
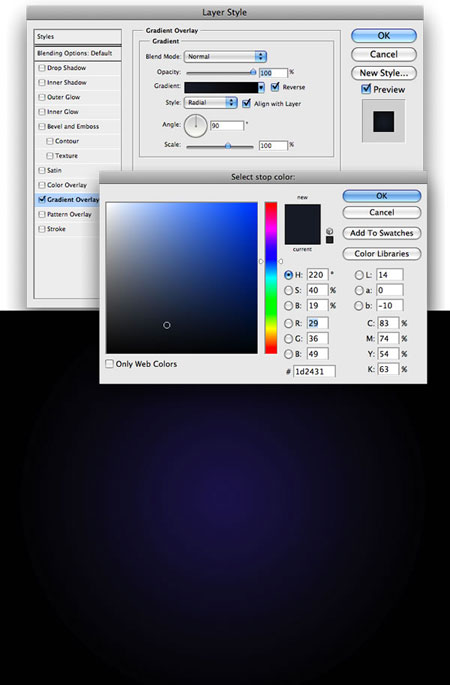
Шаг 1. Создайте новый документ. Дважды щелкните на фоновом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента) и используйте черный и темно-синий цвет. Выберите радиальный стиль градиента.

Шаг 2. Создайте новый слой и залейте его черным цветом.

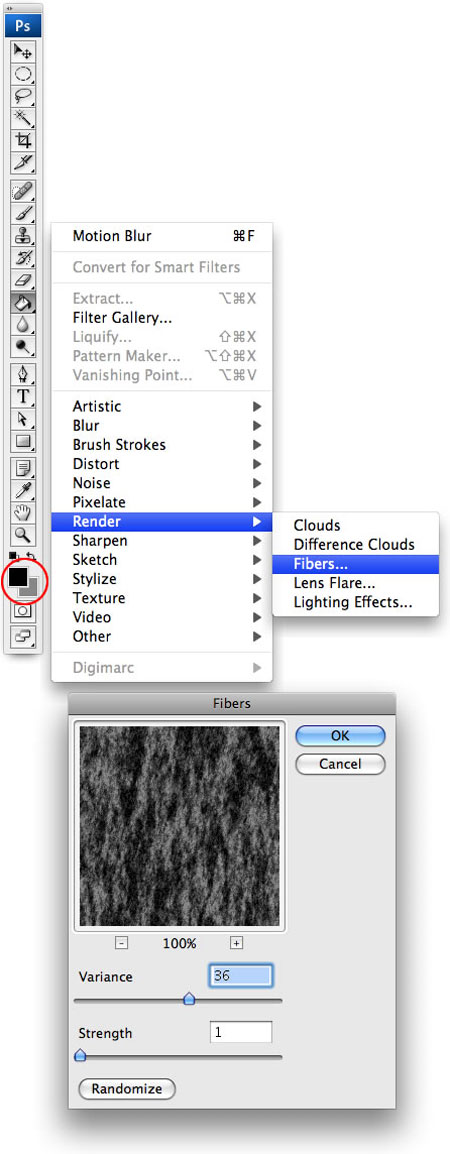
Шаг 3. Выбирите основной цвет черный, а фоновый серый. Примените Filters> Render> Волокна (фильтр> рендеринг> волокна). Установите отклонение 36, а интенсивность 1.

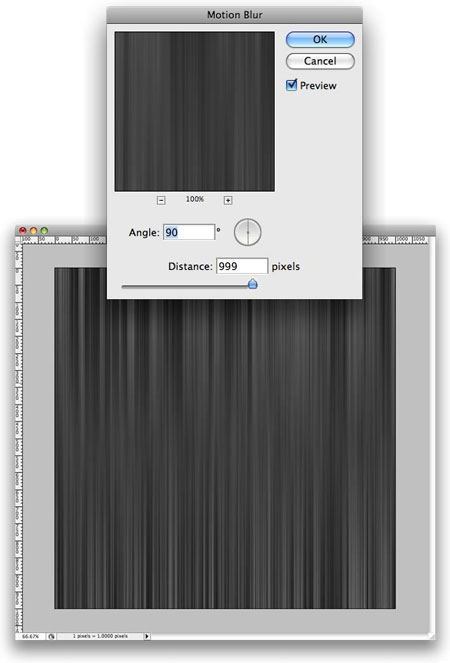
Шаг 4. Примените Filters> Blur> Motion Blur
(фильтр> размытие> размытие в движении). Я установил смещение
999, это максимальное значение, но вы можете попробовать другое
значение. Для угла я использовал значение 90 º.

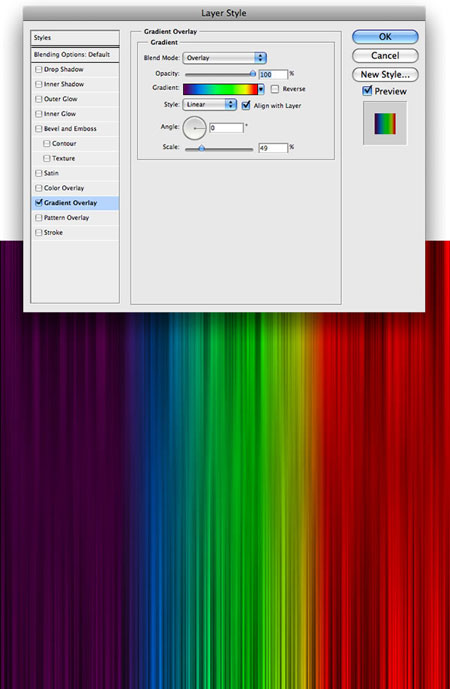
Шаг 5. Дважды щелкните на этом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента). Используйте цвета радуги: фиолетовый, синий, зеленый, желтый и красный.

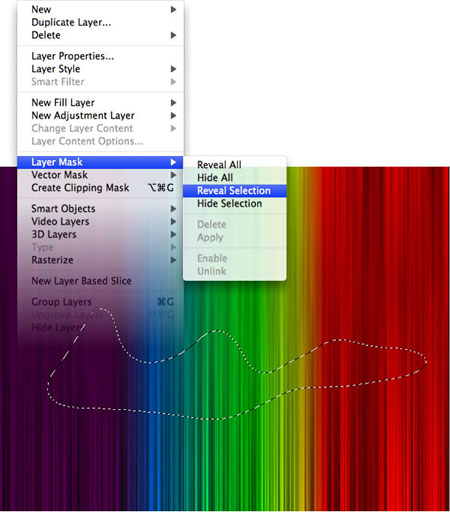
Шаг 6. Используя Lasso Tool  (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область). (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).

Заключение
Это очень простой, но классный эффект. Вы можете использовать его для
заголовков сайтов, обложки дисков, в общем для чего захотите. Я только
что создал красивые обои для моего блога. Опять же, есть много путей,
чтобы достичь такого же результата, может быть, с помощью других
фильтров и настроек. Это все об игре с инструментом. Кроме того, если вы
используете CS3 версии Photoshop, вы можете использовать смарт-фильтры
для использования различных значений и вы увидите эффект, не
зацикливайтесь на этой версии урока.
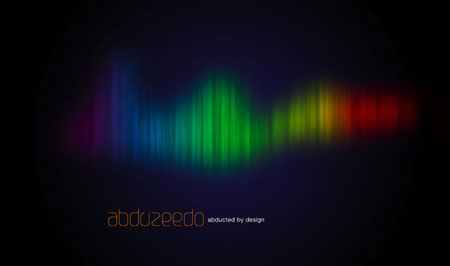
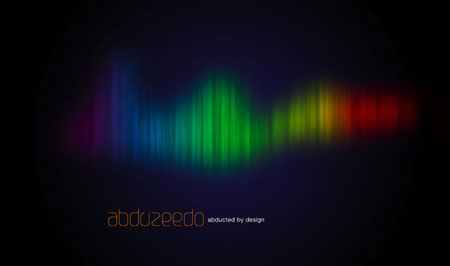
Финальное изображение:

|