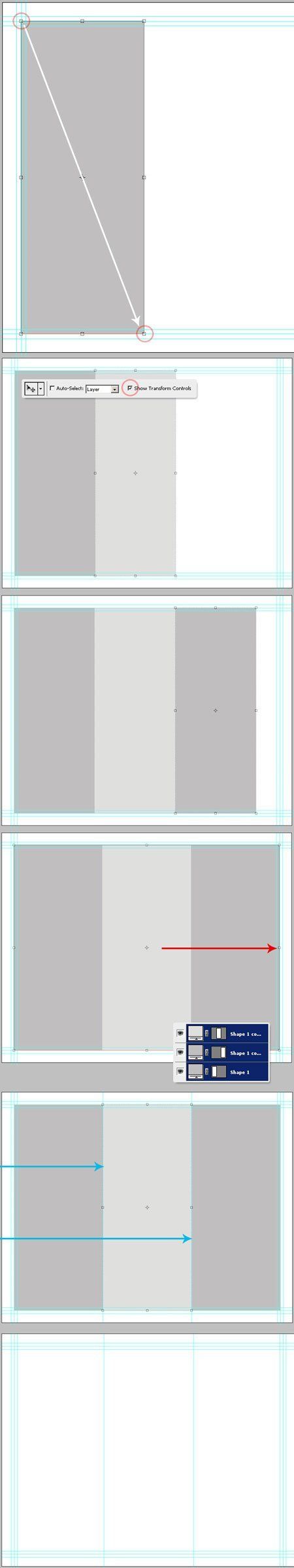
инструмент «Прямоугольник»  (Rectangle Tool)(U) в режиме фигур и нарисуем прямоугольник, как
показано ниже. Точность сейчас не важна. Теперь выберите инструмент «Перемещение»
(Rectangle Tool)(U) в режиме фигур и нарисуем прямоугольник, как
показано ниже. Точность сейчас не важна. Теперь выберите инструмент «Перемещение»  (Move Tool) (V), включите на панели параметров опцию «Показать управляющие элементы» (Show Transform Controls) и дублируйте прямоугольник (для этого зажмите клавишу Alt
и переместите прямоугольник). Дублируйте второй прямоугольник. Теперь у
нас три прямоугольника. Измените цвет копий (в графических целях).
Теперь выделим три прямоугольника (на палитре слоёв, зажав Shift, кликните по слоям) и при активном инструменте «Перемещение» (Move Tool) (V), включите на панели параметров опцию «Показать управляющие элементы» (Show Transform Controls) и дублируйте прямоугольник (для этого зажмите клавишу Alt
и переместите прямоугольник). Дублируйте второй прямоугольник. Теперь у
нас три прямоугольника. Измените цвет копий (в графических целях).
Теперь выделим три прямоугольника (на палитре слоёв, зажав Shift, кликните по слоям) и при активном инструменте «Перемещение»  потяните за правый узелок вправо, пока не достигнете правой границы «Главной области», нажмите Enter.
Этот процесс расширит наши прямоугольники в равных пропорциях. Теперь
выберите средний прямоугольник и установите новые «колонные»
направляющие, удалите наши прямоугольники. Наш документ поделён на три
равные части. потяните за правый узелок вправо, пока не достигнете правой границы «Главной области», нажмите Enter.
Этот процесс расширит наши прямоугольники в равных пропорциях. Теперь
выберите средний прямоугольник и установите новые «колонные»
направляющие, удалите наши прямоугольники. Наш документ поделён на три
равные части.

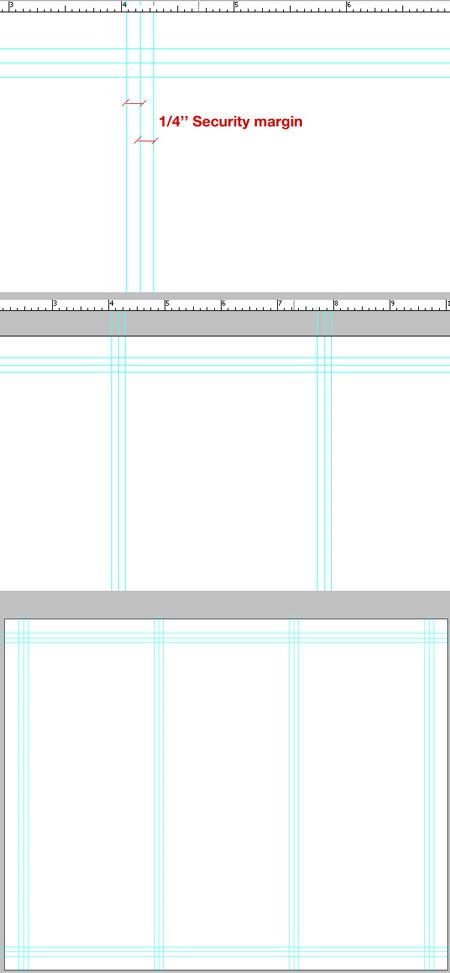
Шаг 9. Края безопасности при
сворачивании. Это очень важно, так как при сворачивании используется 2-3
мм при печати, у вас не должно быть никаких графических объектов в
этой области. Добавьте направляющие на ¼ дюйма к «колонным»
направляющим с каждой стороны. Теперь у вас есть отличный документ –
шаблон для дальнейших проектов, обязательно сохраните.

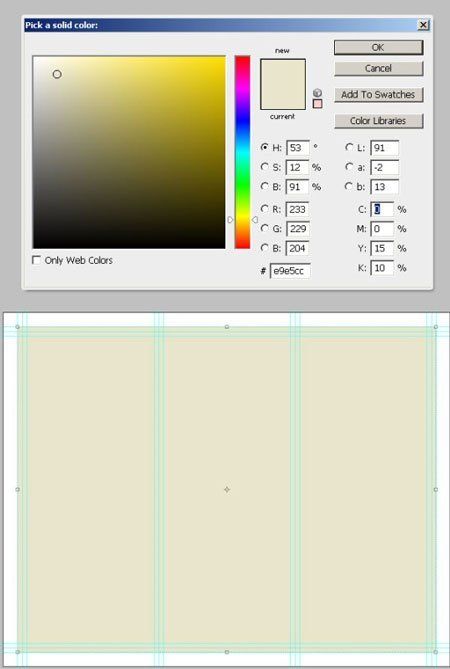
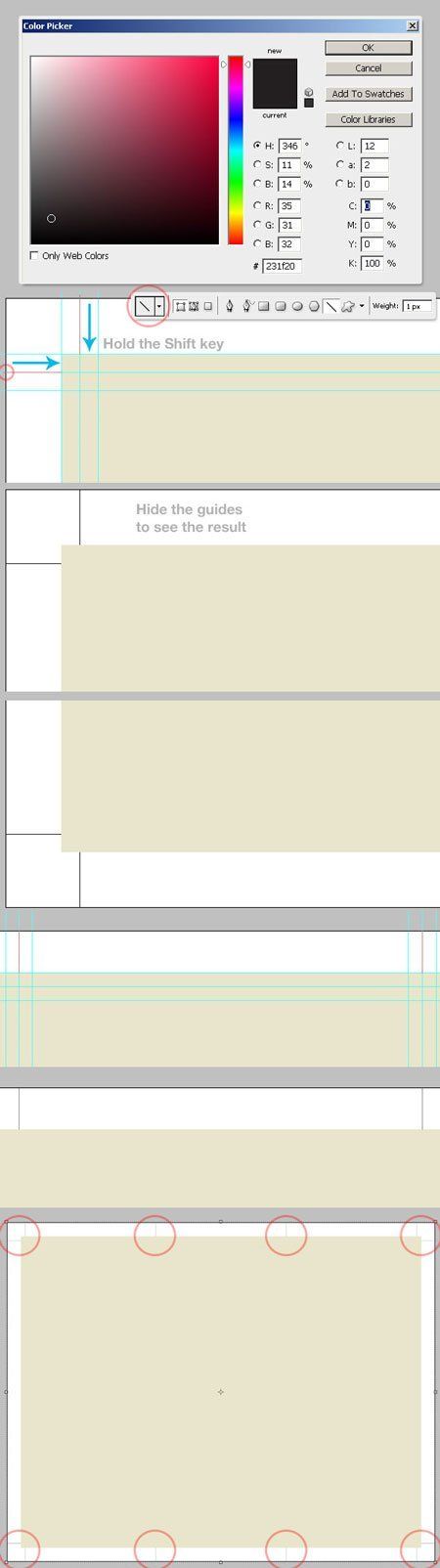
Шаг 10. Фон. Как вы помните, мы используем цветовую модель CMYK. Щёлкните по цвету переднего плана на палитре цветов и выберите цвет фона. Инструментом «Прямоугольник»  (Rectangle Tool)(U) нарисуйте прямоугольник, как показано ниже. (Rectangle Tool)(U) нарисуйте прямоугольник, как показано ниже.

Шаг 11. Направляющие обрезки. Установите цвет переднего плана как показано ниже, выберите инструмент «Линия»  (Line Tool) и нарисуйте линии, как показано ниже. (Line Tool) и нарисуйте линии, как показано ниже.

Шаг 12. Поместите все слои с линиями в группу и назовите её "Trim Guides". CTRL+G – создать группу слоев (предварительно слои нужно выделить)

Дизайн
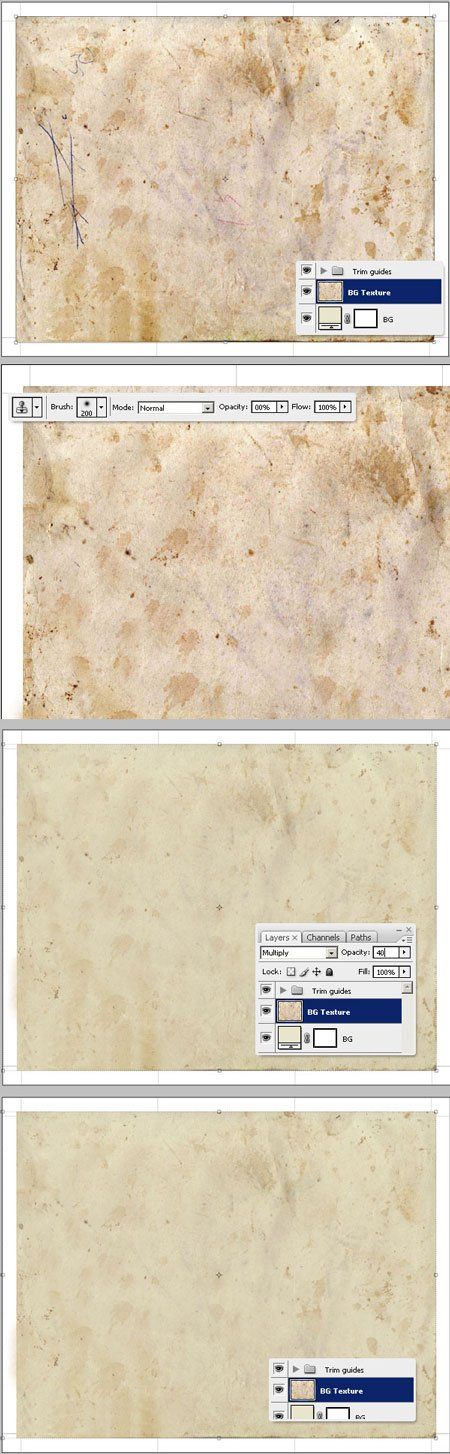
Шаг 13. Автор использовал текстуру, чтобы придать фону эффект грязной старой бумаги. Текстуру можно скачать здесь.
Перенесите текстуру на наш документ на новый слой (при помощи
инструмента «Перемещение»), расположите текстуру так, как показано
ниже, назовите слой «BG Texture». При помощи инструмента «Штамп»  (Clone Stamp Tool) уберите следы от чернил и поменяйте режим наложения (Blending Mode) для слоя на Умножение (Multiply), непрозрачность (Opacity) для слоя 40%. (Clone Stamp Tool) уберите следы от чернил и поменяйте режим наложения (Blending Mode) для слоя на Умножение (Multiply), непрозрачность (Opacity) для слоя 40%.

Важно: следует помнить о различиях в цветовых моделях RGB и СMYK. Более подробно об этом вы можете прочитать здесь.
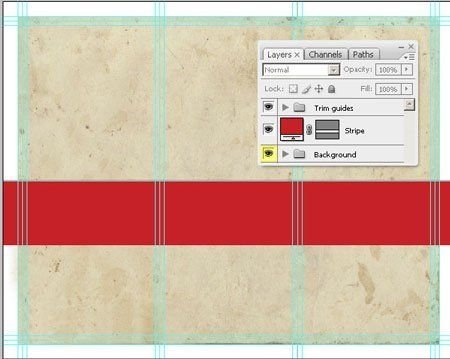
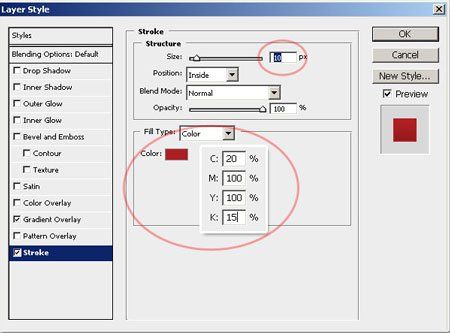
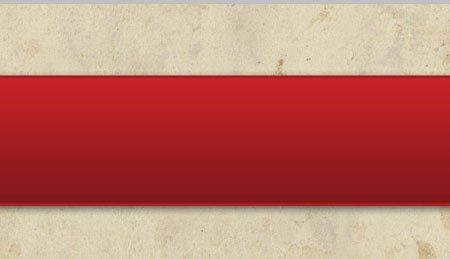
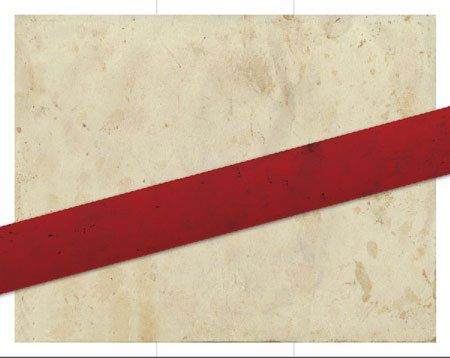
Шаг 14. Выберите инструмент «Прямоугольник»  (Rectangle Tool)(U) в режиме фигур и нарисуйте полоску, как показано ниже, цвет любой, назовите слой «Stripe». (Rectangle Tool)(U) в режиме фигур и нарисуйте полоску, как показано ниже, цвет любой, назовите слой «Stripe».

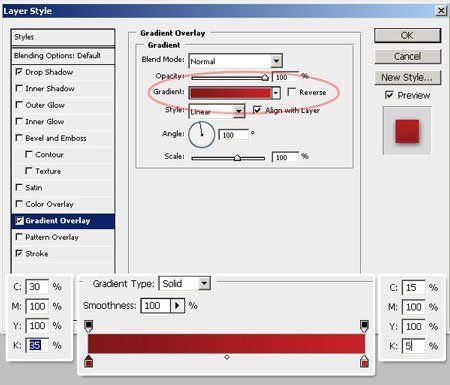
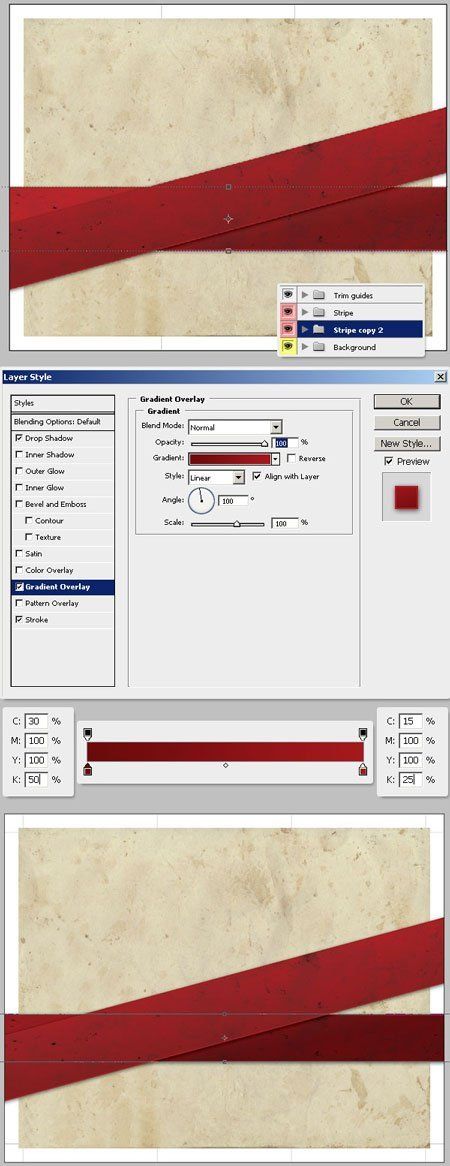
Примените следующие стили слоя:
Наложение градиента\Gradient Overlay:

Обводка\Stroke:

Тень\Drop Shadow:


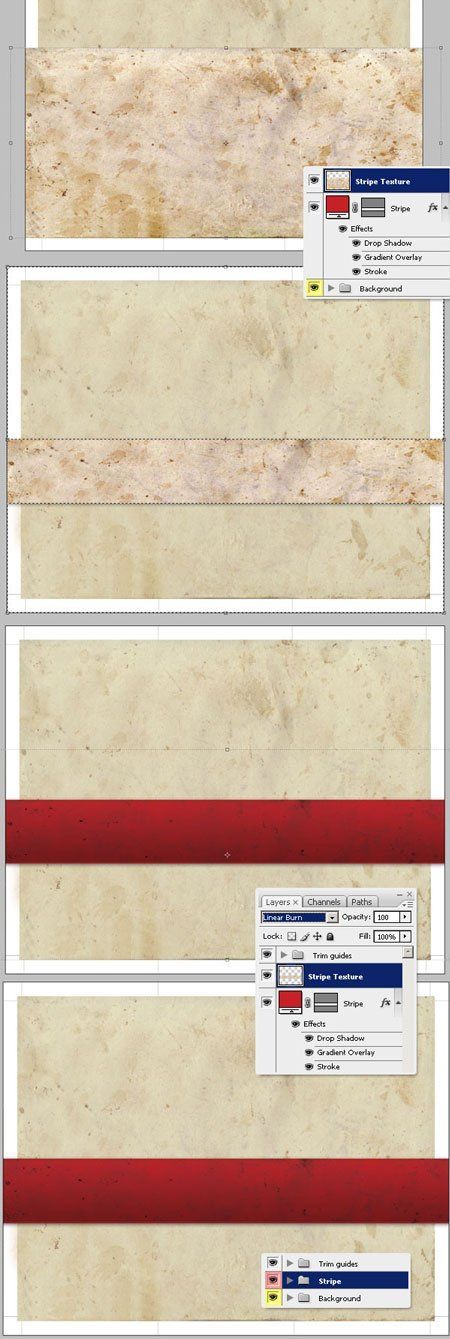
Шаг 15. Нажимаем сочетание клавиш Ctrl+A (выделим всё), на палитре слоёв выбираем слой «BG Texture» и копируем выделение (Ctrl+C). Сделайте активным слой «Stripe», создайте новый слой, назовите «Stripe Texture» и вставьте выделение (Ctrl+V). Ctrl+T и трансформируйте слой «Stripe Texture», как показано ниже. Оставаясь на слое «Stripe Texture», нажимаем Ctrl+клик по миниатюре маски слоя «Stripe». Инвертируем выделение Выделение\Инверсия (Select\Inverse) и нажимаем Delete. Снимите выделение Ctrl+D. Поменяем режим наложения (Blending Mode) для слоя "Stripe Texture" на Линейный затемнитель (Linear Burn). Создайте новую группу, назовите «Stripe» и поместите туда слои "Stripe" и "Stripe Texture"

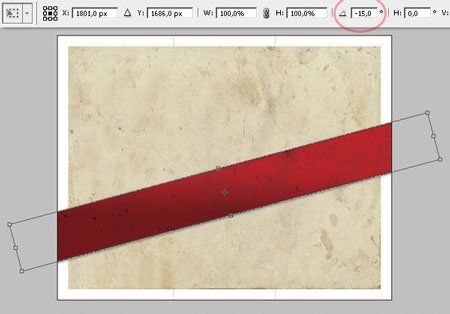
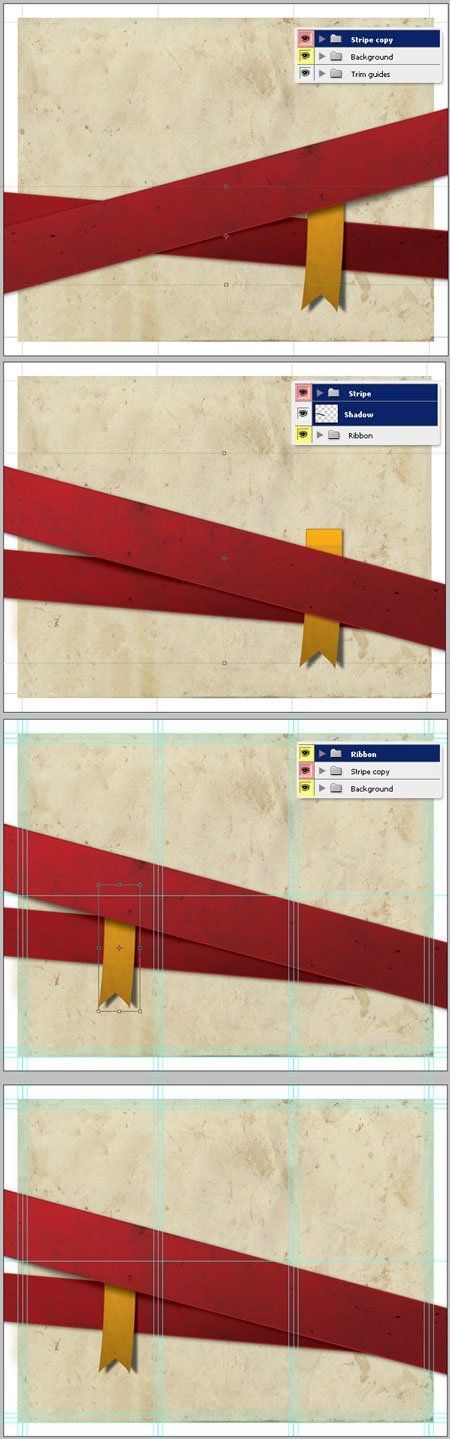
Шаг 16. Автор решил не использовать вертикальное расположение полос, а повернуть их под углом 15° и 5°. Выберите инструмент «Перемещение»  (Move Tool) и выберите группу «Stripe», Ctrl+T, измените угол наклона -15°, нажмите Enter (Move Tool) и выберите группу «Stripe», Ctrl+T, измените угол наклона -15°, нажмите Enter

Вытащите ещё одну направляющую.


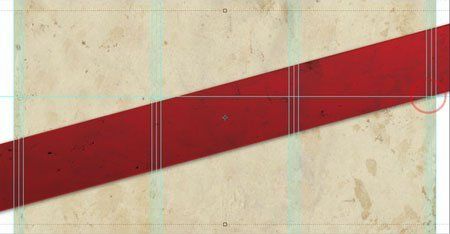
Шаг 17. Добавим вторую полосу. Выберите группу «Stripe» и при активном инструменте «Перемещение»  (Move Tool), зажмите клавишу Alt и передвиньте полосу (этим вы скопируете её). Расположите дублированный слой под оригиналом. Ctrl+T и поверните скопированную полосу горизонтально. Поменяйте настройки в стиле слоя Stripe (копия): Наложение градиента\Gradient Overlay: (Move Tool), зажмите клавишу Alt и передвиньте полосу (этим вы скопируете её). Расположите дублированный слой под оригиналом. Ctrl+T и поверните скопированную полосу горизонтально. Поменяйте настройки в стиле слоя Stripe (копия): Наложение градиента\Gradient Overlay:

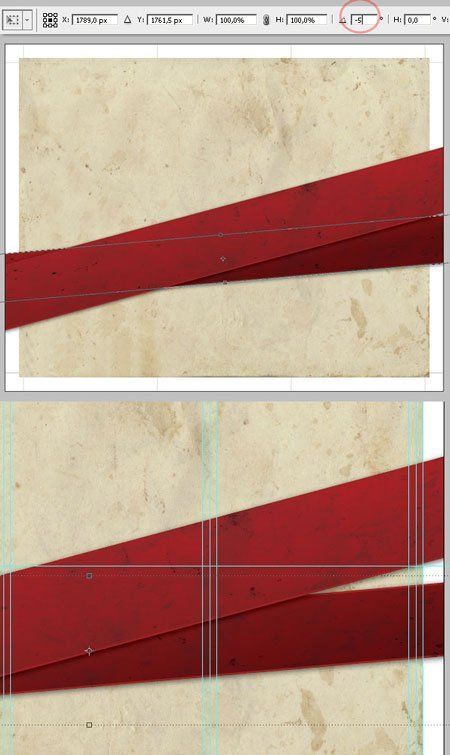
Шаг 18. Повернём вторую полосу. Ctrl+T, измените угол наклона -5°, нажмите Enter и спустите эту полосу вниз на несколько миллиметров.

Выравнивание. Поскольку автор хочет добавить эффект обертки
с полосами на задней стороне, очень важно поместить их в центре.
Выделяем всё (Ctrl + A), выбираем инструмент «Перемещение»  (Move Tool), делаем активной группу "Stripe" и на панели параметров кликаем по значку «Выравнивание центров по горизонтали» (Align Horizontal Center), снимите выделение Ctrl+D. Повторите эту операцию с группой "Stripe copy" (Move Tool), делаем активной группу "Stripe" и на панели параметров кликаем по значку «Выравнивание центров по горизонтали» (Align Horizontal Center), снимите выделение Ctrl+D. Повторите эту операцию с группой "Stripe copy"

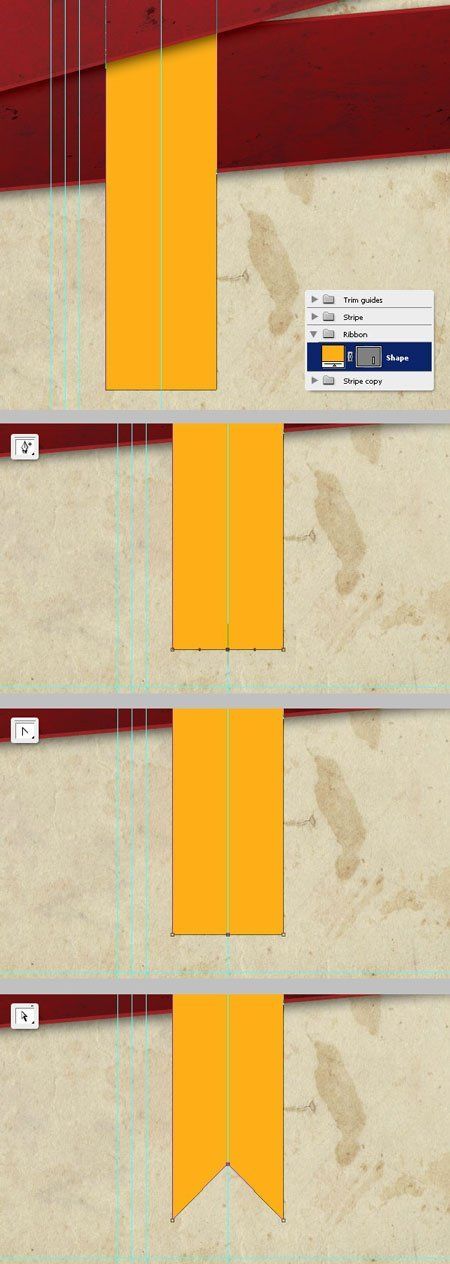
Шаг 19. Теперь мы добавим жёлтую ленту.
Создайте новую группу между группами "Stripe" и "Stripe copy" и
назовите "Ribbon". Создайте новый слой, назовите "Ribbon", вытащите
направляющую и инструментом «Прямоугольник»  (Rectangle Tool)(U) в режиме фигур нарисуйте прямоугольник, как
показано ниже, (чуть шире красных), цвет любой. Выберите инструмент «Добавить опорную точку» (Add Anchor Point Tool) и добавьте точку на середине нижней ширины. Выберите инструмент «Угол» (Convert Point Tool) и кликните по точке. Теперь инструментом «Стрелка» (Direct Selection Tool) переместите точку вверх, получились уголки.
(Rectangle Tool)(U) в режиме фигур нарисуйте прямоугольник, как
показано ниже, (чуть шире красных), цвет любой. Выберите инструмент «Добавить опорную точку» (Add Anchor Point Tool) и добавьте точку на середине нижней ширины. Выберите инструмент «Угол» (Convert Point Tool) и кликните по точке. Теперь инструментом «Стрелка» (Direct Selection Tool) переместите точку вверх, получились уголки.

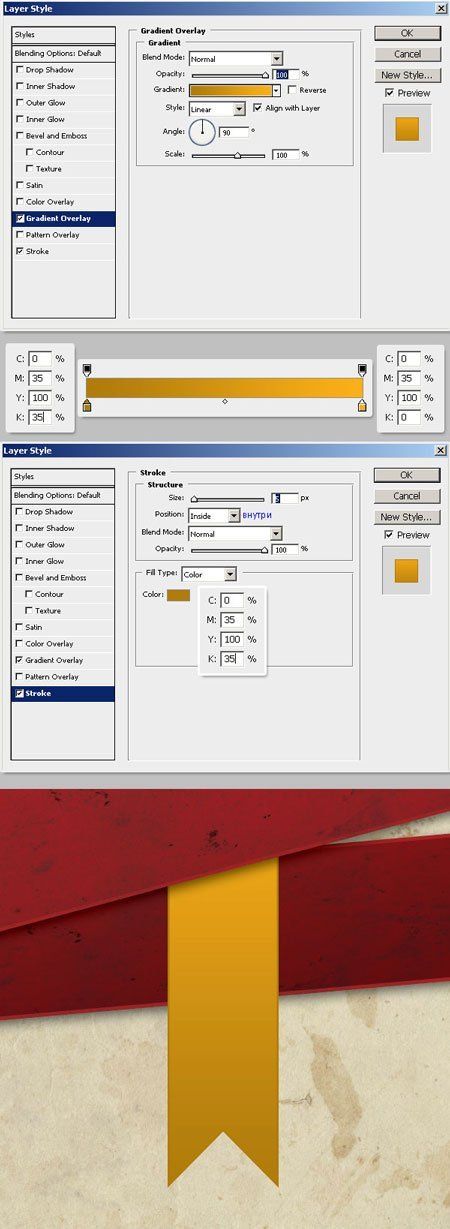
Шаг 20. Добавим стиль слоя к нашей ленте
Наложение градиента\Gradient Overlay:
Обводка\Stroke:

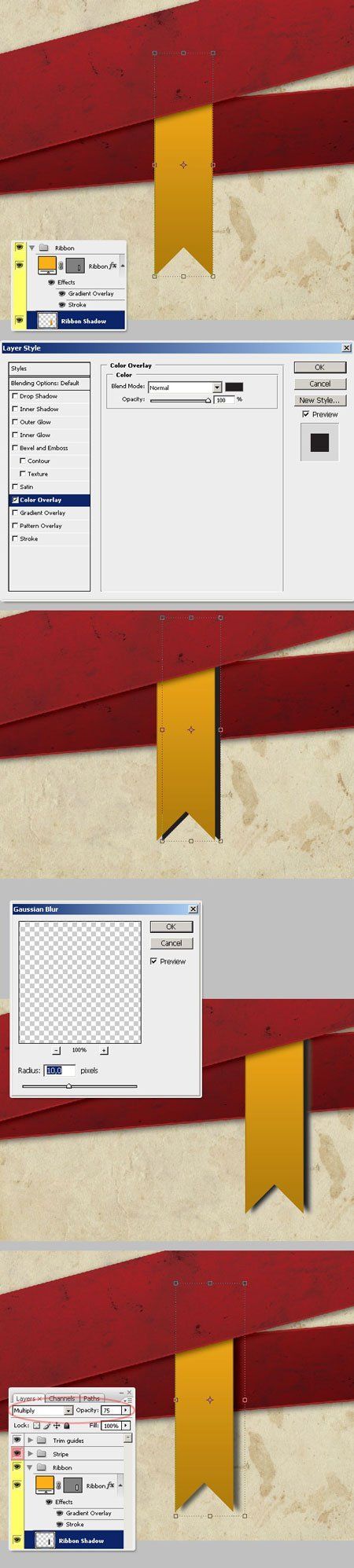
Шаг 21. Добавим тень ленте. Дублируйте слой "Ribbon" (Ctrl+J),
назовите новый слой «Ribbon Shadow» и растрируйте его (щелчок ПКМ по
слою и выберите из списка «Растрировать слой») (поместите
слой с копией ниже оригинала), сместите слой «Ribbon Shadow» немного
вниз и вправо. Примените стиль слоя: Наложение цвета\Color Overlay. Примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), радиус 10рх. Меняем режим наложения (Blending Mode) для слоя на «Умножение» (Multiplay) и непрозрачность (Opacity) для слоя 75%.

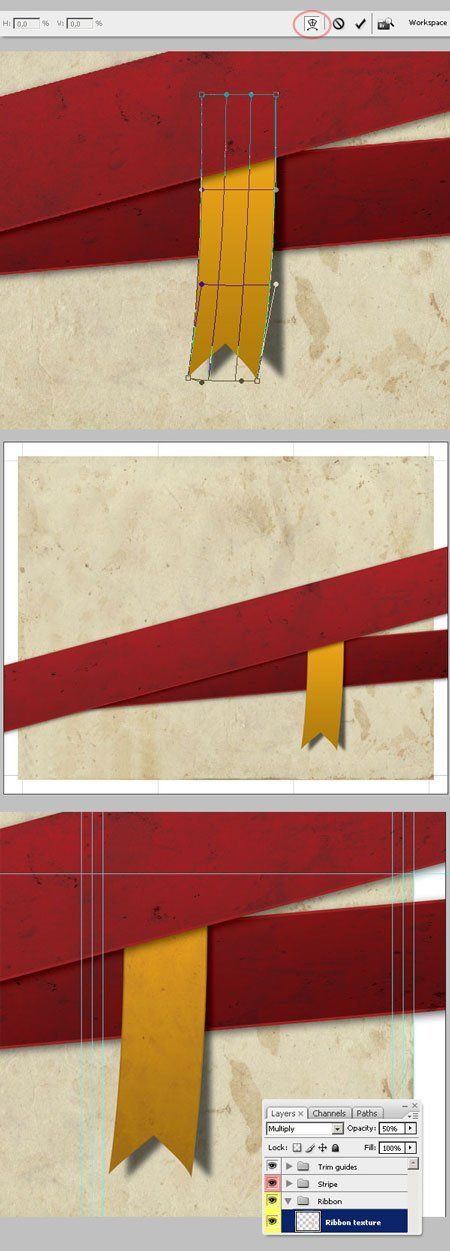
Шаг 22. Деформируем ленту. Сделаем активным слой «Ribbon», Ctrl+Т, кликаем ПКМ и выбираем «Деформация» (Warp), потянем за узелки, чтобы исказить, как на скриншоте. Добавьте текстуру на ленту, используя технику Шага 15. Меняем режим наложения (Blending Mode) для слоя на «Умножение» (Multiplay) и непрозрачность (Opacity) для слоя 50%.

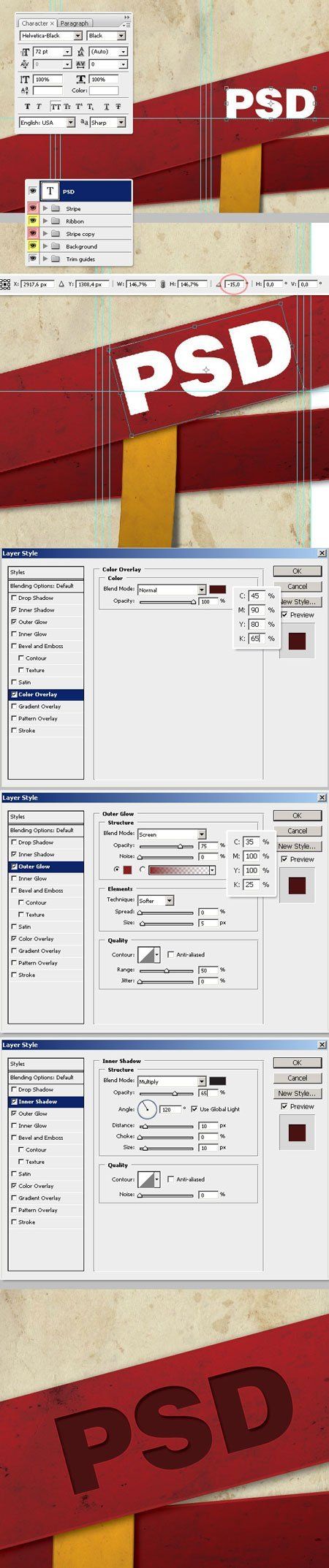
Шаг 23. Добавим название брошюры. Выбираем инструмент «Текст»  (Type Tool (T)) и введите слово. Теперь в меню Окно\Символ (Window\Character) и в диалоговом окне выставите следующие настройки. Потом поверните текстовый слой на -15°. Добавим стиль слоя: (Type Tool (T)) и введите слово. Теперь в меню Окно\Символ (Window\Character) и в диалоговом окне выставите следующие настройки. Потом поверните текстовый слой на -15°. Добавим стиль слоя:
Наложение цвета\Color Overlay
Внешнее свечение\Outer Glow
Внутренняя тень\Inner Shadow

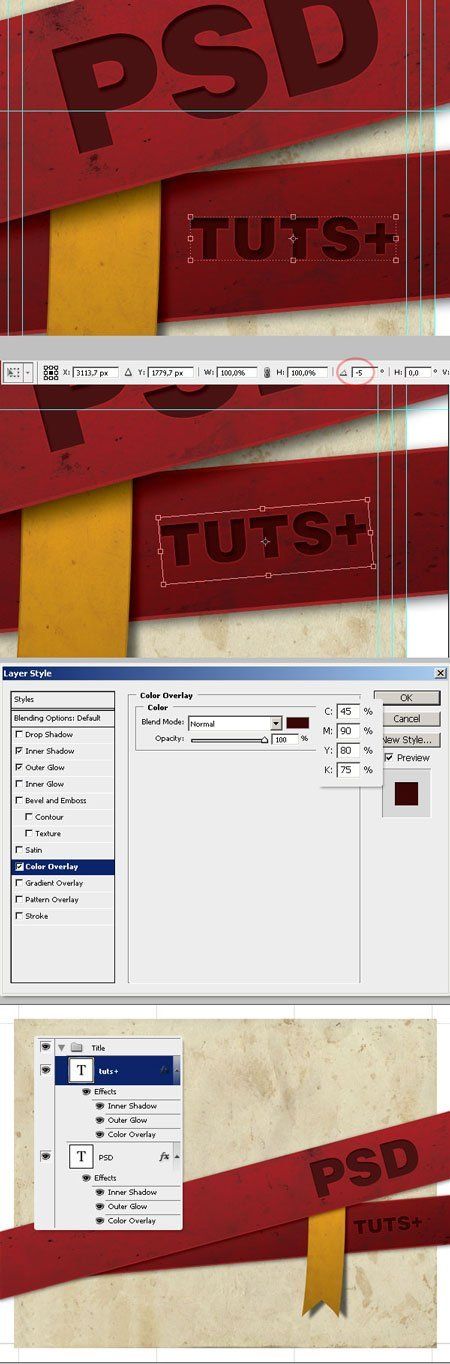
Шаг 24. Повторите предыдущий шаг,
напишите слово, но с меньшим шрифтом и поместите его на нижней полосе,
примените те же самые стили. Поверните текстовый слой на -5°, измените настройки для стиля Наложение цвета\Color Overlay

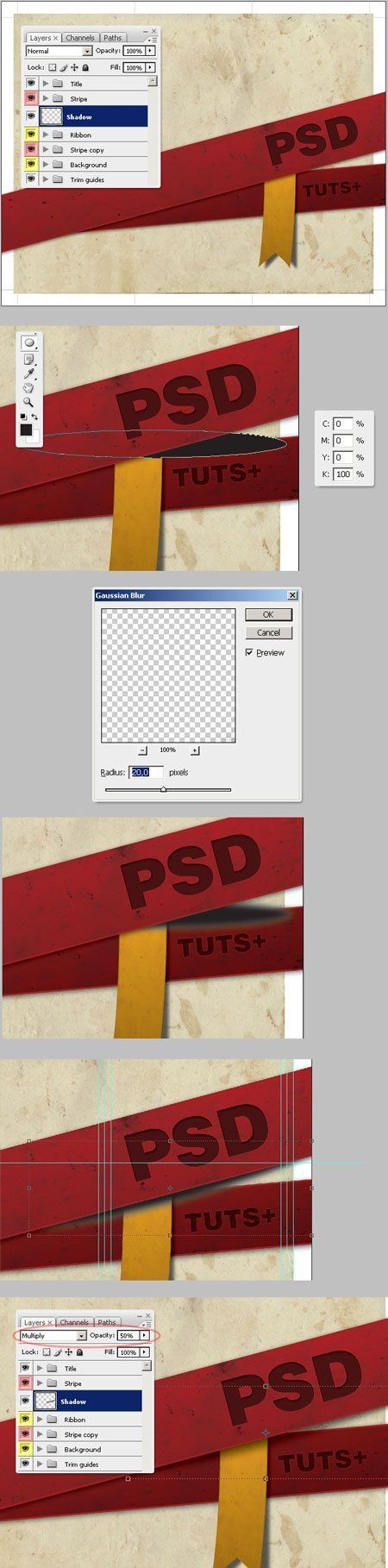
Шаг 25. Создайте новый слой под названием " Shadow " ниже группы "Stripe". Нарисуйте овальное выделение инструментом «Эллипс»  (Ellipse Tool), цвет чёрный и примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), радиус 20 рх, поверните эллипс на -15°, поменяйте режим наложения (Blending Mode) для слоя на «Умножение» (Multiplay) и непрозрачность (Opacity) для слоя 50%. (Ellipse Tool), цвет чёрный и примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), радиус 20 рх, поверните эллипс на -15°, поменяйте режим наложения (Blending Mode) для слоя на «Умножение» (Multiplay) и непрозрачность (Opacity) для слоя 50%.

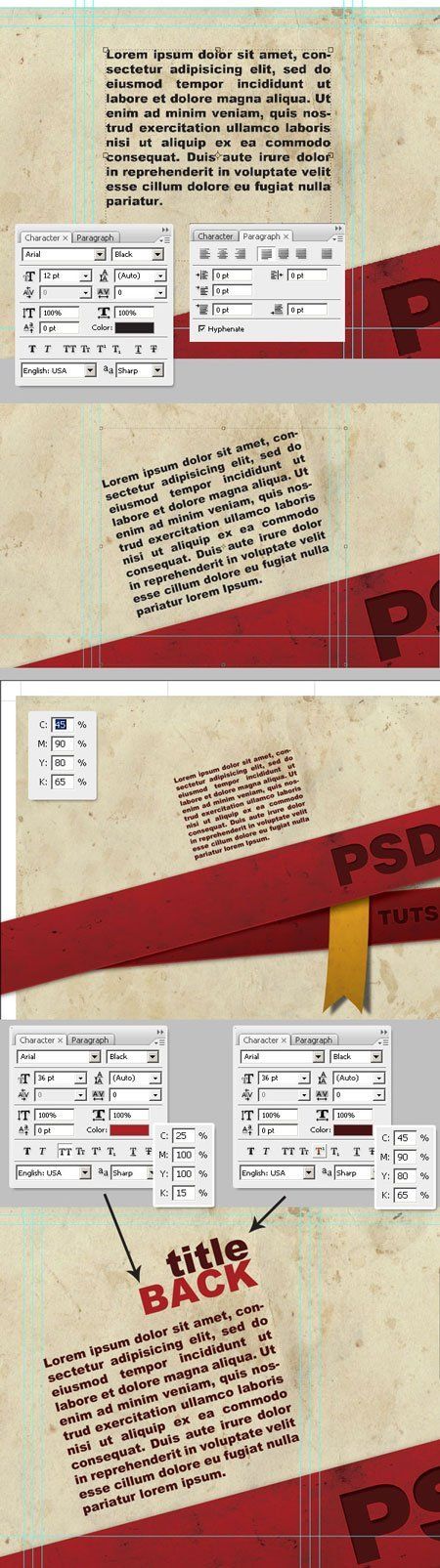
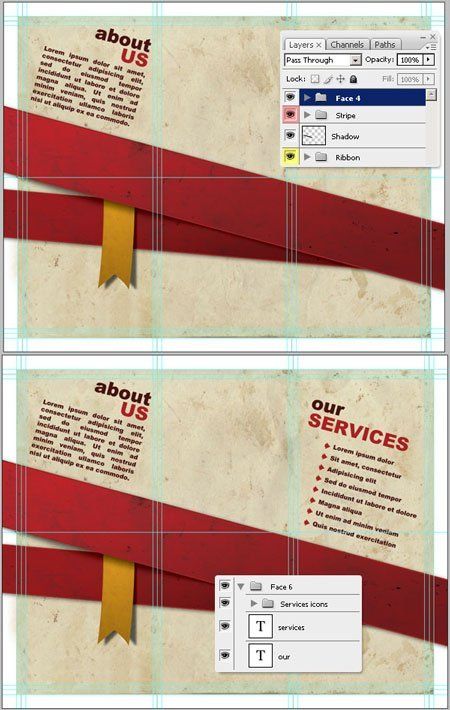
Шаг 26. Наполняем брошюру контентом. Создаём Paragraph Text слой для колонны «Лицо2», шрифт Arial Black,
цвет чёрный, также автор добавил название текста, настройки ниже. Как
только вы создали текстовые слои (их должно быть три), поверните их
на -15°. Не забудьте о границах – направляющих безопасноти.

Шаг 27. Продолжаем добавлять текст. Заметьте, что угол поворота у текстового слоя "Contact Us" -5°. Создайте для каждой области печати группы и поместите текстовые слои в них «Лицо1», «Лицо2», «Лицо3».

У нас готова первая сторона нашего проекта. Сохраните документ и назовите "brochure - front".

Сторона 2.
Шаг 28. Скройте или удалите слои
«Лицо1», «Лицо2», «Лицо3», оставим только полосы и ленту. Создайте три
группы «Лицо4», «Лицо5», «Лицо6».

Шаг 29. Выберите "Stripe Copy". В меню Редактирование\Трансформирование\Отразить по горизонтали
(Edit\Transform\Flip Horizontal) отразите полосу. Сделайте то же самое
с группой "Stripe". Переместите ленту как показано ниже.

Шаг 30. Продолжаем добавлять текст. Только угол вращения в этом случае должен быть положительным, поворачиваем на +15°.

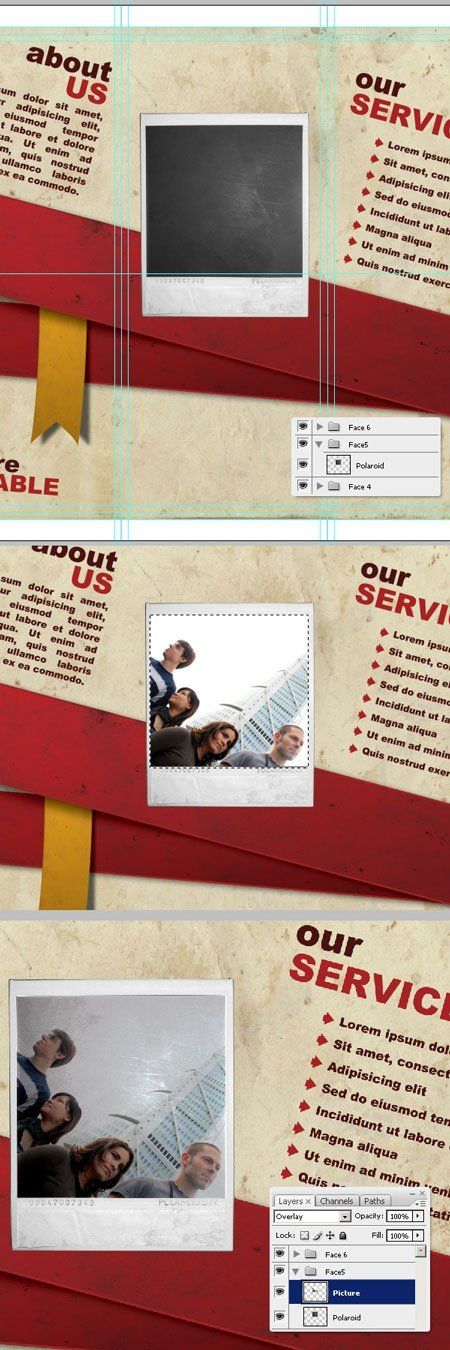
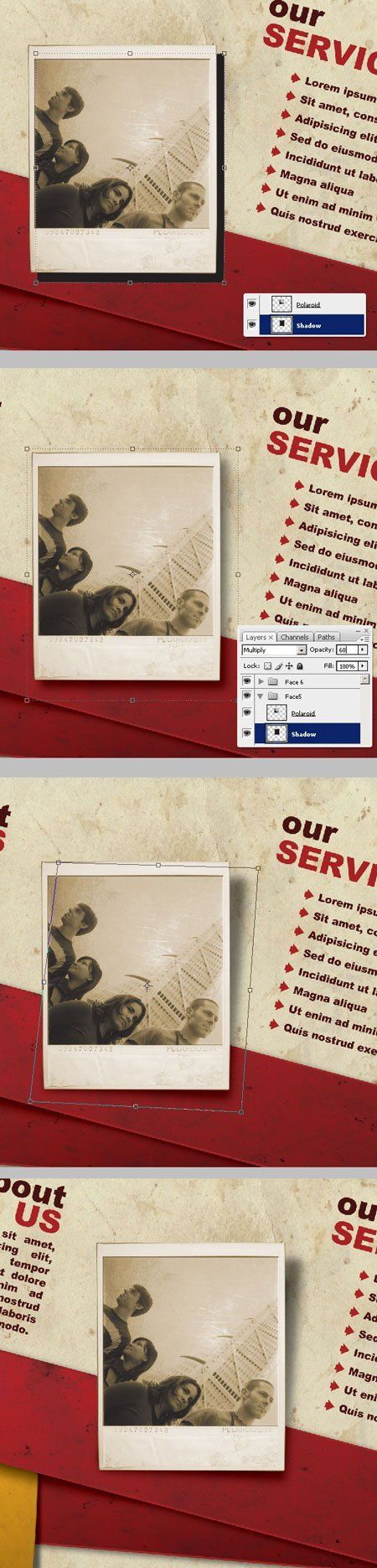
Шаг 31. Добавим изображение, скачать можете здесь,
переносим на наш документ, назовём слой "Polaroid" и поместим слой в
группу «Лицо5». Теперь вставьте любое изображение в тёмный прямоугольник
"Polaroid" (добавьте маску слоя). Слой расположите над слоем
"Polaroid" и назовите "Picture", поменяйте режим наложения (Blending Mode) для слоя на «Перекрытие» (Overlay).

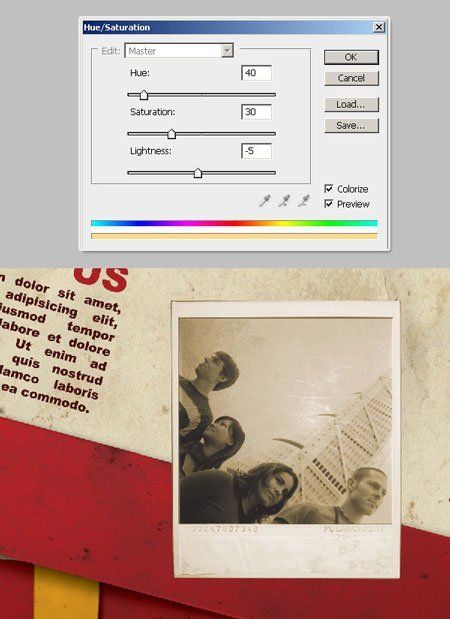
Шаг 32. Слейте слои "Picture" и "Polaroid" в один и идём в меню Изображение\Коррекция\Цветовой тон/Насыщенность (Hue/Saturation) (Ctrl + U), настройки ниже

Шаг 33. Добавим тень к изображению.
Создайте чёрный прямоугольник на новом слое, расположите слой под слоем
"Polaroid" и назовите "Shadow". Нажимаем Ctrl+F, чтобы применить фильтр «Размытие по Гауссу» с последними настройками. Поменяйте режим наложения (Blending Mode) для слоя на «Умножение» (Multiplay) и непрозрачность (Opacity) для слоя 60% и поверните слой с тенью на несколько градусов вправо.

Шаг 34. Последние штрихи. Поверните «Лицо5» немного вправо, выберите инструмент «Затемнитель»  (Burn Tool) и немного затемним некоторые участки на нашем фото (Burn Tool) и немного затемним некоторые участки на нашем фото

Шаг 35. Вторая сторона готова.


Не забудьте сохранить документ в формате «PDF»
Желаю удачи!
|