Сегодня мы будем рисовать забавные Twitter иконки. Это довольно
простой урок. В этом уроке вы узнаете, как создать симпатичную и
обожаемую птичку Twitter. На протяжени урока мы будем использовать
такие инструменты, как Ellipse Tool (Овальная фигура), Pen Tool (Перо) и
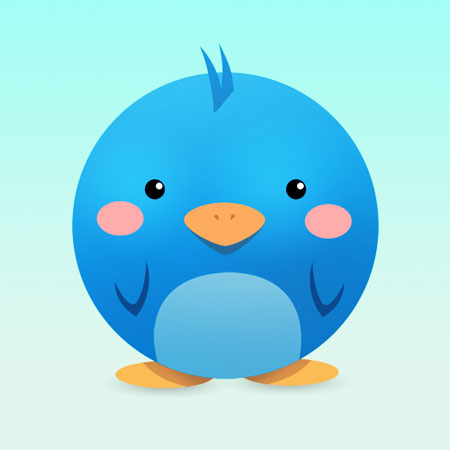
Gradient Tool (Градиент). Вот, что у нас должно будет получиться в
конце урока.

Если вы готовы, тогда мы начинаем.
Шаг 1. Создайте новый документ размерами 530 ×
530px. Установите цвет переднего плана #a4fef4 и цвет фона на #e2f6ed.
Выберите инструмент Gradient Tool ( Градиент) и примените градиент к нашему слою (сверху вниз). Градиент) и примените градиент к нашему слою (сверху вниз).

Шаг 2. Создайте новый слой и назовите его Circle. Установите цвет переднего плана #33c1f2 и цвет фона на #0171cc. Выберите Elliptical Marquee Tool  (Овальное выделение) и создайте круг. Теперь выберите инструмент Gradient Tool. (Овальное выделение) и создайте круг. Теперь выберите инструмент Gradient Tool.  Затем примените градиент внутри выбранного круга, как на рисунке ниже. Затем примените градиент внутри выбранного круга, как на рисунке ниже.

Шаг 3. Создайте новый слой и назовем его на Eye
Highlight. Установите цвет #28c3f7. CTRL+клик на слое с кругом, чтобы
образовалось выделение. Теперь выберите Gradient Tool  и установите режим Foreground to Transparent (От переднего плана к прозрачному) и радиальный градиент. Теперь применим его, для наших глаз, как на рисунке ниже. и установите режим Foreground to Transparent (От переднего плана к прозрачному) и радиальный градиент. Теперь применим его, для наших глаз, как на рисунке ниже.

Шаг 4. Теперь для глаз, создаём новый слой и выберите Ellipse Tool  (Овальная фигура). Установите цвет #00000 и создайте маленький кружок
на левом боку. После этого создайте ещё один слой и установите цвет
#FFFFFF. Опять создайте маленький кружок и поместите его внутрь чёрного
круга. Выберите слои с кругами на палитре слоёв и нажмите Ctrl+G, это
создаст группу, переименуйте её в Left Eye. Теперь ПКМ по группе левого
глаза и выберите создать дубликат группы. Переместите дубликат группы
на правую стороне, и назовите Right Eye. Это будет выглядеть примерно
так.
(Овальная фигура). Установите цвет #00000 и создайте маленький кружок
на левом боку. После этого создайте ещё один слой и установите цвет
#FFFFFF. Опять создайте маленький кружок и поместите его внутрь чёрного
круга. Выберите слои с кругами на палитре слоёв и нажмите Ctrl+G, это
создаст группу, переименуйте её в Left Eye. Теперь ПКМ по группе левого
глаза и выберите создать дубликат группы. Переместите дубликат группы
на правую стороне, и назовите Right Eye. Это будет выглядеть примерно
так.

Шаг 5. Для щёк, создаём новый слой и назовем его Blush Left. Установить цвет #feadac. Выберите Ellipse Tool  (Овальная фигура) и создайте овальную форму. После того как вы её
сделали, переместить её на левую позицию. Дубликат слоя (Ctrl+J) И
переместите дубликат слоя на правую сторону. Назовите его Right Layer.
Смотри пример ниже.
(Овальная фигура) и создайте овальную форму. После того как вы её
сделали, переместить её на левую позицию. Дубликат слоя (Ctrl+J) И
переместите дубликат слоя на правую сторону. Назовите его Right Layer.
Смотри пример ниже.

Шаг 6. Теперь о клюве, создаем новый слой и назовем его Bill. Установить цвет #fdab5f. Выберите Ellipse Tool  (Овальная фигруа) и создайте овальную форму. Теперь выберите Direct Selection Tool (редактирование контура)(A) и откорректируйте опорные точки. (Овальная фигруа) и создайте овальную форму. Теперь выберите Direct Selection Tool (редактирование контура)(A) и откорректируйте опорные точки.

Шаг 7. Добавим немного тени на клюва, Дубликат слоя
Bill (Ctrl+J) и назовите его повторяющиеся Билла Shadow. Изменените
цвет для тени на #236a98. Выберите Direct Selection Tool (редактирование контура) и сдвиньте немного вниз.

Шаг 8. Создайте новый слой и назовем его Body Light. Выберите инструмент Овальная фигура и создайте овальную форму. Выберите Direct Selection Tool (Редактирование контура) и откорректируйте опорные точки. См. рисунок ниже.

Шаг 9. Щелкните правой кнопкой на слое Body Light и выберите Растрировать слой. Затем выберите Eraser Tool  (Ластик) и удалите нижнюю часть, установив в 20%-ую непрозрачность и круглую кисть диаметром 195px. (Ластик) и удалите нижнюю часть, установив в 20%-ую непрозрачность и круглую кисть диаметром 195px.

Шаг 10. Теперь о крыльях, создаём новый слой и назовем его Wing Left. Выберите Ellipse Tool  (Овальная фигура) и создайте овальную форму снова. Теперь настройте якорь точек овальной формы, как на рисунке ниже. (Овальная фигура) и создайте овальную форму снова. Теперь настройте якорь точек овальной формы, как на рисунке ниже.

Шаг 11. Теперь скопируйте слой левого крыла (Ctrl+J) . Идём To Edit>Transform>Flip Horizontal
(Редактирование – Трансформация - Отразить по горизонтали).
Переместите слой дубликат направо и назовите его Right Wing. У нас есть
что-то вроде этого.

Шаг 12. Создайте новый слой и назовем его Nose Left. Установите цвета # cb7b34. Выберите Ellipse Tool  (Овальная фигура) и создайте овальную форму, затем отрегулируйте точки крепления. Дублируйте слой. Идём Edit>Transform>Flip Horizontal
(Редактирование – Трансформация - Отразить по горизонтали). Переместите
дубликат слоя на правую сторону и назовите его Nose Right. (Овальная фигура) и создайте овальную форму, затем отрегулируйте точки крепления. Дублируйте слой. Идём Edit>Transform>Flip Horizontal
(Редактирование – Трансформация - Отразить по горизонтали). Переместите
дубликат слоя на правую сторону и назовите его Nose Right.

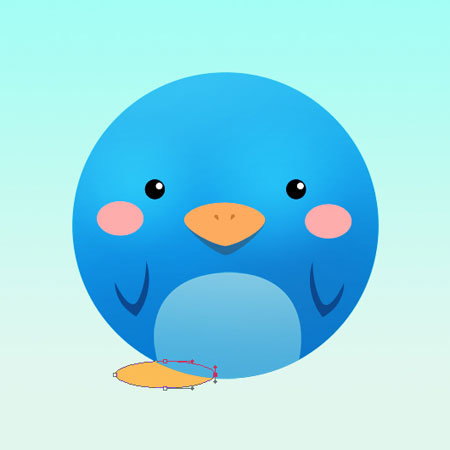
Шаг 13. Ноги. Создайте новый слой под слоем Circle и назовите его Left Foot. Установить цвет #fbbc55. Выберите Ellipse Tool  и создайте овальную форму. и создайте овальную форму.

Шаг 14. Добавим немного тени к ногам, выберите Burn Tool  (Затемнитель) 10% Exposure, Highlights (Света). См. пример изображения ниже. (Затемнитель) 10% Exposure, Highlights (Света). См. пример изображения ниже.

Шаг 15. Теперь скопируйте левую ногу. Go To Edit> Transform> Flip Horizontal. (Редактирование – Трансформация - Отразить по горизонтали) Переместите слой на правую сторону с помощью Move Tool  (Перемещение) и назовите его Foot Right. (Перемещение) и назовите его Foot Right.

Шаг 16. Добавим тени на ногах. Создайте новый слой под слоем Left Foot. Установите цвет #000000. Выберите Brush Tool  (Кисть) и примените её под ногами. После этого зайдите в Filter> Blue> Gaussian Blur.(Фильтр-Размытие-Размытие по Гаусу) и установите радиус размытия до 15 пикс. (Кисть) и примените её под ногами. После этого зайдите в Filter> Blue> Gaussian Blur.(Фильтр-Размытие-Размытие по Гаусу) и установите радиус размытия до 15 пикс.

Шаг 17. Наконец, давайте добавим части волос на
голове. Создайте новый слой и установите цвет #1a8fd4. Назовите слой
Hair. Выберите инструмент Pen tool  (Перо) и начните создавать опорные точки. (Перо) и начните создавать опорные точки.

Мы закончили рисовать очаровательную птичку Twitter.

Надеюсь, вам понравился этот урок. Вы можете доработать свой окончательный результат.
|