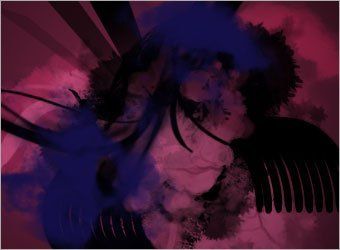
В этом уроке мы попытаемся изобразить подобие красивой
абстракции, которую Axeraider70 сделал в качестве обложки для своих
кистей Ultimate Brush Pack 3 (оригинал представлен ниже). Надеюсь, этот
урок подкинет начинающим отличную идею, как использовать прекрасные
средства.
Скачайте Ultimate Brush Pack 3 здесь. (Все права защищены)

Шаг 1. Создание фона
Создайте новый документ с разрешением 750×550 пикселей, затем создайте новый слой и назовите его Back Glow (Фоновое свечение).
Выберите инструмент Soft Brush tool  (Мягкая кисть) размером 700 пикселей и в качестве цвета foreground (переднего плана) выберите #752341. (Мягкая кисть) размером 700 пикселей и в качестве цвета foreground (переднего плана) выберите #752341.
Нарисуйте большое розовое пятно в центре, как показано на рисунке ниже:

Шаг 2. Кистевая маска слоя.
Помимо простого создания штампов при помощи кистей можно создавать простые эффекты на Layer Mask  (Маске слоя). (Маске слоя).
Выберите слой Back Glow (Фоновое свечение) и создайте для него новую Layer Mask (Маску слоя).
Загрузите все кисти из Ultimate Brush Pack 3, выберите из них некоторые гранжевые кисти, установите черный цвет (#000000), и рисуйте ими по краям маски слоя.

Шаг 3. Настройка базовых цветов.
Создайте новый слой и назовите его Base Color 1
(Базовый цвет 1). Используя те же гранжевые кисти, что и во втором шаге
нарисуйте несколько розовых пятен, как показано на рисунке. Для кистей
установите цвет #FF99B4.

Шаг 4. Настройка базовых цветов.
Установите Blend Mode (Режим смешивания) для слоя Base Color 1 (Базовый цвет 1) на Soft Light (Мягкий свет).
Теперь в качестве цвета переднего плана установите #FED2DD и повторите шаги 3 и 4.

Шаг 5. Цвета и контраст.
Создайте новый слой и назовите его Black Shapes
(Черные фигуры). На глаз определите центральную точку документа и
найдите те кисти, которые простираются в разные направления. Нам нужно,
чтобы эти фигуры выглядели так, будто они исходят из центральной
точки. Установите цвет переднего плана на #000000 и используйте те
кисти различных размеров, что показаны на рисунке. Установите параметры Blend Mode (Режима смешивания) для этого слоя на Soft light (Мягкий свет).

Шаг 6. Цвета и контраст.
Создайте новый слой и назовите его Blue Shapes
(Синие фигуры). Используя те же гранжевые кисти, что и в шаге 3,
нарисуйте вокруг несколько голубых пятен.

Шаг 7. Цвета и контраст.
Установите параметры Blend Mode (Режима смешивания) слоя Blue Shapes (Синие фигуры) на Linear Dodge (Add) (Линейный осветлитель).
Этот прием смешает синие пятна с черными, которые
находятся над ними и в то же время добавит некоторое свечение.

Шаг 8. Цвета и контраст.
Создайте новый слой и назовите его Pink shapes
(Розовые фигуры). Установите цвет переднего плана на #E25884 и
повторите шаг 4а с другими кистями. Оставьте параметры Blend Mode (Режима смешивания) на Normal (Обычный).

Шаг 9. Добавление источников света.
Создайте новый слой и назовите его Glow 1 (Свет 1).
Установите в качестве цвета переднего плана #FFFFFF
и выберите те кисти, которые, по вашему мнению, смогут создать главный
источник света. Рисуйте ими на этом слое.

Шаг 10. Добавление источников света.
Нажмите правой кнопкой по слою и выберите Blending Options (Параметры наложения). Активируйте режим Outer Glow (Внешнее свечение), установите Mode (Режим) на Color Dodge (Осветление основы), Color (Цвет) на #FF0000, Size (Размер) на 30px, остальные настройки оставьте по умолчанию.
Повторите шаги 9 и 10 с кистями большего размера.

Шаг 11. Добавление источников света.
Повторите шаги 9 и 10 с различными размерами кистей.
Старайтесь не переборщить с добавлением источников
света, чтобы они не «украли» фокусировку на тех цветных фигурах, что
находятся на заднем фоне.

На выбор:
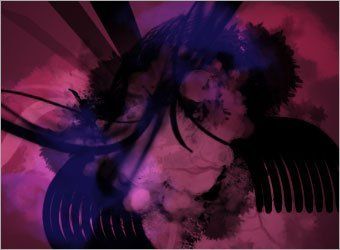
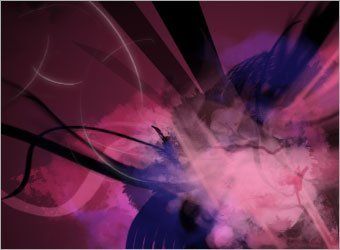
Вы сделали это! Ваше абстрактное произведение
готово. Вы можете создавать различные варианты этого произведения,
используя Adjustment layer (Корректирующий слой) Hue/Saturation (Цветовой тон/Насыщенность). Для синего я использовал настройки -140;0;0, а для желтого 43;0;0.

Надеюсь, вы найдете этот урок полезным.

Просмотреть итоговый результат в реальном размере можно здесь
|