
Изображение - существенный элемент в наборе любого дизайнера.
Независимо от того - простой Ваш проект или что-то эксклюзивное, хорошее
изображение будет всегда кстати. В этом уроке продемонстрированы
способы того, чтобы помочь Вам создать своё собственное глянцевое
изображение.
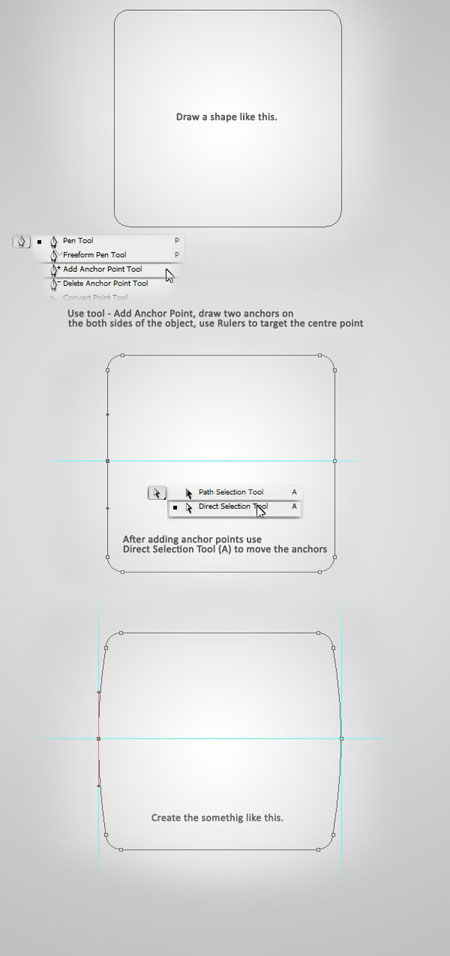
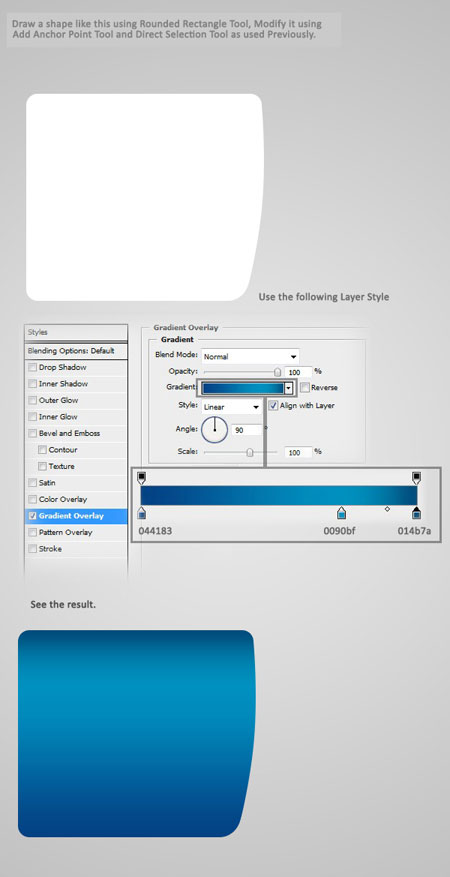
Шаг 1. Начнём с создания нового документа, автор использовал Ширину - 600px, Высота - 600px. Используем Инструмент Прямоугольник со скругленными углами  (U), Радиус - 20px, нарисуйте прямоугольник, как показано ниже, изменим форму прямоугольника, используя Инструмент Перо+ (Добавить опорную точку), разместите опорные точки как показано на изображении. (U), Радиус - 20px, нарисуйте прямоугольник, как показано ниже, изменим форму прямоугольника, используя Инструмент Перо+ (Добавить опорную точку), разместите опорные точки как показано на изображении.

(Перевод комментария на скриншоте.
Нарисуйте изображение, как показано на скрине. Используйте инструмент Перо  , добавив опорные точки. После добавления опорных точек используйте инструмент Стрелка (A), чтобы переместить точки. Должно выйти следующее.) , добавив опорные точки. После добавления опорных точек используйте инструмент Стрелка (A), чтобы переместить точки. Должно выйти следующее.)
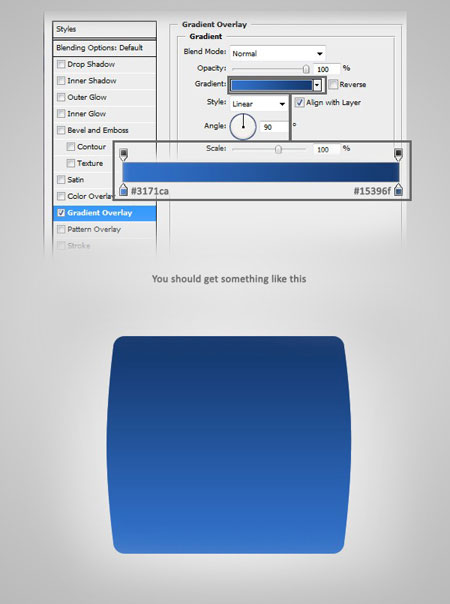
Шаг 2. Выделите фигуру любым удобным для Вас способом. Залейте цветом - #05b4ba, используя Стиль слоя - Наложение градиента.

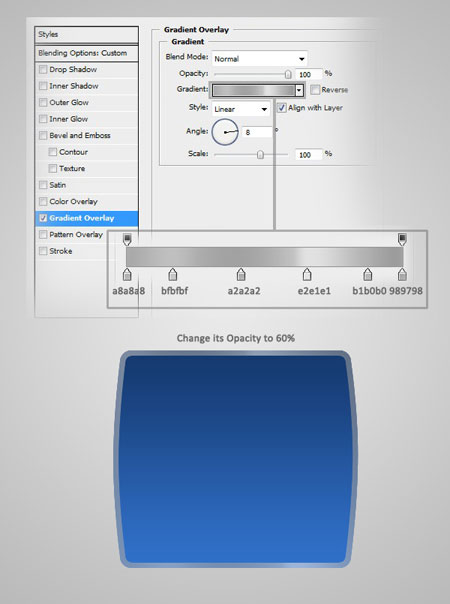
Шаг 3. Назовите этот Слой Base. Ctrl + клик на миниатюре слоя, чтобы создать выделение. Создайте новый слой с именем Outside Stroke. Редактирование > Выполнить обводку. Примените Обводку размером в 8px, Позиция относительно границы - По Центру. (Вы можете использовать любой цвет).

(Перевод комментария на скриншоте.
Измените его Прозрачность (Opacity) на 60%)
Шаг 4. Теперь мы должны создать тень для слоя Outside Stroke. Чтобы сделать это, Вы должны будете дублировать слой и переместить его под основным Outside Stroke. Слой > Стиль Слоя > Наложение цвета. Заполните его Чёрным цветом. Фильтр>Размытие>Размытие по Гауссу. Радиус - 0.9 px. Измените Прозрачность на 7%. У Вас должно получиться что-то подобное.

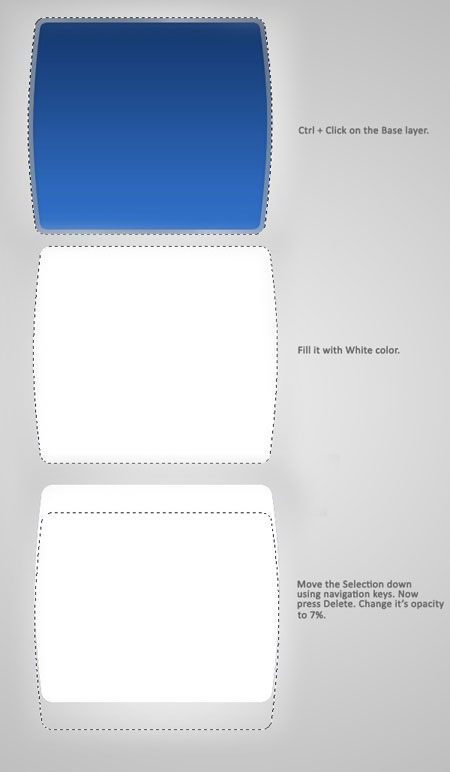
Шаг 5. Выделите слой Base. Создайте новый слой и назовите его Glow Overlay1. Заполните его белым цветом и переместите выделение вниз. Нажмите Del. Измените его Прозрачность до 7%.

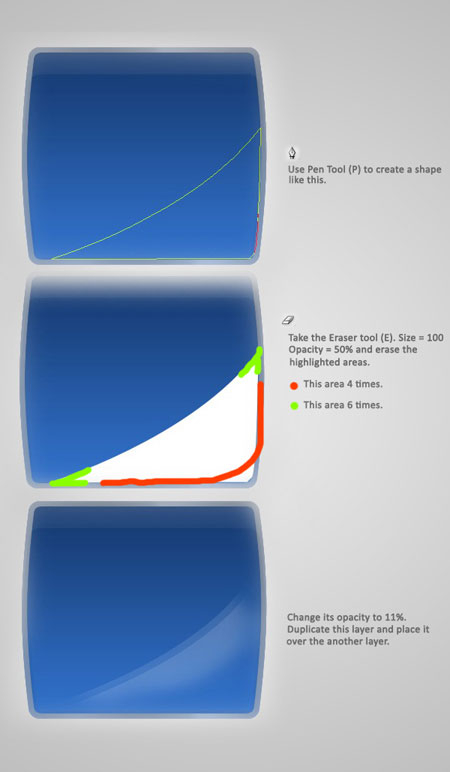
Шаг 6. Настало время глянца. Используйте Инструмент Перо  (P) и нарисуйте форму как это показано на изображении. Назовите этот слой Glow Overlay2. Измените его Прозрачность до 11%. (P) и нарисуйте форму как это показано на изображении. Назовите этот слой Glow Overlay2. Измените его Прозрачность до 11%.

(Перевод комментария на скриншоте.
Используйте Инструмент Перо  (P), чтобы создать форму, как на изображении. (P), чтобы создать форму, как на изображении.
Возьмите инструмент Ластик  (E). Размер=100 Прозрачность=50% и стирайте выделяющиеся области. В тех местах, где показано оранжевым цветом, пройдите Ластиком 4 раза, а там где салатовым - 6 раз (E). Размер=100 Прозрачность=50% и стирайте выделяющиеся области. В тех местах, где показано оранжевым цветом, пройдите Ластиком 4 раза, а там где салатовым - 6 раз
Измените прозрачность слоя на 11%. Дубликат этого слоя и поместите ниже.)
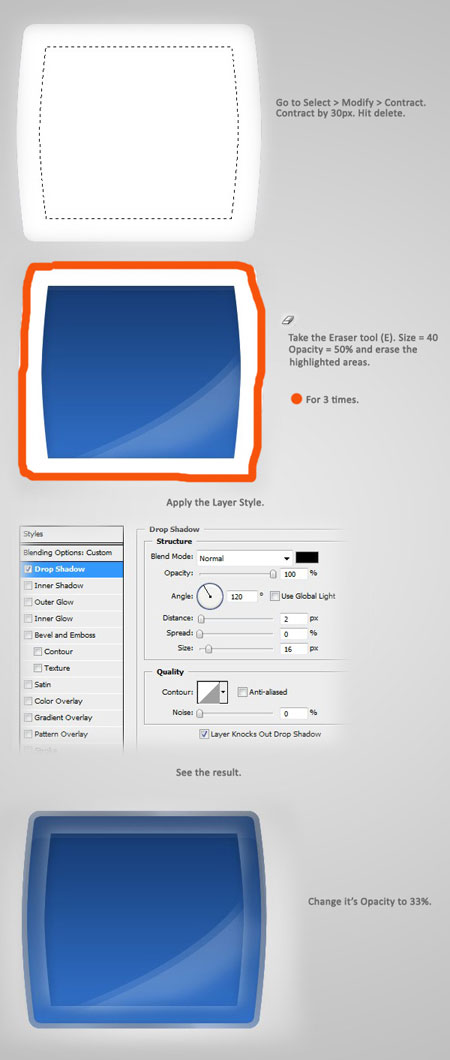
Шаг 7. Снова выделите слой "Base". Создайте новый слой
и назовите его "Box Glow”. Заполните его белым цветом. Выделение >
Модификация > Сжать, Сжатие 30px. Удалите эту область, используя
Инструмент Ластик (E). Смотрите изображение ниже.

(Перевод комментария на скриншоте.
Выделение > Модификация > Сжать, Сжатие 30px. Удалите эту область, используя Инструмент Ластик  (E) (E)
Size=40. Opacity=50, пройдите ластиком по отмеченным местам цветом 3 раза
Примените Стиль Слоя.
Изменение Прозрачность до 33%)
Шаг 8. Всё это дело стиля и фантазии. Можете применить и свои стили и параметры.

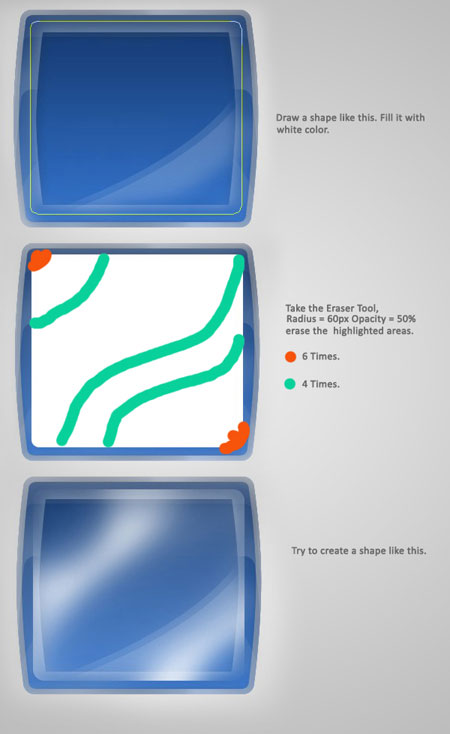
Шаг 9. Наш следующий шаг должен придать этому изображению стеклянный вид. Создайте новый слой и назовите его Glass. Возьмите Инструмент Прямоугольник со скругленными углами  , Радиус - 10px, Режим наложения изменим на Свечение. Действия данного шага представлены на изображении ниже. , Радиус - 10px, Режим наложения изменим на Свечение. Действия данного шага представлены на изображении ниже.

(Перевод комментария на скриншоте Нарисуйте прямоугольное выделение. Заполните его белым цветом.
Возьмите Инструмент Ластик, Радиус=60, Прозрачность=50.
В тех местах, где показано оранжевым цветом, пройдите Ластиком 6 раз, а там , где бирюзовым - 4 раза
Попытайтесь создать нечто похожее на то, что представлено на изображении)
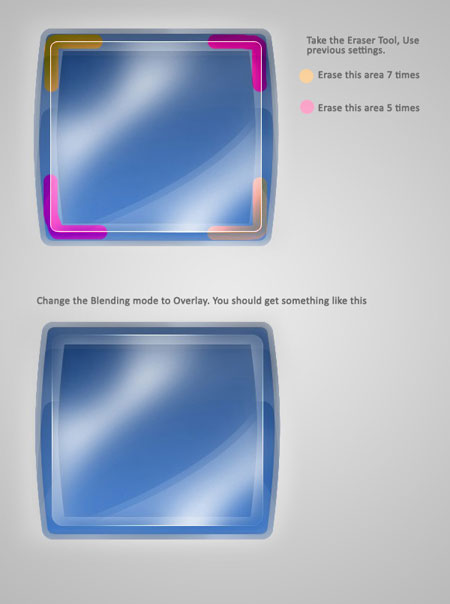
Шаг 10. Теперь Вы должны создать край стекла. Нарисуйте такую же самую форму, используя Инструмент Прямоугольник со скругленными углами  , выделите фигуру, Редактирование > Выполнить обводку, ширина - 1px, Позиция относительно границы - По центру, цвет - белый. Измените режим наложения слоёв на Перекрытие. Проделайте операции, показанные на изображении, используя Инструмент Ластик , выделите фигуру, Редактирование > Выполнить обводку, ширина - 1px, Позиция относительно границы - По центру, цвет - белый. Измените режим наложения слоёв на Перекрытие. Проделайте операции, показанные на изображении, используя Инструмент Ластик  (Е). (Е).

(Перевод комментария на скриншоте.
Возьмите Инструмент Ластик  , используйте предыдущие настройки инструмента. , используйте предыдущие настройки инструмента.
Сотрите эту область 7 раз
Сотрите эту область 5 раз
Измените режим наложения на Перекрытие.)
Шаг 11. Теперь напечатайте текст (на Ваш выбор). Создайте новую Группу, назовите его Object Front, и поместите все слои в эту группу.

Шаг 12. Чтобы создать заднюю часть изображения, создайте новый слой под слоем Object Front и назовем его Object Back, создайте фигуру, используя Инструмент Прямоугольник со скругленными углами  , затем примените следующие Стили Слоя. , затем примените следующие Стили Слоя.

(Перевод комментария на скриншоте.
Нарисуйте форму используя Инструмент Прямоугольник со скругленными углами  . Измените его форму, используя Интрумент Перо+ Добавить опорную точку и Инструмент Стрелка. . Измените его форму, используя Интрумент Перо+ Добавить опорную точку и Инструмент Стрелка.
Примените следующий Стиль Слоя)
Шаг 13. Теперь пришло время добавить глянцевый эффект к слою Object Back. Проделайте с этим слоем вышеописанные шаги по приданию глянца.

Шаг 14. Наш следующий шаг: добавление тени к слою Object Back. Так же сделайте небольшое выделение, как показано на изображении и примените к нему Размытие по Гауссу. Режим наложение - Перекрытие.

(Перевод комментария на скриншоте.
Создайте выделение, используя Инструмент Прямоугольная область (М), Заполните его черным. Фильтр>Размытие>Размытие по Гауссу> приблизительно 16рх. Режим наложение - Перекрытие.)
Шаг 15. Создайте Новую Группу, назовите её Object Back
и поместите слои в группу. После этого, создайте область выделения на
верхней части изображения папки. Создайте новый слой выше Группы Object
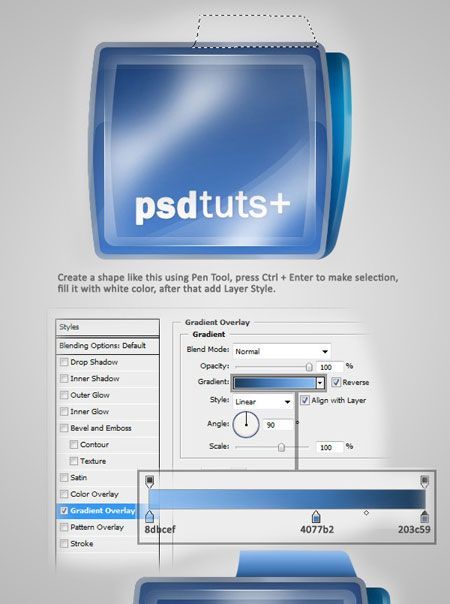
Back. Назовите слой Head. Используйте инструмент Перо, чтобы получить изображение, показанное ниже..

(Перевод комментария на скриншоте.
Создайте фигуру как на изображении с помощью Инструмента Перо  , нажмите Ctr+Enter, чтобы сделать выделение, заполните его белым цветом, после этого примените Стиль Слоя с приведёнными параметрами) , нажмите Ctr+Enter, чтобы сделать выделение, заполните его белым цветом, после этого примените Стиль Слоя с приведёнными параметрами)
Шаг 16. Выделите слой Head и создайте новый слой, назовите его Head Stroke. Редактирование > Выполнить обводку, ширина - 1px, цвет - белый. Добавьте глянцевого эффекта к этому слою, но уже самостоятельно.

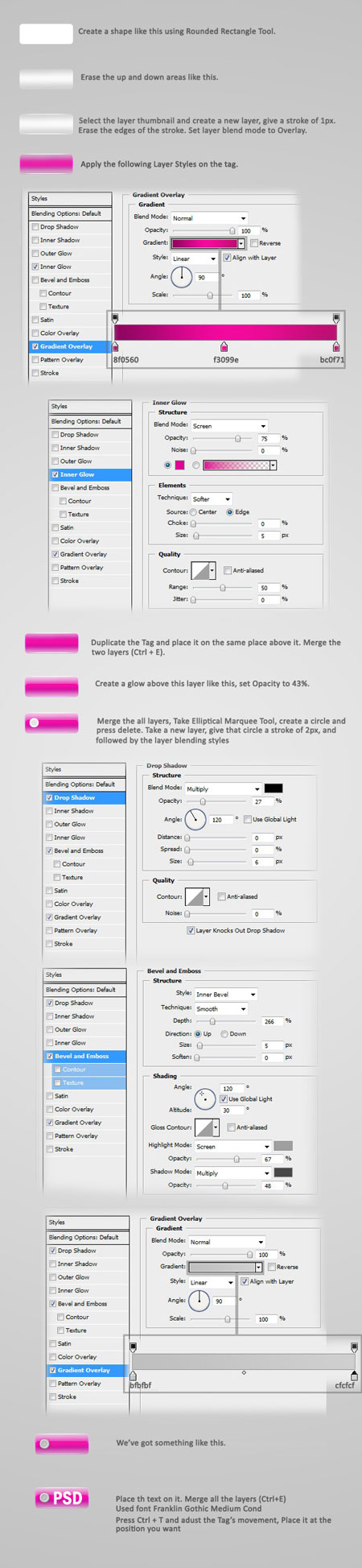
Шаг 17. Теперь мы будем создавать лэйбл. Чтобы сделать это, следуйте инструкции, представленной на изображении ниже.
Перевод комментария на скриншоте.
Создайте прямоугольник, используя Прямоугольник со скругленными углами  . .
При помощи Ластика  сотрите верхнюю и нижнюю области. сотрите верхнюю и нижнюю области.
Выполните обводку в 1px на новом слое, Режим наложения – Перекрытие.
Примените стили слоя Наложение Градиента, Внутреннее свечение.
Дублируйте слой и объедините два слоя при помощи Ctrl+E.
Установите прозрачность на 43%.
Объедините все слои, вооружитесь инструментом Овальное выделение,
создайте круг и нажмите Del. Создайте новый слой, получите выделение
круга (сделанного ранее) и сделайте обводка у кольца в 2px. Примените
Стиль слоя - Тень, Тиснение, Наложение Градиента.
Добившись желаемого результата, разместите текст (на Ваш вкус).

Шаг 18. Нарисуйте верёвочку, используя Инструмент Перо  . К слою с верёвкой примените Стили слоя как и в шаге 17 к отверстию в лэйбле. . К слою с верёвкой примените Стили слоя как и в шаге 17 к отверстию в лэйбле.

Шаг 19. Чтобы создать тень от лэйбла, проделайте действия из Шага 4, и сотрите внешние области. Установите Прозрачность в 61%.

Шаг 20. Создайте тень для изображения папки, разместив его ниже всех слоёв.

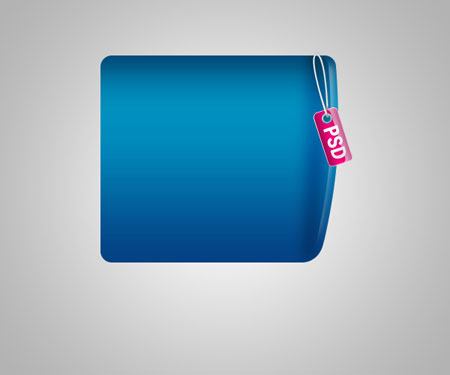
Результат:
Вы можете создать серию изображений, используя подобные методы.

|