Этот простой фотошоп урок посвящается созданию значков!
Откройте новый документ. Залейте фон темным цветом.
На новом слое нарисуйте круглое выделение и залейте любым цветом.

Ctrl + D (снимите выделение)
Теперь нам нужно будет к этому кругу применить несколько стилей.
Все стили перечислены ниже.
Чтобы добавить стили, нужно нажать на кнопку  внизу палитры слоев. внизу палитры слоев.
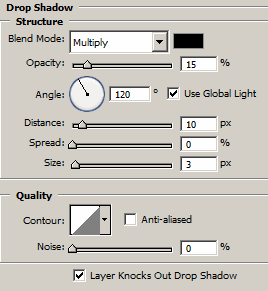
Тень:

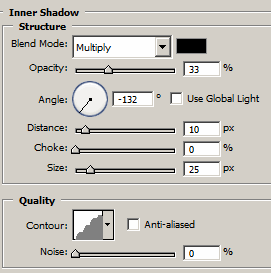
Внутренняя тень:

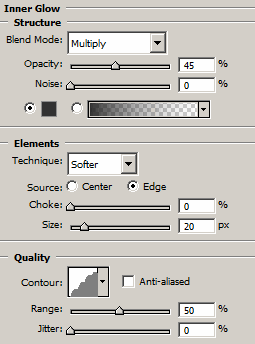
Внутреннее свечение:

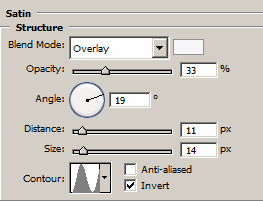
Глянец:

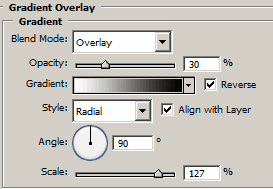
Наложение градиента:

В результате у вас должно получиться вот так:

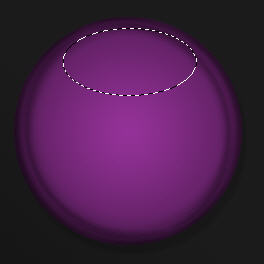
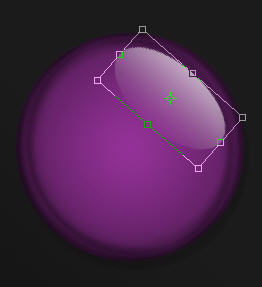
Создаем овальное выделение, с помощью инструмента  . .

На новом слое заливаем этот эллипс градиентом от белого к прозрачному.

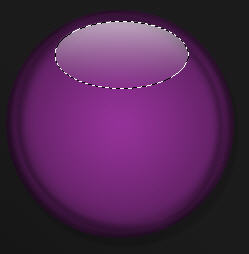
Ctrl + D, выделение снимаем. Нажимаем Ctrl + T и поворачиваем эллипс на 30 градусов вправо. Enter - применить трансформацию.

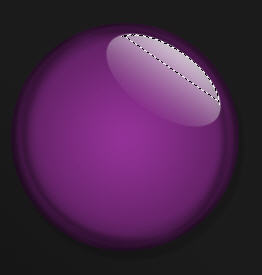
Дублируем слой с эллипсом, верхний на время прячем (закрываем глазик).
Зажимаем Ctrl и кликаем по второму слою с эллипсом.
Появится выделение в форме полумесяца:

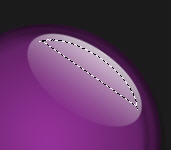
Нам нужно его немного опустить: нажмите на стрелку вниз и влево несколько раз.

Теперь можно нажать Delete. Получится вот такой отблеск.

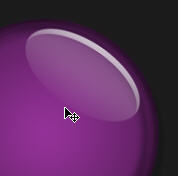
С помощью мягкого ластика  оставляем только тонкую полосочку: оставляем только тонкую полосочку:

Дублируем этот слой и размещаем напротив:

Открываем верхний блик и чуть уменьшаем прозрачность:

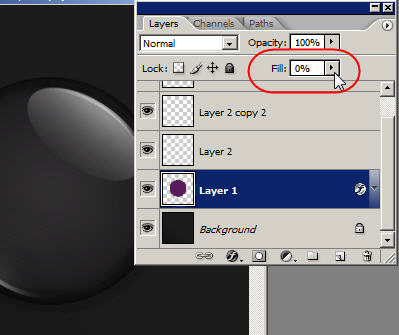
Переходим на слой с фиолетовым кругом. И уменьшаем параметр Заливка (Fill) до нуля.

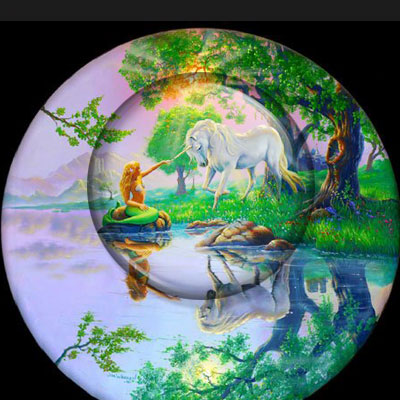
Находим красивую картинку и размещаем ее над фоновым слоем:

Ctrl + клик по слою с фиолетовым кругом,
инвертируем выделение Shift+Ctrl+I, нажимаем Delete (убедитесь, что в
этот момент вы стояли на слое с картинкой).
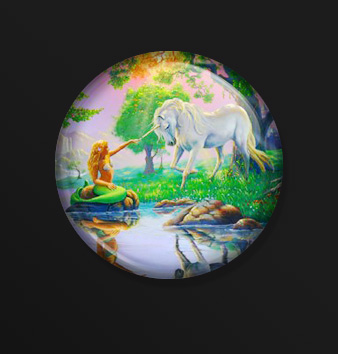
Вот какой чудесный значок получился у нас с вами:

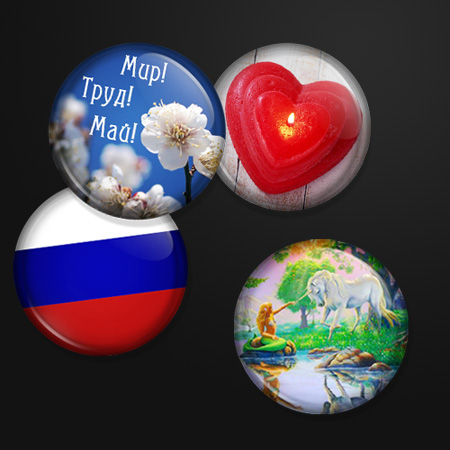
Теперь в эту заготовку можно размещать любые картинки и штамповать значки в огромных количествах.

Жду ваши работы!
|