В этом уроке я расскажу Вам о том, как создать торшер с нуля.

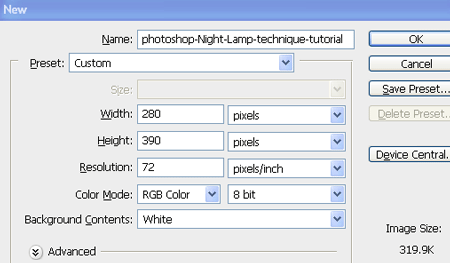
Шаг 1. Для начала создайте новый документ, размером 390×280 пикселов, с разрешением 72 пиксела, в цветовой модели RGB.

Шаг 2. Создайте новый слой, и с помощью инструмента Pen Tool  (Перо) нарисуйте
форму, как показано на рисунке. Когда замкнули контур, кликните правой
кнопкой мыши внутри нарисованной фигуры, и выберите команду: Make selection (Образовать выделенную область). (Перо) нарисуйте
форму, как показано на рисунке. Когда замкнули контур, кликните правой
кнопкой мыши внутри нарисованной фигуры, и выберите команду: Make selection (Образовать выделенную область).

Шаг 3. В диалоговом окне образования выделенной области, поставьте значение радиуса-0 пикс, и нажмите кнопку Ок. Выделение получится таким, как показано на рисунке.

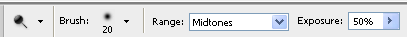
Шаг 4. Созданную область выделения заполните цветом, с показателем #bae6ed, и после этого активизируйте инструмент Burn Tool  (Затемнитель) со следующими установками: (Затемнитель) со следующими установками:

Шаг 5. Теперь, при помощи инструмента Burn Tool  (Затемнитель), с установленными параметрами, немного затемните правую часть нашего будущего торшера. (Затемнитель), с установленными параметрами, немного затемните правую часть нашего будущего торшера.

Шаг 6. Далее, активизируйте инструмент Dodge Tool  (Осветлитель) со следующими установками: (Осветлитель) со следующими установками:

Шаг 7. При помощи инструмента Dodge Tool  (Осветлитель), зрительно выдвинем на передний план левую часть будущего торшера. (Осветлитель), зрительно выдвинем на передний план левую часть будущего торшера.

Шаг 8. Теперь приступим к украшению нашего торшера.
Создайте новый слой, и нарисуйте небольшое выделение в виде круга при
помощи инструмента Elliptical Marquee Tool  (Овальная область выделения). Для того, чтобы выделение получилось круглым и пропорциональным, при рисовании удерживайте нажатой клавишу <Shift>. (Овальная область выделения). Для того, чтобы выделение получилось круглым и пропорциональным, при рисовании удерживайте нажатой клавишу <Shift>.

Шаг 9. Теперь созданное круглое выделение заполните цветом, с показателем:
# 9ff0a7. После этого, к нарисованному кругу нужно применить Перспективу. Для этого, нажмите комбинацию клавиш <Ctrl+T>
и в открывшемся списке выберите команду, наиболее подходящую Вам: либо
перспективу, либо искажение. После того, как Вы создали необходимое
искажение, нажмите клавишу <ENTER> для завершения трансформирования.

Шаг 10. На созданном овале создайте небольшое затемнение при помощи инструмента Burn Tool  (Затемнитель). (Затемнитель).

Шаг 11. Теперь, создайте еще один овал и исказите его. Залейте его темно-сиреневым цветом.

Шаг 12. Таким же образом создайте и третью овальную фигуру.

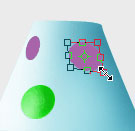
Шаг 13. Создайте новый слой и при помощи инструмента Pen Tool  (Перо), и нарисуйте фигуру в виде небольшого цветка. (Перо), и нарисуйте фигуру в виде небольшого цветка.

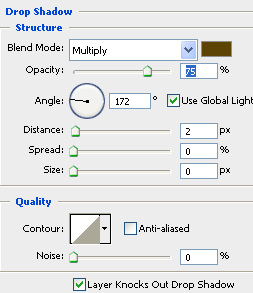
Шаг 14. Образуйте из контура выделение, заполните его цветом на Ваше усмотрение, в меню Layer Style (Стили слоя) выберите команду Drop Shadow (Тень). Используйте параметры для тени, как показано на рисунке:

Шаг 15. После всех выполненных действий, Ваше
изображение будет похоже на то, что Вы видите на рисунке. На цветке, по
центру, нарисуйте небольшую круглую область выделения.

Шаг 16. Создайте новый слой, заполните выделение в
центре цветка любым цветом и придайте ему небольшую тень. Установки для
тени на рисунке:

Шаг 17. Снова создайте новый слой, и создайте маленькое овальное выделение, которое расположите в нижней части цветка.

Шаг 18. Заполните созданное выделение цветом, с показателем #7fcf8b и при помощи инструмента Burn Tool  (Затемнитель) нарисуйте легкую тень на правой стороне овала. (Затемнитель) нарисуйте легкую тень на правой стороне овала.

Шаг 19. Создайте дубликат слоя с только что нарисованным овалом, и разместите его под первым овалом.

Шаг 20. Создайте таким же образом еще несколько овальных форм с затемнением (овальные формы могут быть разного цвета).

Шаг 21. Активизируйте инструмент Dodge Tool  (Осветлитель), и осветлите некоторые фрагменты овальных форм. (Осветлитель), и осветлите некоторые фрагменты овальных форм.

Шаг 22. Создайте новый слой, на нем снова нарисуйте овальную область выделения инструментом Elliptical Marquee Tool  (Овальная область выделения). Это выделение будет представлять собой небольшую подставку. (Овальная область выделения). Это выделение будет представлять собой небольшую подставку.

Шаг 23. Созданное выделение заполните цветом, с показателем # f4aa92, дублируйте его, и разместите слой с дубликатом под основным слоем подставки:

Шаг 24. Активизируйте первый слой с подставкой, войдите в меню Layer Style (Стили слоя), и выберите функцию Gradient Overlay (Наложение градиента) с представленными установками:


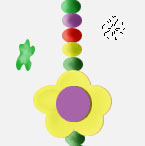
Шаг 25. Теперь Ваше изображение стало похоже на то,
что представлено на рисунке. Теперь создадим дополнительные фигуры для
торшера при помощи инструмента Pen Tool  (Перо). (Перо).

Шаг 26. Создайте новый слой; нарисованную на нем фигуру заполните цветом, с показателем #7dd78a. Затемните фигуру произвольно.

Шаг 27. Теперь на новом слое нарисуйте фигуру при помощи инструмента Custom shape Tool  (Произвольная фигура) в режиме контуров, кликнете правой кнопкой мыши внутри созданной фигуры и выберите команду Make selection (Образовать выделенную область). (Произвольная фигура) в режиме контуров, кликнете правой кнопкой мыши внутри созданной фигуры и выберите команду Make selection (Образовать выделенную область).

Шаг 28. В режиме образования выделенной области выберите пункт feather Radius (Радиус растушевки)-0 пикс., после чего нажмите OK. Теперь Ваш рисунок похож на данное изображение:

Шаг 29. Теперь созданную область выделения заполните цветом, с показателем #cf241b и создайте немного затемнения. Далее, создайте новый слой, и разместите его ниже всех слоев, заполните его любым цветом.

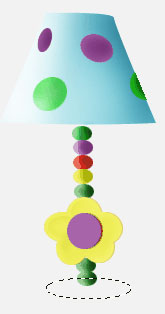
Шаг 30. Вот и все! Теперь посмотрим, что у нас получилось:

Желаю Вам успехов!
|