Этот абстрактный эффект вы легко сможете применить в своих работах и проектах.
В этом уроке я расскажу вам, что я сделал, что бы создать эту простую абстрактную яркую линию волны всего за 5 шагов.
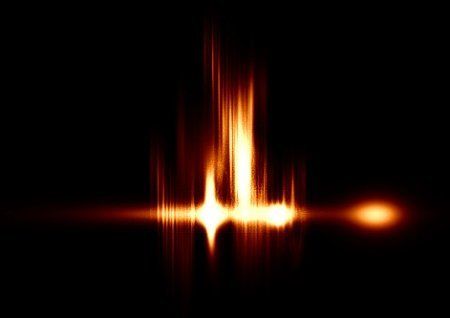
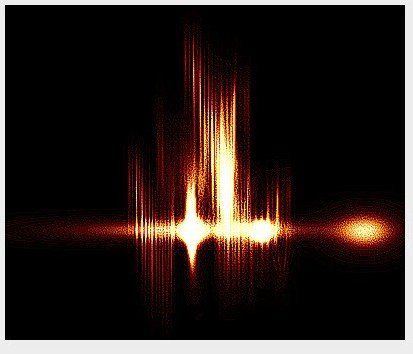
Вот, что у нас должно получиться:

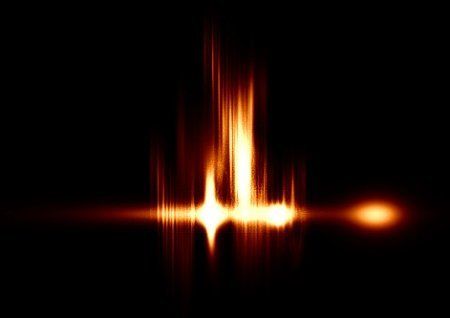
Альтернативная версия

Давайте начнем.
Шаг 1. Создайте новый документ размером 470px * 330px и заполните фон черным цветом. Создайте новый слой, назовите его «основание» и, выбрав большую белую кисть с жёсткостью 0%, сделайте один щелчок на этом слое.

Нажмите Ctrl + T, активируется free tranform (свободное трансформирование).

Сожмите эту точку, убедитесь, что вы удерживаете клавишу Alt при трансформировании.

Уменьшите opacity (непрозрачность) этого слоя до 60%. У вас должно получиться примерно так.

Шаг 2. Продублируйте слой «основание». На копии опять используем free tranform, растягиваем его и помещаем, как показано ниже.

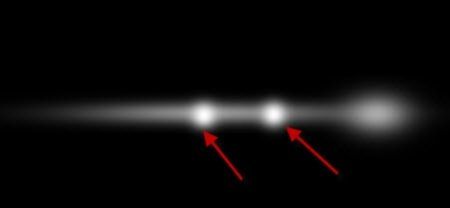
Снова выбираем мягкую белую кисть  и делаем несколько пятен. и делаем несколько пятен.

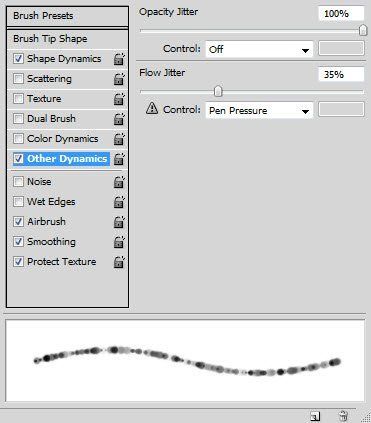
Шаг 3. Хорошо, давайте настроим нашу кисть. Жмём F5 и
применяем такие настройки (не забудьте выбрать перед этим инструмент
кисть (brush) прим. переводчика).
Shape Dynamics (динамика формы)

Other dynamics (другая динамика)

Убедитесь, что пометили "аэрография", "сглаживание" и "защита
текстуры" ("airbrush”, "smoothing”, "protect texture”). Затем при помощи
инструмента Pen Tool (Перо) нарисуйте рабочий контур как показано ниже.

Нажмите Ctrl + Shift + N, чтобы создать новый слой, назовите его
«абстрактные линии». Щелкните по пути правой кнопкой мыши и выберите "Stroke Path" (обвести путь).

Убедитесь, что выбрано Simulate Pressure (имитировать нажим).

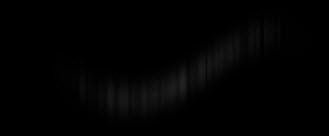
Должно получиться так:

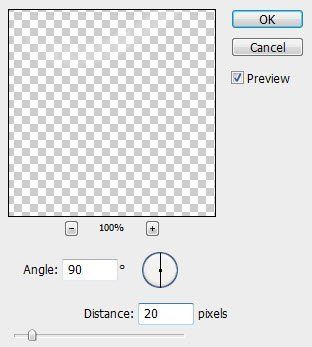
Шаг 4. На этом слое примените следующий фильтр Motion Blur (размытие в движении)

Нажмите несколько раз Ctrl + F для повтора настроек фильтра.

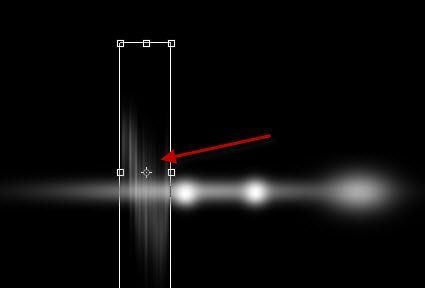
Активируйте free transform (свободная трансформация), трансформируйте слой, как показано ниже:

Продублируйте этот слой несколько раз и разместите их вокруг основания.

Так же мы можем добавить некоторые детали. Продублируйте слой «основание» несколько
раз, переместите продублированные слои наверх. Уменьшите размер копий и
поверните каждую копию на 90 градусов по часовой стрелке (увеличьте
opacity (непрозрачность) до 90%). Разместите дубликаты так, как показано
ниже:

Шаг 5. Для настройки цвета изображения, мы можем добавить следующие настройки к изображению:
Curves (Кривые)

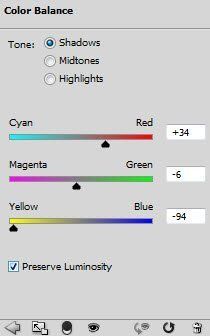
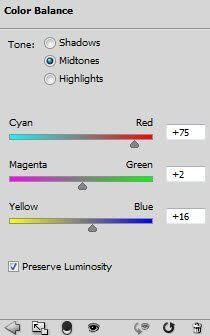
Color Balance (баланс света)



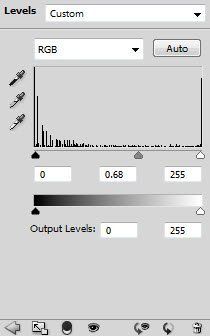
Levels (уровни)

Чтобы добавить эффект частиц можно использовать фильтр Smart Sharpen ("умная " резкость)


Вот, что получилось у меня:

Можно поэкспериментировать с другими цветами, альтернативная версия

Этот урок подходит для новичков и профессионалов. Надеюсь, вам понравилось. Удачного дня!
|