В этом уроке я продемонстрирую вам, как с помощью нескольких стоковых фотографий создать абстрактный постер.

Необходимые материалы:
Roots
Hand
Paper
Earth
Shoefly Inksplats
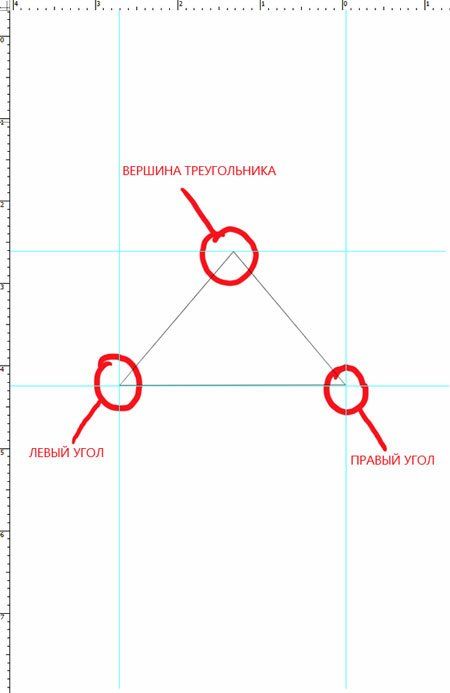
Шаг 1. Начнем с создания базовых линий для треугольника. Будем использовать инструмент Pen Tool  (Перо)
(P), но перед этим давайте активируем линейку (CTRL+R), которая поможет
нам создать фигуру правильной формы. Устанавливаем вспомагательные
линии, затем берем Pen Tool (Перо) (P). Создаем нижнюю
линию, затем определяем центр и добавляем боковые. После этого создаем
обводку контура жесткой кистью 1 px. (Перо)
(P), но перед этим давайте активируем линейку (CTRL+R), которая поможет
нам создать фигуру правильной формы. Устанавливаем вспомагательные
линии, затем берем Pen Tool (Перо) (P). Создаем нижнюю
линию, затем определяем центр и добавляем боковые. После этого создаем
обводку контура жесткой кистью 1 px.

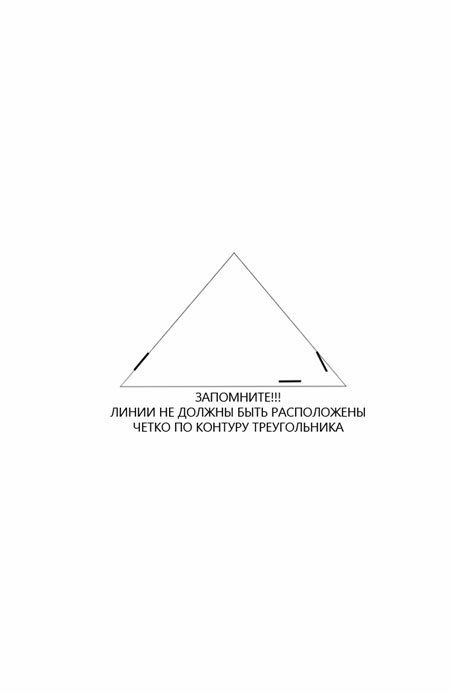
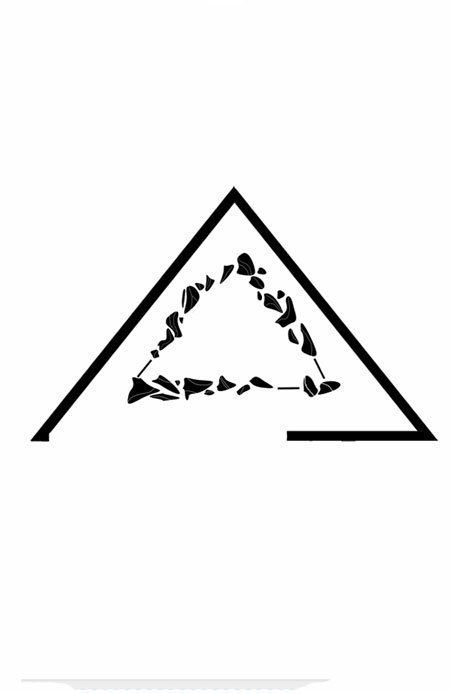
Шаг 2. Запомните, что этот треугольник всего лишь
базовый контур. Далее мы будем создавать кое-что более интересное. Для
начала, создайте несколько коротких линий по контуру треугольника. Вы
можете разместить их в любом направлении, только убедитесь, что они
примерно одинакового размера и повторяют форму треугольника. Чтобы лучше
понять посмотрите на скриншот ниже.

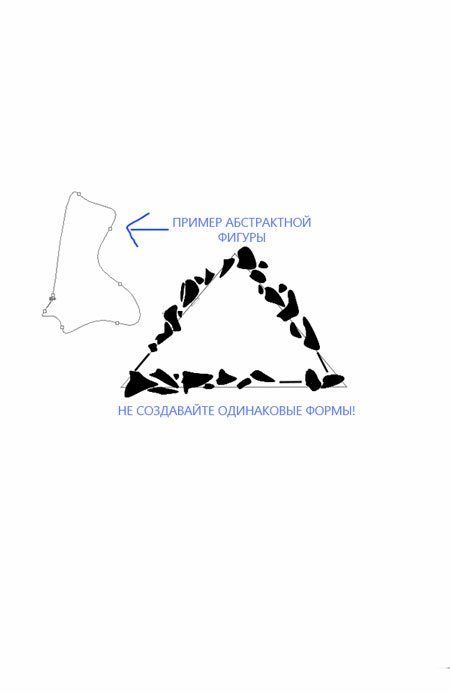
Снова активируем Pen Tool  (Перо) (P). Теперь мы будем его использовать, чтобы создать несколько
разных форм для треугольника. Постарайтесь сделать их разными. Закончив,
удаляем базовые линии треугольника.
(Перо) (P). Теперь мы будем его использовать, чтобы создать несколько
разных форм для треугольника. Постарайтесь сделать их разными. Закончив,
удаляем базовые линии треугольника.

Шаг 3. Берем Eraser Tool  (Ластик) (E). Он поможет нам разнообразить фигуры. Используем его,
чтобы создать тонкие линии похожие на трещины. Если у вас есть
графический планшет, то можете поэкспериментировать с нажимом пера.
(Ластик) (E). Он поможет нам разнообразить фигуры. Используем его,
чтобы создать тонкие линии похожие на трещины. Если у вас есть
графический планшет, то можете поэкспериментировать с нажимом пера.

Шаг 4. Теперь создадим еще один треугольник. В этот
раз он должен быть больше, а контур - толще. Повторяем предыдущий шаг с
линейкой, чтобы создать правильную и ровную фигуру. После этого удаляем
1/3 часть контура. В этом месте мы добавим абстрактных фигур.

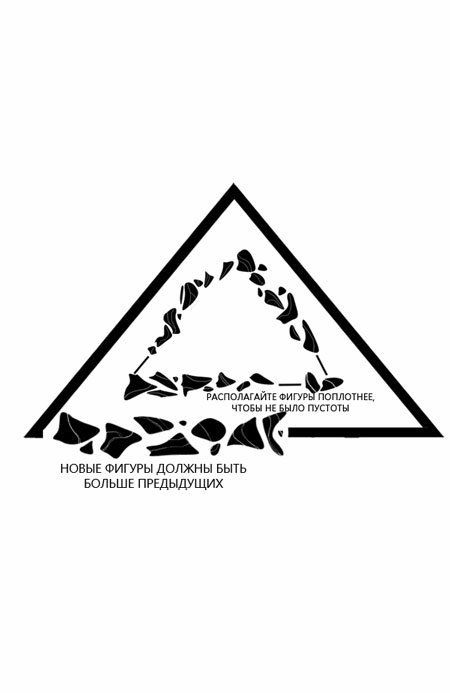
Шаг 5. Продолжим создавать новые фигуры. Не
повторяйтесь, проявите свой творческий потенциал. Новый фигуры должны
быть больше предыдущих, это придасть глубины нашей работе. Закончив,
повторяем вышеописанный процесс с инструментом Eraser Tool  (Ластик) (E). (Ластик) (E).

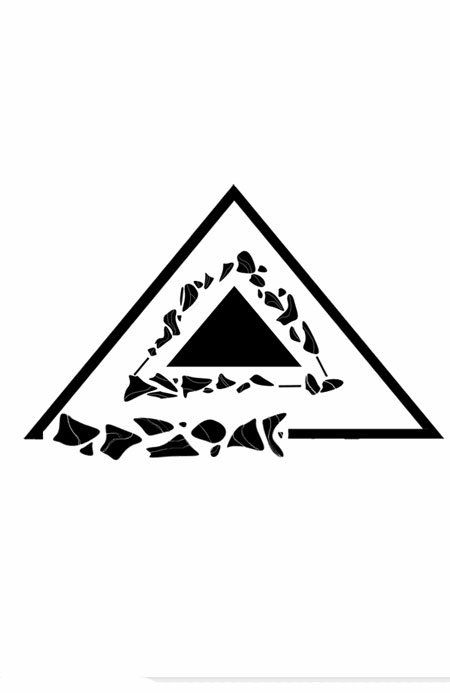
Шаг 6. Добавляем новый заполненный цветом треугольник внутри самого первого. Он будет центральной точкой всей композиции.

Шаг 7. Теперь поработаем инструментом Brush Tool  (Кисть) (B). Скачиваем кисти и загружаем их в Фотошоп. С их помощью мы
создадим гранж-эффект для постера. Также этим можно воспользоваться,
чтобы сфокусировать внимание в центре композиции. Работаем кистью вокруг
самого меньшего треугольника.
(Кисть) (B). Скачиваем кисти и загружаем их в Фотошоп. С их помощью мы
создадим гранж-эффект для постера. Также этим можно воспользоваться,
чтобы сфокусировать внимание в центре композиции. Работаем кистью вокруг
самого меньшего треугольника.

Шаг 8. Внутренняя часть треугольника самое важное и интересное место всей композиции. Над ним мы сейчас и поработаем. Зажимаем CTRL
и кликаем по миниатюре слоя с центральным треугольником, чтобы
загрузить его выделение. На новом слое наинаем работать разными кистями
для создания интересного эффекта. Чтобы добавить разнообразия, дублируем
(CTRL+J) треугольник и меняем его цвет на белый. Затем создаем новый
слой, загружаем выделение белого треугольника и работаем кистью уже с
ним. Благодаря выделению кисть будет действовать только в пределах
выделенной фигуры. Далее берем Eraser Tool  (Ластик) (E) (мягкий и круглый) и стираем, чтобы сделать темнее некоторые области треугольника. (Ластик) (E) (мягкий и круглый) и стираем, чтобы сделать темнее некоторые области треугольника.

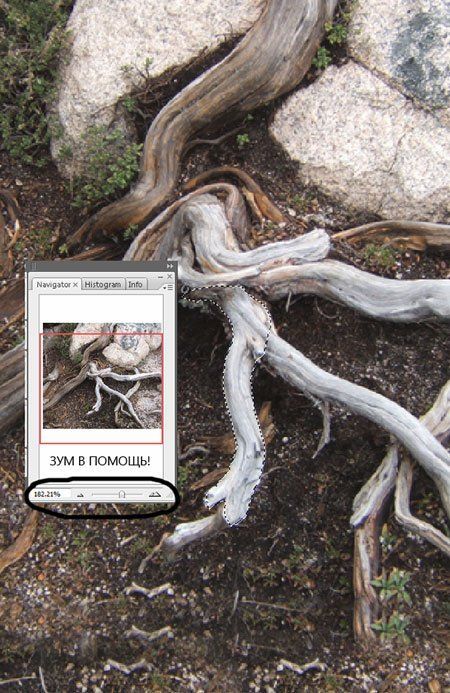
Шаг 9. Скачиваем фото с корнями. Открываем его в Фотошопе. Воспользуемся инструментом Magnetic Lasso Tool  (Магнетическое лассо) (L), чтобы вырезать необходимую часть. Выделяя
корень, не старайтесь создать идеальные линии, сейчас мы должны просто
вырезать то, что нам нужно, а потом уже ластиком избавимся от лишнего.
(Магнетическое лассо) (L), чтобы вырезать необходимую часть. Выделяя
корень, не старайтесь создать идеальные линии, сейчас мы должны просто
вырезать то, что нам нужно, а потом уже ластиком избавимся от лишнего.

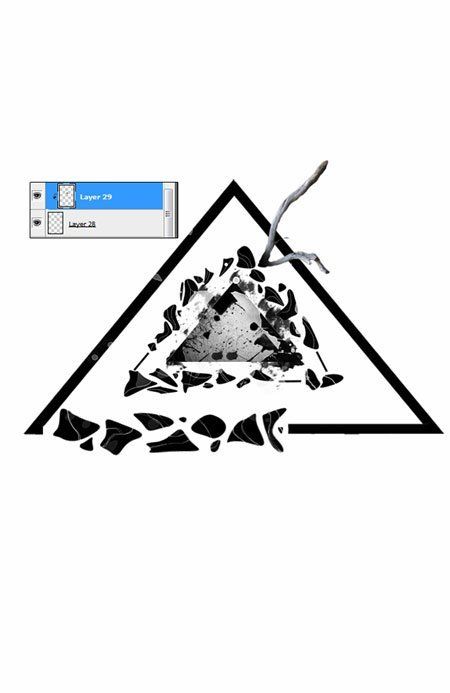
Шаг 10. Вставляем корень на рабочий документ.
Располагаем его возле среднего треугольника. Регулируем размер, наклон,
положение (CTRL+T).

Шаг 11. Вам не кажется, что корень смотрится на общем
фоне как-то негармонично? Я тоже так думаю. Чтобы это исправить,
создадим новый слой над слоем с корнем и применим для него обтравочную
маску (CTRL+ALT+G). Затем берем Brush Tool  (Кисть) (B) черного цвета и работаем ею в том месте, где корень
соприкасается с абстрактными фигурами. Это создаст эффект, как-будто он
вырастает прямо из треугольника.
(Кисть) (B) черного цвета и работаем ею в том месте, где корень
соприкасается с абстрактными фигурами. Это создаст эффект, как-будто он
вырастает прямо из треугольника.

Шаг 12. Повторяем шаги 9-11 еще два раза. Мы должны разместить три корня на нашей композиции.

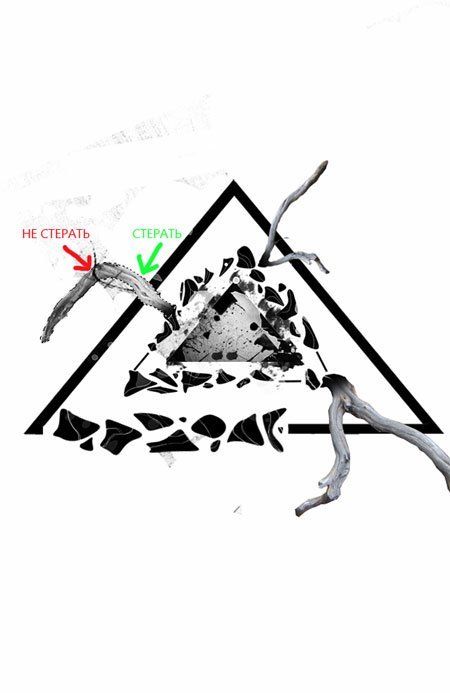
Шаг 13. Снова воспользуемся кистью. Выбираем любую и
работаем ею вокруг корня. Зажимаем клавишу CTRL и загружаем выделение
одного из слоев с корнем. Активируем слой, на котором мы работали
кистью, и стираем часть, перекрывающую корень.

Шаг 14. Повторяем шаг 13 на другом корне. Не нужно
делать данные манипуляции для всех корней, в нашем случае двух будет
вполне достаточно.

Шаг 15. Давайте добавим несколько корректирующих слоев. У обеих установлен режим смешивания Normal (Нормальный) и Opacity (Непрозрачность) 100%. Убедитесь, что слой Gradient Map (Карта градиента) с черным-белым градиентом находится над слоем с серо-белой градиентной картой.


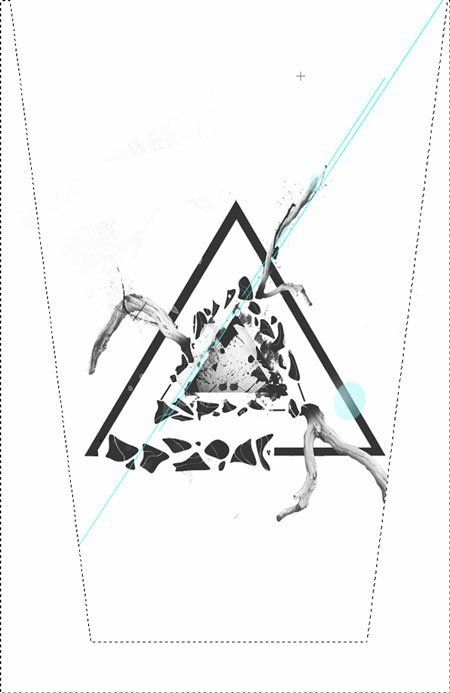
Шаг 16. Немного цвета композиции не помешает. Активируем инструмент Single Row Marquee Tool  (Горизонтальное выделение) и создаем выделение в любом месте. Затем берем Paint Bucket Tool (Горизонтальное выделение) и создаем выделение в любом месте. Затем берем Paint Bucket Tool  (Заливка) (G) и заливаем выделение голубым цветом. Трансформируем линию
(CTRL+T) и размещаем ее так, чтобы она проходила по боковой стороне
центрального треугольника.
(Заливка) (G) и заливаем выделение голубым цветом. Трансформируем линию
(CTRL+T) и размещаем ее так, чтобы она проходила по боковой стороне
центрального треугольника.

Шаг 17. Дублируем (CTRL+J) слой с линией два раза.
Перемещаем первую копию немного вверх, вторую - вниз. Ластиком сотрите в
некоторых местах линии, чтобы создать более интересный эффект.

Шаг 18. Рисуем несколько окружностей с низким уровнем Opacity (Непрозрачность) заполненных тем же цветом, что и линии.

Шаг 19. Создаем новый слой и активируем Brush Tool  (Кисть) (B). Используем мягкую круглую кисть, чтобы нарисовать две
окружности над предыдущими. Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
(Кисть) (B). Используем мягкую круглую кисть, чтобы нарисовать две
окружности над предыдущими. Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).

Шаг 20. Перед тем, как мы начнем искажать нашу
композицию в перспективе, скроем слой с правой нижней линией. Это нужно
для того, чтобы при трансформации в преспективе мы не испортили ее.

Шаг 21. Теперь создаем новый слой и объединяем на нем все имеющиеся слои. Затем активируем трансформацию в перспективе Edit - Transform - Perspective
(Редактирование - Трансформация - Перспектива) и перемещаем два нижних
узелка к центру. Нижняя часть при этом станет уже, в результате чего
создастя эффект искажения в преспективе. Теперь изображение смотрится
намного лучше.

Шаг 22. В результате трансформации образовалась
небольшая погрешность. По бокам виден оригинал изображения (это видно на
скриншоте выше). Нам это не нужно. Чтобы исправить, зажимаем CTRL и
загружаем выделение слоя. Затем переходим Select - Inverse (Выделение - Инвертировать). Далее берем Paint Bucket Tool  (Заливка) (G) и заливаем выделение белым цветом. (Заливка) (G) и заливаем выделение белым цветом.

Шаг 23. Теперь можно снова сделать видимым слой с
голубой линией. Перемещаем слой с ней в самый верх палитры слоев и
немного корректируем (CTRL+T).

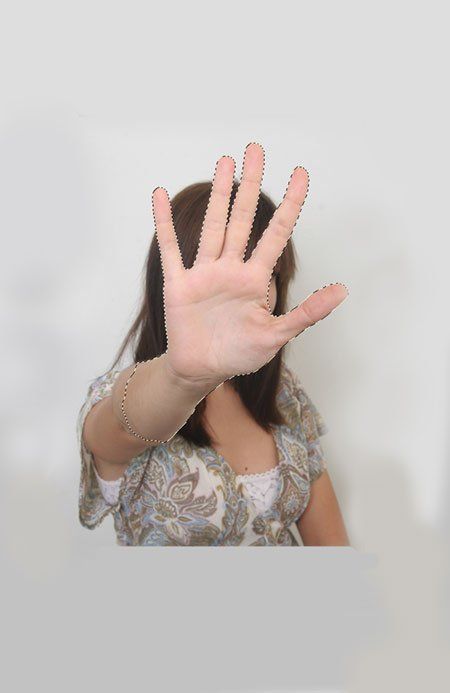
Шаг 24. Открываем в Фотошопе изображение с рукой. С помощью Magnetic Lasso Tool  (Магнетическое лассо) (L) вырезаем руку и переносим на рабочий
документ. Чтобы выделение было точным и аккуратным, увеличьте
изображение.
(Магнетическое лассо) (L) вырезаем руку и переносим на рабочий
документ. Чтобы выделение было точным и аккуратным, увеличьте
изображение.

Шаг 25. Рука выглядит как-то обыденно, давайте немного ее отредактируем. Используем Lasso Tool  (Лассо)
(L), чтобы выделить каждый палец и трансформировать их так, чтобы они
находились на расстоянии друг от друга. Также воспользуемся инструментом (Лассо)
(L), чтобы выделить каждый палец и трансформировать их так, чтобы они
находились на расстоянии друг от друга. Также воспользуемся инструментом
 Clone Stamp Tool (Штамп) (S), чтобы подкорректировать некоторые области. Dodge (Осветлитель) и Burn Tool Clone Stamp Tool (Штамп) (S), чтобы подкорректировать некоторые области. Dodge (Осветлитель) и Burn Tool  (Затемнитель) (O) - основные инструменты, которые мы будем использовать
в этом шаге. Изображение ниже поможет вам правильно отредактировать
руку.
(Затемнитель) (O) - основные инструменты, которые мы будем использовать
в этом шаге. Изображение ниже поможет вам правильно отредактировать
руку.

Шаг 26. Располагаем руку в центре композиции. Мы должны подобрать подходящую позицию для нее в центре треугольника.

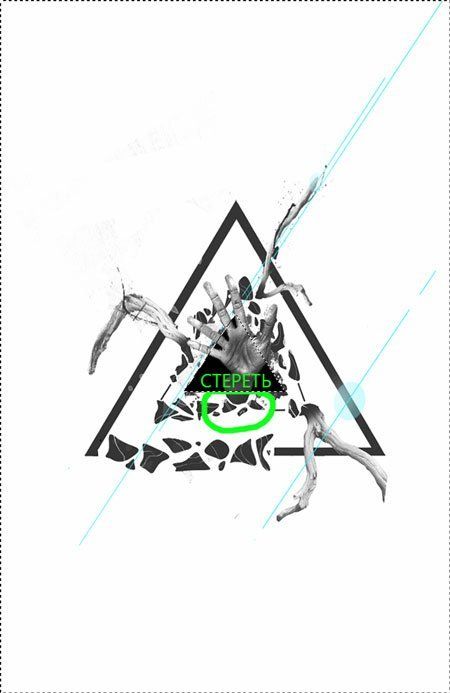
Шаг 27. Теперь мы должны создать такой эффект, как будто рука выходит их центрального треугольника. Для этого берем Pen Tool  (Перо) (P) и создаем контур, конвертируем контур в выделение и на новом
слое, который располагаем под слоем с рукой, заливаем его черным
цветом. Выделение не снимаем. Инвертируем его Select - Inverse
(Выделение - Инвертировать). Активируем слой с рукой и удаляем нижнюю
часть, которая выходит за пределы треугольника. Закончив с этим, удаляем
слой с черным треугольником.
(Перо) (P) и создаем контур, конвертируем контур в выделение и на новом
слое, который располагаем под слоем с рукой, заливаем его черным
цветом. Выделение не снимаем. Инвертируем его Select - Inverse
(Выделение - Инвертировать). Активируем слой с рукой и удаляем нижнюю
часть, которая выходит за пределы треугольника. Закончив с этим, удаляем
слой с черным треугольником.

Шаг 28. На данном этапе мы можем еще немного
подкорректировать изображение. Добавить мелких деталей, несколько
корректирующих слоев, что-то трансформировать, где-то стереть лишнее и
т.д.

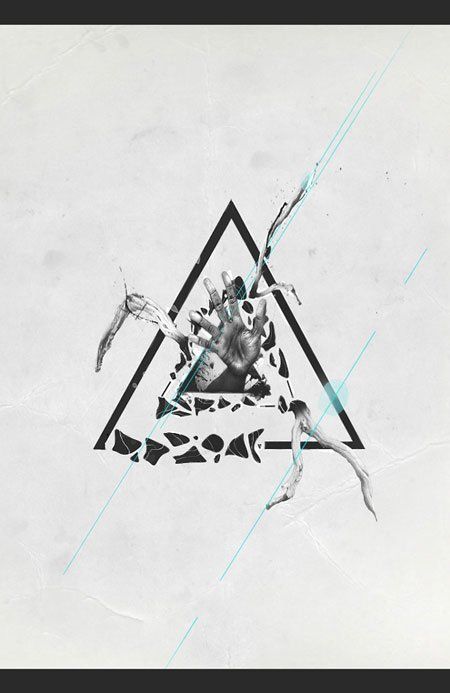
Шаг 29. Мы почти закончили. Все, что нам осталось
сделать, это добавить несколько фоновых текстур, чтобы сделать
композицию интереснее. Загружаем текстуры и открываем их в Фотошоп.
Регулируем их размер, наклон и расположение (CTRL+T). Мягким ластиком  (E) стираем центральную часть, чтобы она не перекрывала треугольную
абстракцию. Добавив бледно-желтого цвета, мы немного осветлим композицию
и сделаем ее более интересной и приятной зрителю.
(E) стираем центральную часть, чтобы она не перекрывала треугольную
абстракцию. Добавив бледно-желтого цвета, мы немного осветлим композицию
и сделаем ее более интересной и приятной зрителю.

И в финале добавляем сверху и снизу полосы.

|