Итааак… Новый урок! Помните фильм «Золотой компас»? Да? Хорошо. А если
не помните, обратитесь к Google. Итак, на этот раз мы будем создавать
компас. Он не будет таким замысловатым, как в фильме, иначе убьет
урок.)) Но урок покажет все основы, и даже больше, для создания
античного компаса, а кто-то из вас может развить свое воображение. Вот,
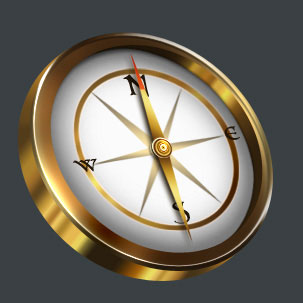
что мы будем создавать:

Шаг 1. Создайте Новый документ (New document) размером 400х400 пикс. Установите в качестве Основного цвета (Foreground Color) #3a4043 и, с помощью инструмента Заливка  (Paint Bucket) (G), залейте документ… Как вы видите, нам нужен темно-коричневый цвет. Теперь назовем этот слой Фон (Background). (Paint Bucket) (G), залейте документ… Как вы видите, нам нужен темно-коричневый цвет. Теперь назовем этот слой Фон (Background).
Шаг 2. Установите Основной цвет (Foreground Color) на #b86100 и создайте Новый слой (New Layer) над фоновым слоем. Назовите его Compass Base (Основа компаса). Затем возьмите инструмент Эллипс  (Ellipse), установите его в режиме Слой-фигура (Shape Layer) и, удерживая клавишу Shift, создайте идеальный круг, похожий на этот: (Ellipse), установите его в режиме Слой-фигура (Shape Layer) и, удерживая клавишу Shift, создайте идеальный круг, похожий на этот:

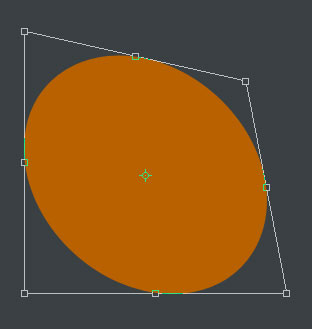
Шаг 3. Теперь нажмите сочетание клавиш Ctrl (Cmd у
Mac)+T, и немного трансформируйте этот круг. Удерживая клавишу Ctrl
(Cmd), поместите свой курсор на правый верхний угол ограничительной
рамки трансформации, и потяните его влево вниз, по диагонали. Как здесь:

Теперь мы смотрим на наш компас как бы сбоку, видите? Дублируйте слой
Compass Base (Основа компаса) дважды, таким образом, вы сейчас
находитесь на третьем слое, который похож на предыдущие, как близнец. Но
даже близнецы очень разные. Давайте переименуем самый верхний слой в
Screen (Экран), а самый нижний из этих трех слоев в Compass Body (Корпус
компаса).
Шаг 4. Теперь мы переходим к забавной работе. Кликните
по миниатюре слоя Compass Body (Корпус компаса) (в панели слоев), таким
образом, мы выделим наш корпус. Теперь возьмите инструмент Эллипс  (Ellipse) (который по-прежнему установлен в режиме Слой-фигура
(Shape Layer)) и в верхнем правом углу экрана Photoshop вы должны
увидеть маленький цветной квадратик, где можно изменить цвет фигуры,
нашли? Кликните по нему и установите цвет на #854906. Теперь нажмите Ок и
перейдем к слою Screen (Экран). Сделайте точно так же, как и ранее,
чтобы изменить цвет на #ffffff (помните, у вас должно быть загружено
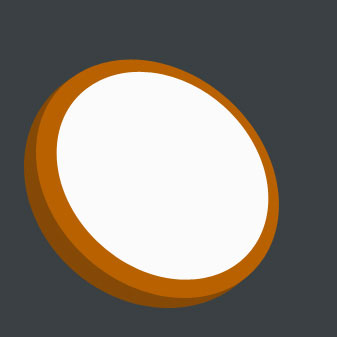
выделение во время изменения цвета)! Теперь давайте передвинем слой
Compass Body (Корпус компаса) немного левее и вниз… не сильно, примерно
на 30-35 пикс. … и изменим размер слоя Screen (Экран) примерно на 2/3 от
размера корпуса и сдвинем его немного вправо, как здесь: (Ellipse) (который по-прежнему установлен в режиме Слой-фигура
(Shape Layer)) и в верхнем правом углу экрана Photoshop вы должны
увидеть маленький цветной квадратик, где можно изменить цвет фигуры,
нашли? Кликните по нему и установите цвет на #854906. Теперь нажмите Ок и
перейдем к слою Screen (Экран). Сделайте точно так же, как и ранее,
чтобы изменить цвет на #ffffff (помните, у вас должно быть загружено
выделение во время изменения цвета)! Теперь давайте передвинем слой
Compass Body (Корпус компаса) немного левее и вниз… не сильно, примерно
на 30-35 пикс. … и изменим размер слоя Screen (Экран) примерно на 2/3 от
размера корпуса и сдвинем его немного вправо, как здесь:

Шаг 5. Итак, теперь перейдем к третьему измерению)).
Кликните по слою Compass Base (Основа компаса) (средний между слоем
Screen (Экран) и Compass Body (Корпус компаса) в палитре слоев) и
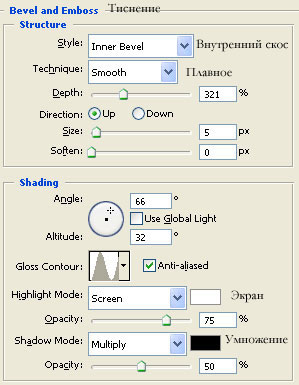
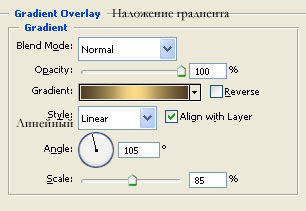
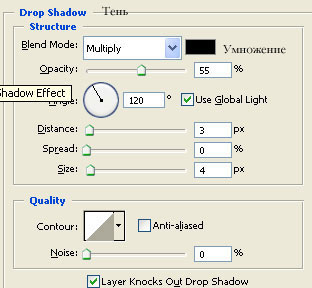
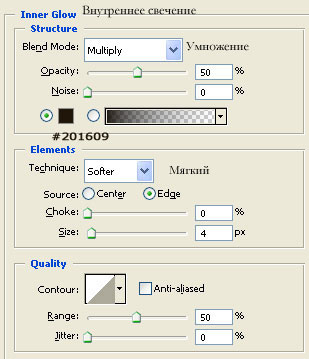
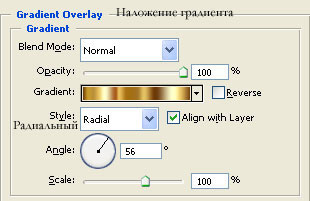
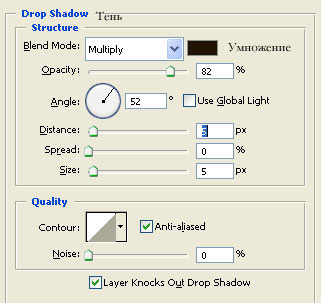
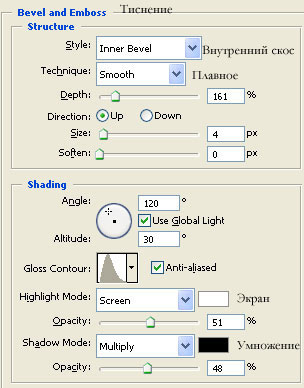
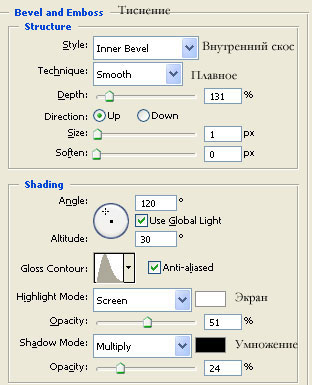
перейдем к Параметрам наложения (Blending Options) (либо двойной клик по слою, либо перейдите к меню Слой (Layer) – Стили слоя (Layer Styles) – Параметры наложения (Blending Options)) и установите следующие настройки:




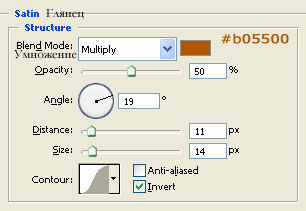
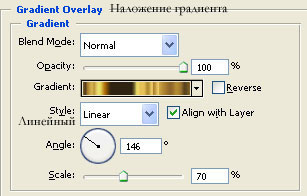
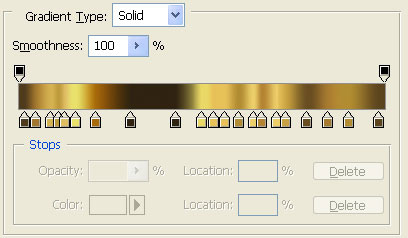
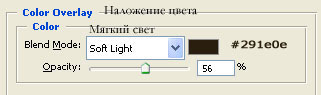
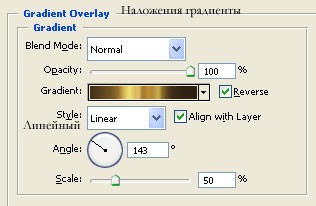
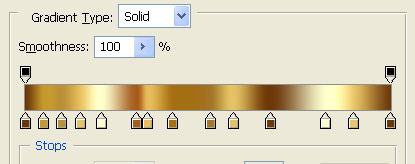
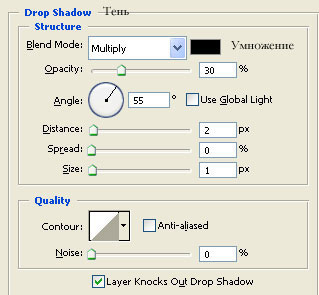
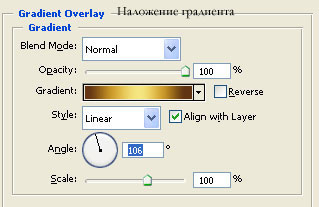
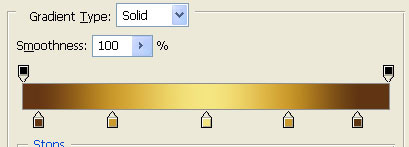
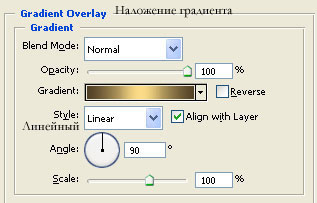
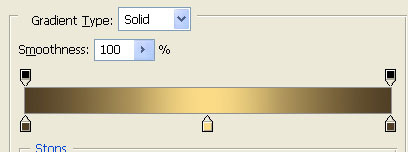
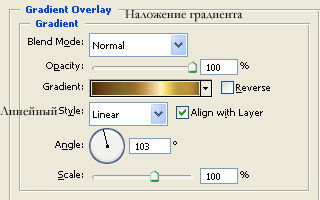
Шаг 6. Теперь перейдите к слою Compass Body (Корпус компаса) и примените следующие стили смешивания:


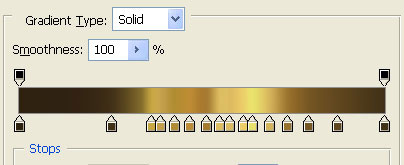
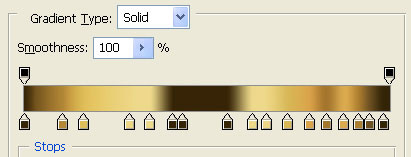
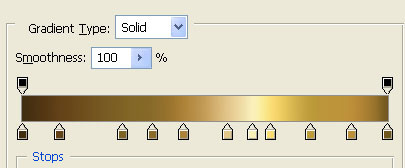
Чтобы получить названия цветов, сохраните второе изображение, откройте
его в новом документе Photoshop и возьмите образцы цветов с каждого
маленького квадратика и используйте в градиенте.
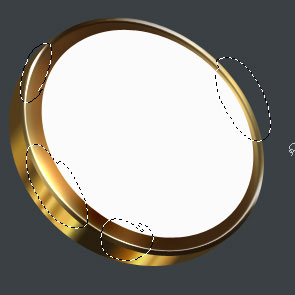
Шаг 7. Теперь ваша фигура должна выглядеть, похожей на эту:

Теперь создайте Новый слой (New Layer) над слоем
Compass Base (Основа компаса) и, удерживая клавишу Ctrl (Cmd), кликните
прямо по слою Compass Base (Основа компаса), таким образом, оба слоя в
палитре слоев оказались выделены синим цветом. Теперь нажмите Ctrl (Cmd)
+ E, чтобы слить их. Возьмите инструмент Осветлитель  (Dodge) (O), установите для него круглую кисть, Подсветку (Highlights) и Экспонирование (Exposure) на 10%, а также включите режим Аэрографа (Airbrush). Теперь добавим немного бликов на участки, отмеченные ниже: (Dodge) (O), установите для него круглую кисть, Подсветку (Highlights) и Экспонирование (Exposure) на 10%, а также включите режим Аэрографа (Airbrush). Теперь добавим немного бликов на участки, отмеченные ниже:

Теперь ваша фигура должна выглядеть так:

Шаг 8. Теперь… подождите, мне надо сгонять к
холодильнику за пачкой чипсов…. Итак, я вернулась! Теперь давайте
поработаем над слоем Screen (Экран). Создайте Новый слой (New Layer) над слоем Screen (Экран)… кликните по новому слою правой кнопкой мыши и Создайте Обтравочную маску (Create Clipping Mask). Установите в качестве Основного цвета
(Foreground Color) #ababab, а затем Ctrl (Cmd) + клик по миниатюре слоя
Screen (Экран) в панели слоев для загрузки выделения. Теперь оставаясь
на слое Clipping Mask (Обтравочная маска), который мы только что
создали, перейдите к Редактирование (Edit) – Выполнить обводку (Stroke), где установите в настройках 15 пикс. и Центр (Center)… И получите красивую серую обводку. Двигаемся дальше. Не снимая выделения, перейдите к Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur). Установите настройки на 5. Затем нажмите Ок. Дублируйте
(Duplicate) слой, который вы только что использовали для размытия и при
активной копии слоя (она должны быть выделена синим в палитре слоев)
нажмите Ctrl (Cmd) + F дважды. Слейте два слоя с размытой обводкой и
нажмите Ctrl (Cmd) + F еще раз.
Прим. пер.: данное сочетание клавиш
повторяет последний примененный фильтр, в данном случае, для каждого
слоя мы снова применили фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 9. Затем… хм… затем у вас должен получиться сильно размытый, ярко-серый слой. Дублируйте (Duplicate) его, давайте, быстрее, быстро-быстро!)) Установите созданную копию в режим Умножение
(Multiply), и теперь можете снять выделение. Назовите два слоя с тенью
Inner Shadow (Внутренняя тень) 1 и Inner Shadow (Внутренняя тень) 2.
Вот, что у вас должно получиться на данный момент… или, в любом случае,
что-то похожее:

Шаг 10. Двигаемся дальше, еще столько надо сделать. Установите Основной цвет
(Foreground Color) на #c5993b. Затем кликните по слою Screen (Экран) и
создайте над ним новый слой (этот новый слой должен быть расположен
между слоями Inner Shadow (Внутренняя тень) и слоем Screen (Экран), и он
также должен быть Обтравочной маской (Clipping Mask)
для слоя Screen (Экран), как и Inner Shadows (Внутренние тени)).
Назовите новый слой Inner Border (Внутренняя граница). Поместите его над
слоями Inner Shadows (Внутренние тени), но убедитесь, что он
по-прежнему обтравлен маской.
Ctrl (Cmd) + клик по миниатюре слоя Экран (Screen) для загрузки
выделения. Затем клик по слою Inner Border (Внутренняя граница), чтобы
сделать его «рабочим». Перейдите в Редактирование (Edit) – Обвести контур (Stroke), Центр
(Center), 15 пикс.. Затем нажмите Ctrl (Cmd)+T для того, чтобы его
трансформировать. Удерживайте клавишу Ctrl (Cmd) и расположите курсор на
верхнем левом углу прямоугольника трансформации и потяните вниз влево.
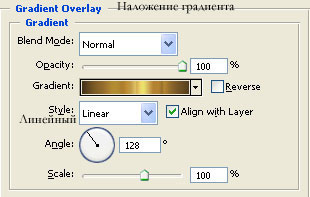
Шаг 11. Перейдите к Параметрам наложения (Blending Options) и установите следующие настройки:





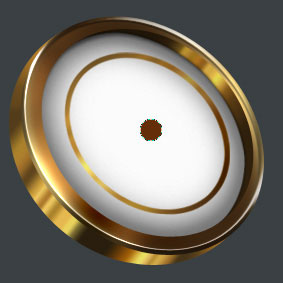
Теперь эта штука должна выглядеть примерно так:

Шаг 12. Теперь создайте Новый слой
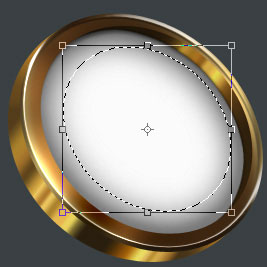
(New Layer) над всеми другими слоями. Назовите его Gold Circle Inside
(Золотой круг внутри). Сформируйте выделение слоя Screen (Экран), а
затем перейдите в Выделение (Select) – Трансформировать выделенную область (Transform selection) и измените его размер и наклон (skew), чтобы создать что-то, похожее на это:

Затем нажмите Enter, чтобы применить трансформацию, и перейдите в Редактирование (Edit) – Выполнить обводку (Stroke), установите 5 пикс., Центр
(Center). После чего… после чего сделайте перерыв! Попейте водички. А
потом, когда вы вернетесь, примените к слою Gold Circle Inside (Золотой
круг внутри) эти стили:


Шаг 13. Теперь загрузите выделение слоя Gold Circle Inside (Золотой круг внутри). Создайте новый слой над ним и установите Основной цвет (Foreground Color) на #652e09. Затем возьмите инструмент Градиент (Gradient) (G), установите его в режиме От основного к прозрачному (Foreground to Transparent) и проведите им по новому слою, который вы только что создали, справа к центру. Как здесь:

Снимите выделение. Установите Режим смешивания (Blending Mode) на Умножение (Multiply) и уменьшите Непрозрачность
(Opacity) до 40%, удерживая клавишу Ctrl (Cmd) кликните по слою Gold
Circle Inside (Золотой круг внутри) в панели слоев (теперь оба слоя
выделены синим цветом в палитре слоев), нажмите Ctrl (Cmd)+E, чтобы
слить их. Теперь давайте остановимся на секунду, и я объясню для тех,
кто не знает, зачем мы выделяем слои перед тем, как слить их. Мы это
делаем, потому что, если бы мы просто сливали слои без их выделения,
самый верхний слой «забрал» бы стили слоя самого нижнего слоя,
понимаете? Таким образом, наша новая созданная тень могла бы… исчезнуть…
захватив градиентный стиль слоя со слоя, расположенного ниже. А мы не
хотим этого, так ведь? Двиииигаемся дальше. Создайте новый слой и
поместите его под слоем Gold Circle Inside (Золотой круг внутри). Затем
установите Основной цвет (Foreground Color) на #652e09 и загрузите
выделение слоя Gold Circle Inside (Золотой круг внутри)… перейдите в Редактирование (Edit) – Выполнить обводку (Stroke), с настройками Центр (Center), 2 пикс.. Снимите выделение, установите слой в режиме Осветление Основы (Color Dodge) и уменьшите Заливку (Fill) этого слоя до 30%.
Шаг 14. Итак, в этом шаге наберитесь терпения, здесь
будет немного больше крошечных деталей. Но мелкие детали – это большое
искусство, не правда ли? Начнем… Возьмите инструмент Эллипс  (Ellipse) и создайте Новый слой (New Layer) над всеми остальными слоями, назовите его Center Pin (Центральная ось). Инструментом Эллипс (Ellipse) и создайте Новый слой (New Layer) над всеми остальными слоями, назовите его Center Pin (Центральная ось). Инструментом Эллипс  (Ellipse) с зажатой клавишей Shift создайте идеальный круг в центре
экране компаса. Не очень большой, просто маленький кружок, как этот:
(Ellipse) с зажатой клавишей Shift создайте идеальный круг в центре
экране компаса. Не очень большой, просто маленький кружок, как этот:

Затем примените к нему Параметры наложения (Blending Options) и установите эти настройки:


Хорошоооо…. Ммм… теперь нам нужно избавиться от стилей слоя, чтобы мы
могли изменить наклон нашего слоя без изменения стилей, понятно?
Поэтому… проделайте то, о чем мы говорили в предыдущем шаге: создайте
новый слой поверх остальных, удерживайте клавишу Ctrl (Cmd) для
выделения обоих слоев в палитре слоев, а затем нажмите Ctrl (Cmd)+E,
чтобы слить их… та-дааа, и никаких масштабируемых стилей слоя! Ладно,
как только вы это проделаете, нажмите Ctrl (Cmd) + T, чтобы
трансформировать этот круг и, удерживая клавишу Ctrl (Cmd) расположите
курсор в верхнем правом углу ограничительной рамки трансформации,
потяните в нижний левый угол, как здесь:

Хорошо!
Шаг 15. Теперь тем же методом, что мы избавлялись от стилей слоя в предыдущем шаге, поработайте с Осветлителем  (Dodge) (O), с установленной мягкой кистью, Подсветкой (Dodge) (O), с установленной мягкой кистью, Подсветкой  (Highlights), 20% и включенным режимом Аэрографа (Airbrush). Слегка кликните по верхней правой части оси, чтобы добавит к ней блик. Кааак… здеееесь: (Highlights), 20% и включенным режимом Аэрографа (Airbrush). Слегка кликните по верхней правой части оси, чтобы добавит к ней блик. Кааак… здеееесь:

Итак, теперь дублируйте слой Center Pin (Центральная ось) и назовите
самый нижний из этих двух слоев Center Pin Body (Корпус Центральной
оси). Переместите его на несколько пикселей вниз влево, как здесь:

Создадим для него теперь тень… с помощью этих настроек стилей смешивания:

Шаг 16. Итааак… как далеко ушли мы в этом уроке? Я бы сказала, около 50% уже сделано. Посмотрим, какой результат у нас на данный момент:

Теперь перейдем к «ручкам»? Я имею в виду стрелки, конечно же. Итак, создайте Новый слой
(New Layer) и поместите его между слоями Center Pin (Центральная ось) и
Center Pin Body (Корпус Центральной оси). Возьмите инструмент Прямолинейное/Многоугольное лассо (Polygonal Lasso) (L) и создайте треугольное выделение, как это:

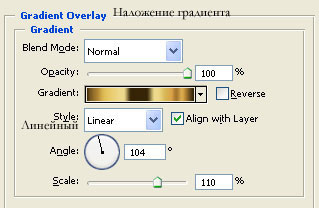
Шаг 17. Установите Основной цвет (Foreground Color) на #c5993b и возьмите инструмент Заливка  (paint Bucket) (G), залейте этим цветом выделение… дааа, здорово! Теперь снимите выделение. Примените к стрелке эти стили: (paint Bucket) (G), залейте этим цветом выделение… дааа, здорово! Теперь снимите выделение. Примените к стрелке эти стили:



Перейдите к Стилям слоя (Layer Styles) и установите Угол (Angle) Наложения градиента (Gradient Overlay) на 60 градусов.
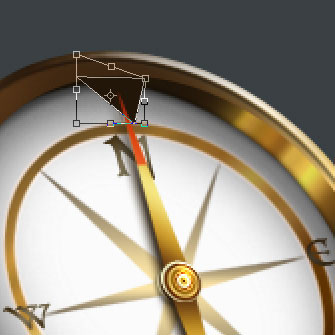
Шаг 18. Создайте Новый слой (New Layer) в самом верху. Теперь создайте выделение для верхней стрелки. Установите Основной цвет
(Foreground Color) на #ea1505 и возьмите круглую кисть с жесткими
краями размером около 40 пикс., кликните один раз на кончике стрелки,
как здесь:

Теперь уменьшите Заливку (Fill) до 60%. Теперь вот, что должно получиться.. или примерно так:

Шаг 19. Теперь давайте приукрасим центр. Загрузите
выделение обеих стрелок. Это можно сделать, зажав клавиши Ctrl
(Cmd)+Shift + клик по миниатюрам слоя в палитре слоев. Создайте Новый слой
(New Layer) и поместите его прямо под слоем Center Pin Body (Корпус
Центральной оси). Итак, теперь залейте выделение… любым цветом… и
примените эти Стили слоя (Layer Styles):


Дублируйте этот слой два раза, теперь у вас должно быть 3 одинаковых копии.
Шаг 20. Теперь выберите одну из копий и используйте
Ctrl (Cmd)+T, чтобы ее трансформировать… и наклонить, повернуть и
изменить размер, как здесь:

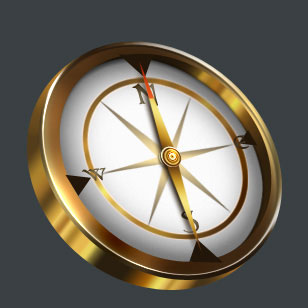
Трансформируйте две другие копии стрелок и в конце у вас должно получиться что-то такое:

Шаг 21. Теперь давайте перейдем к буквам. Какой же компас без них! Итак, скачайте шрифт PR Celtic Narrow и установите его. Вернитесь после этого к компасу и создайте Новый слой
(New Layer), поместив его под слоями со стрелками (включая те, что мы
создали в предыдущем шаге). Напишите заглавную N любым цветом, размером
30пт. Переместите ее, трансформируйте и наклоните (skew) так, чтобы она располагалась подобным образом:

Теперь сделайте то же самое для East (E) (Восток), South (S) (Юг) и
West (W) (Запад), но для E и W установите размер 24 и поместите их по
середине линии золотого круга. Так, у вас должно получиться что-то
такое:

Шаг 22. Теперь давайте создадим треугольнички))). Обещаю, мы не будем слишком много работать над ними)). Итак, возьмите инструмент Прямоугольник (Polygon) (U) в режиме Слой-фигура (Shape Layer). Преобразуйте его с помощью трансформации и наклона (skew) в треугольник.
Прим. пер.: прежде, чем трансформировать, растрируйте (rasterize) фигуру). У вас должно получиться что-то, похожее на это:

После этого сделайте еще три треугольника, на 3 разных слоях, для
каждой отдельной буквы… у вас должно получиться что-то похожее:

Затем, примените к слоям эти Стили слоя (Layer Styles):


Шаг 23. Теперь нажмите Ctrl (Cmd) + клик по каждому из
4 слоев, чтобы выделить их в панели слоев и слейте их в один. Затем
загрузите выделение слоя Screen (Экран), нажмите Ctrl(Cmd) + Shift+I,
чтобы инвертировать выделение и нажмите Delete. Снимите выделение и
загрузите выделение слоя Inner Border (Внутренняя граница), нажмите
Delete. Это удалит все части стрелок, которые выходили за пределы белого
экрана. Вот так:

Шаг 24. Назовите слой Arrows (Стрелки). Создайте Новый слой (New Layer) над слоем Arrows (Стрелки) кликните по нему правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Установите его в режим Умножение (Multiply). Установите Основной цвет (Foreground Color) на #361f0f, возьмите инструмент Кисть  (Brush) (B) с жесткими краями, добавьте немного теней, где сторона
стрелки попадает на внутреннее кольцо или границу экрана. Затем
примените к ней Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) со значением 1.
(Brush) (B) с жесткими краями, добавьте немного теней, где сторона
стрелки попадает на внутреннее кольцо или границу экрана. Затем
примените к ней Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) со значением 1.
Шаг 25. Затем создайте новый слой и поместите его под
слоем Arrows (Стрелки). Загрузите выделение слоя Arrows (Стрелки) и
залейте его на новом слое цветом #361f0f. Примените к нему Размытие по Гауссу (Gaussian
Blur) со значением 1 и трансформируйте его, сокращая, так, чтобы от
стрелок падала тень под углом 90 градусов, как здесь:

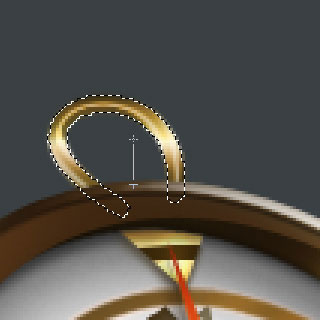
Шаг 26. Теперь сделаем цепь… чтобы отдохнуть от самого компаса)). Создайте Новый слой (New Layer) и поместите его под всеми остальными… кроме фона. Назовите его Loop (Петля). Возьмите инструмент Pen  (Перо) и установите его в режиме Контуры (Paths)… создайте петлю, как эту: (Перо) и установите его в режиме Контуры (Paths)… создайте петлю, как эту:

Установите Основной цвет (Foreground Color) на #d2974b, настройте инструмент Кисть  (Brush) на круглую с жесткими краями, размером 5 пикс. Перейдите снова к инструменту Перо (Brush) на круглую с жесткими краями, размером 5 пикс. Перейдите снова к инструменту Перо  (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path). У вас должно получиться, что-то похожее: (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path). У вас должно получиться, что-то похожее:

Шаг 27. Примените к своему слою Loop (Петля) следующие стили:



Теперь создайте Новый слой (New Layer) над слоем Loop (Петля) и загрузите выделение слоя Loop (Петля)… затем возьмите инструмент Градиент  (Gradient) (G), установите его в режим От основного к прозрачному (Foreground to Transpatent), Линейный (Linear). Установите Основной цвет (Foreground Color) на #4f3116 и проведите градиентом снизу до середины петли, почти, как здесь: (Gradient) (G), установите его в режим От основного к прозрачному (Foreground to Transpatent), Линейный (Linear). Установите Основной цвет (Foreground Color) на #4f3116 и проведите градиентом снизу до середины петли, почти, как здесь:

Установите слой в режим Умножение (Multiply) и уменьшите Заливку (Fill) до 70%. Итак, осталось совсем чуть-чуть.
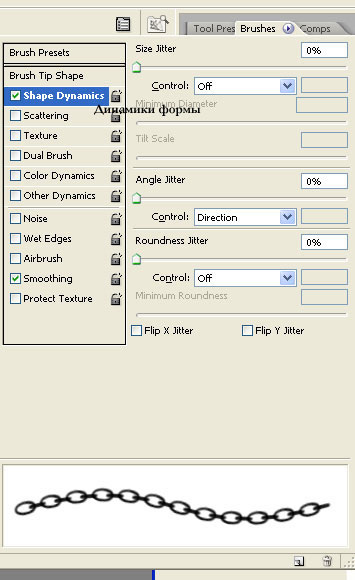
Шаг 28. Теперь давайте займемся цепью. Возьмите это изображение (сохраните у себя на диске) и откройте его в Photoshop. Перейдите в Редактирование (Edit) – Определить кисть (Define Brush Preset). Назовите ее Chain Brush 1 (Цепь Кисть 1).

Затем выберите ее и перейдите к панели настроек кисти в верхней правой части экрана, и примените эти настройки:

Теперь кликните по иконке Создать Новую кисть (Create
New Brush) в нижней части окна настроек кисти и назовите ее Chain Brush 2
(Цепь Кисть 2). Chain Brush 2 (Цепь Кисть 2) будет с настройками,
которые мы присвоили ей выше.
Шаг 29. Дундундун… почти все… пффф. Итак, создайте Новый слой
(New Layer) и поместите его под слоем с корпусом компаса и над слоем
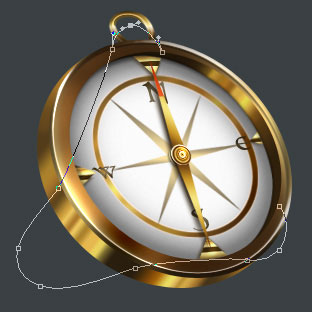
Loop (Петля). Назовите новый слой Chain (Цепь). Возьмите инструмент Перо (Pen) (P) и установите его в режиме Контуры (Paths).. и создайте такой же контур:

Затем кликните правой кнопкой мыши – Выполнить обводку контура (Stroke path). Вот, что должно получиться:

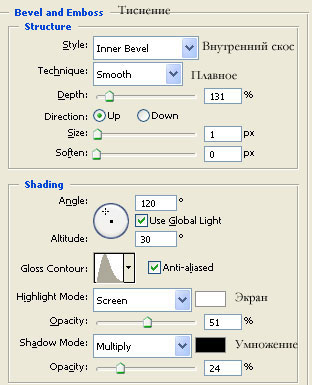
Шаг 30. Теперь примените к цепи эти настройки:

Затем, цепь нужно избавить от стилей слоя, поэтому воспользуемся
методом «избавимся от стилей слоя, но сохраним эффект», который мы
применяли ранее, создавая вверху слой и сливая, выделив оба слоя. Затем,
примените Фильтр (Filter) – Резкость (Sharpen) - Резкость (Sharpen) два раза. Теперь! Создадим для нашей цепи немного теней. Создайте Новый слой (New Layer) над слоем с цепью, кликните по нему правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Установите его в режиме Умножение (Multiply). Установите Основной цвет (Foreground Color) на #29140e и возьмите круглую кисть с Жесткостью (Hardness) около 75% и слегка закрасьте места, где цепь исчезает за компасом (если нужно, воспользуйтесь инструментом Размазывание/Палец  (Smudge) (R) для придания тени соответствующего вида). Как здесь: (Smudge) (R) для придания тени соответствующего вида). Как здесь:

Шаг 31. Хорошо. Теперь двигаемся дальше. Добавим заключительные штрихи к Screen (Экрану). Создайте новую обтравочную маску
(clipping mask) над слоем Screen (Экран). Назовите ее Margins Shadow
(Тень полей) и поместите его над другими обтравочными масками, которые
имеет слой Screen(Экран). Возьмите инструмент Волшебная палочка  (Magic Wand) (W), установите Допуск (Tolerance) на 2, отметьте параметры Сглаживание (Anti-Alias) и Смежные пиксели(Contiguous), параметр Образец со всех слоев
(Sample All Layers) должен быть выключен. Итак, теперь кликните по слою
Inner Border (Внутренняя граница), чтобы сделать его активным. Возьмите
Волшебную палочку (Magic Wand) и кликните внутри границы (на холсте). У вас должно получиться вот такое выделение: (Magic Wand) (W), установите Допуск (Tolerance) на 2, отметьте параметры Сглаживание (Anti-Alias) и Смежные пиксели(Contiguous), параметр Образец со всех слоев
(Sample All Layers) должен быть выключен. Итак, теперь кликните по слою
Inner Border (Внутренняя граница), чтобы сделать его активным. Возьмите
Волшебную палочку (Magic Wand) и кликните внутри границы (на холсте). У вас должно получиться вот такое выделение:

Перейдите в Выделение (Select) – Трансформировать выделение (Transform selection) и измените его размер/наклон и пр. так, чтобы был виден точный контур белого экрана. Затем установите Основной цвет (Foreground Color) на #3d1e12 и перейдите в Редактирование (Edit) – Выполнить обводку (Stroke), установите для него настройки Центр (Center), 7 пикс. Снимите выделение, примените к получившемуся контуру Размытие по Гауссу
(Gaussian Blur) со значением 2, а затем нажмите Ctrl (Cmd) + F еще три
раза, чтобы повторить действие фильтра три раза. Установите слой в режим
Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 50%.
Шаг 32. Итак, теперь создайте еще одну……. Да, я знаю….. еще одну новую Обтравочную маску (Clipping Mask) над остальными обтравочными слоя Screen (Экран). Возьмите инструмент Волшебная палочка  (Magic
Wand) (W) и проделайте то же самое, что мы делали ранее… только на этот
раз, создайте выделение внутри слоя Gold Inside Stroke (Золотой контур
внутри). Как это: (Magic
Wand) (W) и проделайте то же самое, что мы делали ранее… только на этот
раз, создайте выделение внутри слоя Gold Inside Stroke (Золотой контур
внутри). Как это:

Итак, теперь перейдите в Выделение (Select) – Модификации (Modify) – Расширить (Expand) – 1 пикс. Установите Основной цвет (Foreground Color) на #3d1e12, возьмите инструмент Заливка  (Paint Bucket) (G) и залейте выделение. Установите слой в режиме Перекрытие (Overlay), уменьшите его Непрозрачность (Opacity) до 90% и снимите выделение. Затем дублируйте слой один раз, возьмите инструмент Ластик (Paint Bucket) (G) и залейте выделение. Установите слой в режиме Перекрытие (Overlay), уменьшите его Непрозрачность (Opacity) до 90% и снимите выделение. Затем дублируйте слой один раз, возьмите инструмент Ластик  (Eraser) (E), установите для него мягкую круглую кисть с 10% Непрозрачностью (Opacity) и сотрите большую часть справа у копии слоя. Как здесь: (Eraser) (E), установите для него мягкую круглую кисть с 10% Непрозрачностью (Opacity) и сотрите большую часть справа у копии слоя. Как здесь:

Уменьшите Непрозрачность (Opacity) слоя до 60%... Затем дублируйте его, и у новой копии уменьшите Непрозрачность (Opacity) до 35%. Ура! Мы почти закончили! Вот что сейчас у вас должно быть:

Теперь возьмите инструмент Затемнитель  (Burn) (O) и затемните немного левую нижнюю цепь, чтобы она выглядела
более реалистично… и… Та-даааа! Готово! Конечно же, теперь вы можете
продолжить и добавить фон, или даже пойти дальше и придать самому
компасу больше деталей, ржавчины, что-нибудь еще на ваше усмотрение.
Вот, что я сделала для себя:
(Burn) (O) и затемните немного левую нижнюю цепь, чтобы она выглядела
более реалистично… и… Та-даааа! Готово! Конечно же, теперь вы можете
продолжить и добавить фон, или даже пойти дальше и придать самому
компасу больше деталей, ржавчины, что-нибудь еще на ваше усмотрение.
Вот, что я сделала для себя:

Надеюсь, вам понравился урок. До встречи в следующий раз!
|