
От переводчика: Друзья, к
сожалению, ссылки на иллюстрации со скриншотами к данному уроку были
неактивны, поэтому я решила восстановить их самостоятельно, по ходу
выполнения и перевода урока. Именно по этой причине иллюстрации в
скриншотах немного не совпадают с итоговой иллюстрацией автора урока,
но, надеюсь, они помогут наглядно вам представить этапы данного урока и
разобраться в них. Если возникнут вопросы, задавайте их в комментариях к
уроку. Желаю успехов и хорошего настроения!
Откроем Фотошоп и создадим новый документ (Ctrl+N) размером 800х600. Создадим новый слой (Ctrl+Shift+N) и выберем инструмент Градиент  (Gradient)(G), он должен быть выбран в режиме Радиальный (Radial), конечно же, вы можете использовать любые цвета, какие захотите, для этого урока я использовал #FFF3B9 и #FFFCE7. (Gradient)(G), он должен быть выбран в режиме Радиальный (Radial), конечно же, вы можете использовать любые цвета, какие захотите, для этого урока я использовал #FFF3B9 и #FFFCE7.

Выбираем инструмент Текст  (Text) и пишем слово Foro (Я использовал шрифт Alba и цвет #6FBCD9). Дублируйте этот слой (Ctrl+J) и растрируйте дубликат (Слой – Растрировать – Текст/Шрифт (Layer – Rasterize – Type/Text)).
Теперь необходимо спрятать видимый слой (кликните по иконке с глазиком,
которая находится рядом с миниатюрой слоя) с оригиналом текста. (Text) и пишем слово Foro (Я использовал шрифт Alba и цвет #6FBCD9). Дублируйте этот слой (Ctrl+J) и растрируйте дубликат (Слой – Растрировать – Текст/Шрифт (Layer – Rasterize – Type/Text)).
Теперь необходимо спрятать видимый слой (кликните по иконке с глазиком,
которая находится рядом с миниатюрой слоя) с оригиналом текста.
Создадим новую группу (кликните по иконке в виде папки, расположенной в
нижней части палитры слоев и поместите в нее растрированный слой).
Теперь дважды кликните по слою рядом с его названием для вызова окна Стиля слоя (Layer Style) и выберите параметр Тиснение (Bevel and Emboss) (все параметры оставим без изменений, изменим лишь размер (size) на 4px и цвет режима Тени (Shadow mode) на #5E679E – он зависит от цвета текста, который вы используете).

Дублируем этот слой и нажимаем Ctrl+T (в этом случае, для смещения).
Зажмите клавишу Shift и кликните дважды по стрелке вниз, затем нажмите
Enter.
Теперь, когда мы переместили текст и применили трансформацию, зажмите
одновременно клавиши Ctrl и Alt и пять раз кликните по стрелке вправо.
Как видите, этот прием дал нам эффект, напоминающий 3D.
Чтобы придать ему немного реалистичности, необходимо дублировать группу (кликните правой кнопкой мыши и выберите Дублировать группу (Duplicate Group), а затем в верхней части палитры слоев нажмите на стрелку справа и выберите Слить группу (Merge Group)), затем выберите инструмент Затемнитель  (Burn) (О): с экспозицией (exposure) 20% и диапазоном (range) средние тона (midtones) и немного пройдитесь по рельефу текста для придания ему большей глубины. (Burn) (О): с экспозицией (exposure) 20% и диапазоном (range) средние тона (midtones) и немного пройдитесь по рельефу текста для придания ему большей глубины.
В завершение повторите эти шаги для второго слова: Beta.

Начинаем украшать нашу работу. Создайте новую группу под двумя текстами
и переименуйте ее (двойной клик по названию) в «Облака 1». Создайте в
ней слой.
Как создать наше облако? Легко: выберите инструмент Овальное выделение  (Elliptical Marquee) (М)
и с зажатой клавишей Shift нарисуйте круги, с помощью которых
воспроизведите форму облака. Удерживание нажатой клавиши Shift
накладывает выделения друг на друга, что позволяет вам создавать
различные желаемые фигуры. (Elliptical Marquee) (М)
и с зажатой клавишей Shift нарисуйте круги, с помощью которых
воспроизведите форму облака. Удерживание нажатой клавиши Shift
накладывает выделения друг на друга, что позволяет вам создавать
различные желаемые фигуры.
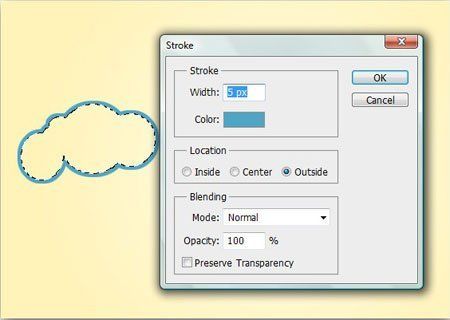
Оставаясь на слое, примените к фигуре Обводку (Stroke)
Прим. Кликните правой кнопкой мыши внутри выделения.
(цвет #50A5C5 – такой же, как и у текста, и ширина (width) 5px, положение (location) – снаружи (outside)).
Прим. Залейте выделение белым цветом (для этого нажмите клавишу D,
чтобы сбросить цвета на черный и белый, обратите внимание, чтобы белый
цвет был установлен, как фоновый, а затем нажмите сочетание клавиш Ctrl+Backspace для заливки выделения белым цветом), а затем снимите выделение Ctrl+D.

Теперь нам необходимо создать еще пару облаков (дублируйте облако,
которое мы сделали, и разместите его, как пожелаете). Для придания им
большей реалистичности добавим теней к трем облакам, которые мы создали,
для чего выделите слой с облаком и, зажав клавишу Ctrl, кликните по
иконке создания нового слоя (это делается для того, чтобы новый слой
создался под выделенным слоем с облаком). Затем, оставаясь на новом слое, зажмите клавишу Ctrl и кликните по пиктограмме слоя, находящегося над новым слоем, это действие загрузит выделение облака. Залейте полученное выделение черным цветом. Снимите выделение Ctrl+D. Теперь перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur) и установите значение на 9px. Уменьшите непрозрачность (opacity) слоя до 60% (Прим. Я рекомендую непрозрачность установить на 40%, так тень будет мягче). Повторите это действие для каждого облака, которое вы создали.
Для завершения данного шага, необходимо дублировать группу и поместить
копию в другой части холста. Ее можно по желанию отразить по горизонтали
(Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal)).

Теперь создадим небольшую радугу. Которая будет создаваться в группе,
расположенной под группами с облаками. Для этого создадим новую группу и
новый слой в ней. Выберите инструмент Прямоугольное выделение  (Rectangular Marquee) и примените его так, как показано на изображении ниже. Залейте его любым цветом. (Rectangular Marquee) и примените его так, как показано на изображении ниже. Залейте его любым цветом.

Дублируйте слой, содержащий прямоугольник столько раз, сколько
пожелаете (для замены их цвета и для создания нашей радужной арки).
Каждый раз после дублирования создаем выделение прямоугольника и меняем
его цвет, а затем нажимаем Ctrl+T для его перемещения.

В завершение дублируем группу (и делаем группу с оригиналом невидимой) и
нажимаем сочетание клавиш Ctrl+E. После этого переходим к меню Фильтр – Дисторсия – Полярные координаты (Filter-Distort-Polar Coordinates).
С помощью трансформации Ctrl+T измените размер и положение радуги и
облаков так, чтобы они подходили друг к другу, и сотрите нижнюю часть
круга (чтобы сделать его полукругом). Не забудьте поместить группу с
радужной аркой под группами с облаками.

Для продолжения используйте инструменты Осветлитель  (Dodge) и Затемнитель (Dodge) и Затемнитель  (Burn), чтобы придать глубины радужной арке. (Burn), чтобы придать глубины радужной арке.

Нарисуем несколько звездочек. Для этого создадим новую группу, возьмем инструмент Произвольная фигура  (Custom Shape) (U)
для выбора формы звезды. Создаем новый слой и рисуем рамку в виде
звезды (поскольку эта фигура рисует только границу). Цвет, используемый
для границы - #B60101, а цвет для заливки #F8A900. (Custom Shape) (U)
для выбора формы звезды. Создаем новый слой и рисуем рамку в виде
звезды (поскольку эта фигура рисует только границу). Цвет, используемый
для границы - #B60101, а цвет для заливки #F8A900.

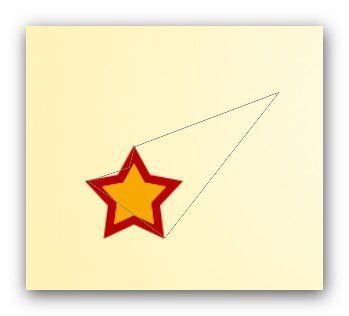
Теперь создадим другой новый слой, выберем инструмент Перо  (Pen) и посмотрите на изображение ниже, чтобы понять, какую форму примерно рисовать. (Pen) и посмотрите на изображение ниже, чтобы понять, какую форму примерно рисовать.

Залейте эту фигуру каким-нибудь другим более темным цветом (#940329).
Следует уточнить, что эта группа должна быть расположена под слоями с
текстом Foro Beta.

Теперь дублируем эту группу для создания других звездочек (только необходимо изменить им цвета).
После того, как мы поместили звездочки на изображении, мы добавили к
ним немного текстуры в виде полосок. Не что иное, как белые линии
(всегда располагаемые над слоем с «хвостами» от звезд) с режимом
смешивания Мягкий свет (Soft Light) и непрозрачностью (opacity) 41%.

Мы закончили. Сейчас нам осталось только по желанию добавить побольше
декоративных элементов. Кругов, линий и т.д. Все это остается на ваше
усмотрение и, как мы уже рассматривали выше, процесс остается таким же
(затенение, градиенты и прочее), это будет несложно для вас.

Теперь нам осталось добавить последние детали: придать тени (тем же
способом, что мы проделывали ранее) всем объектам, применить к фону
другую текстуру, внести некоторые коррективы… Проще говоря, проработать
каждую деталь для того, чтобы улучшить работу. И вуаля!

|