В этом уроке Photoshop мы научимся
рисовать капельки
воды.
Откройте изображение, которому нужно добавить 1 или более капелек.
Для создания этого эффекта автор использовал картинку зеленого листа.
 Добавьте
новый слой кликая на Добавьте
новый слой кликая на  в палитре Layers
и сделайте круглое выделение с помощью Elliptical
Marquee Tool
в палитре Layers
и сделайте круглое выделение с помощью Elliptical
Marquee Tool  . .
Не обязательно делать идеально ровный круг. Просто постарайтесь придерживаться
такого же размера как на картинке.
Это придаст вам уверенности, что конечный результат будет похожим на
наш вариант. После окончания этого урока вы конечно же можете поэкспериментировать
с настройками.
Теперь нажмите букву D на вашей клавиатуре,
чтобы задать основной цвет черный, а фоновый
- белый.
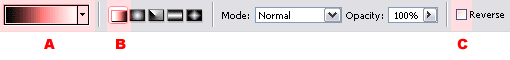
При активном выделении выберите Gradient Tool
 и возьмите
линейный градиент (В) в панели настроек наверху. и возьмите
линейный градиент (В) в панели настроек наверху.

Если все нормально, то мы увидим в окошках предпросмотра
следующие настройки.
Удостоверьтесь, что градиент переходит из черного в белый. Если нет,
то посмотрите, чтобы опция Revers (С)
была отключена. Если вы не видите черно-белый градиент, то дважды нажмите
на градиенте в панели (A), выберите нужный градиент,
щелкните OK.

Сейчас мы нарисуем градиент слева направо. Начинаем от красной
точки и тянем градиент до синей точки.
После того как сделали, снимите выделение- нажмите Сtrl
+ D или выберите в меню Select / Deselect.
Добавьте прозрачности.
Поменяйте blending mode (режим смешивания слоя) на панели Layers (Слои)
на Overlay (Перекрытие).

Добавьте слою стиль, для чего кликните на букве "f"
на панели Layers
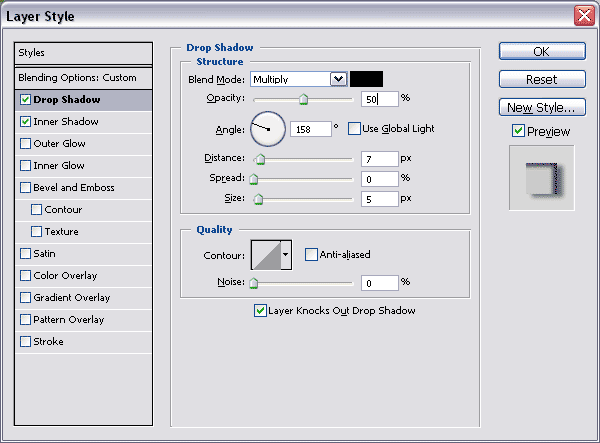
Для начала выберите Drop
Shadow (Тень) и установите следующие настройки:

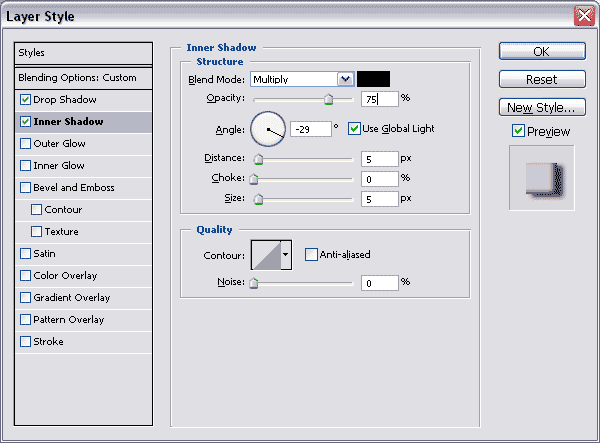
А теперь выберите Inner Shadow (Внутренняя
тень) и установите такие параметры;

Результат после добавления эффектов:

Помните, что вы всегда вправе немножко менять настройки - это все зависит
от того, какой у вас фон и размер капельки.
Теперь добавим блик нашей капле.
 Нажмите
букву X на вашей клавиатуре, чтобы переключиться
на черно-белые цвета; основной цвет - белый. Теперь выберите жесткую
кисть размером в 6 px (вообще размер зависит
от размера вашей капли) и капните краской на верхнем левом углу вашей
капли. Нажмите
букву X на вашей клавиатуре, чтобы переключиться
на черно-белые цвета; основной цвет - белый. Теперь выберите жесткую
кисть размером в 6 px (вообще размер зависит
от размера вашей капли) и капните краской на верхнем левом углу вашей
капли.
Вот так! Быстрый и легкий способ создать правдоподобную капельку воды.
На самом деле рекомендуется создавать отдельные слои и под капельку
и под блик. Потому что, если вы захотите переместить или изменить размер
капли, вам будет намного удобнее. При увеличении или уменьшении старайтесь
соблюдать пропорции.
Обязательно попробуйте изменить размер капли, с помощью фильтра Liquify
Tool ( меню Filter/Liquify /Фильтр - Пластика) и используя Forward Warp Tool  .
.
Техника по созданию капли, которая описывается в этом уроке, не изменяет
фон под каплей. Хотя в природе капля работает как увеличительное стекло,
и по идее фон под каплей должен быть слегка увеличен.
Если вы хотите придать части листа под каплей эффект увеличения, то
вам следует при нажатой клавише Ctrl кликнуть
на слое с каплей - вокруг капли появиться выделение.
Теперь вам нужно активировать фоновый слой (дважды щелкните по слою,
если он закрыт). Затем направляйтесь в меню, выберите Filter/Liquify...
(как уже делали раньше) и возьмите Bloat Tool
 чтобы увеличить фон одним или двумя щелчками мыши на выделенной части
фона.
чтобы увеличить фон одним или двумя щелчками мыши на выделенной части
фона.
Но помните, что после увеличения участка фона, вы уже не сможете свободно
перемещать каплю, так как увеличенная часть останется на месте.
Наслаждайтесь!

|