В этом фотошоп уроке вы узнаете, как сделать необычный эффект - Выбитый шарик.
1 шаг
Создаем новый документ размером 400×400 пикс, разрешением 72 пикс/дюйм.
Зальем его чёрным цветом – для этого: нажмите D для установки цветов по умолчанию (черный – рабочий, белый - фоновый), а затем Alt+Delete для заливки холста рабочим цветом, то есть черным.

2 шаг
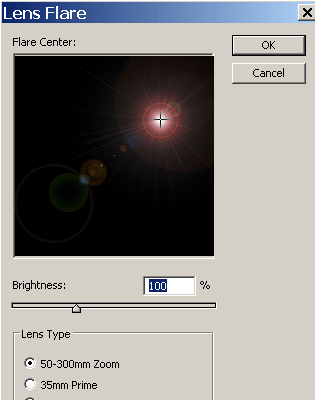
Переходим Filter > Render > Lens Flare (Фильтр > Рендеринг > Блик)
Щелчком мыши укажите место, где должен располагаться блик:

3 шаг
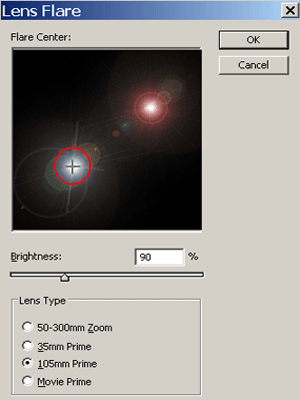
Поставим еще один блик Filter > Render > Lens Flare (Фильтр > Рендеринг > Блик), но другого типа, с меньшей яркостью и в другом месте (отмечено кружочком):

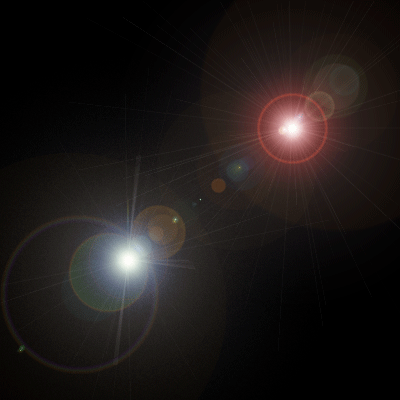
Получится примерно так:

В дальнейшем можно пробовать располагать блики иначе.
4 шаг
Добавим искажений следующего характера:
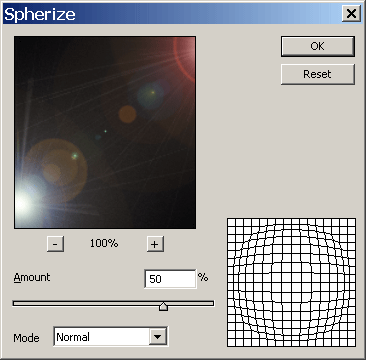
Filter > Distort > Spherize (Фильтр > Искажение > Сферизация) с настройками:

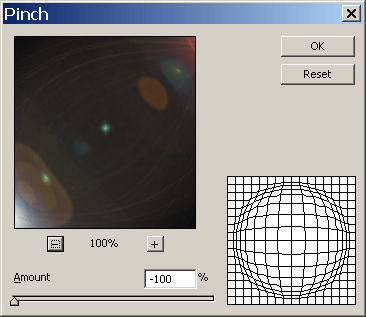
Filter > Distort > Pinch (Фильтр > Искажение > Дисторсия)

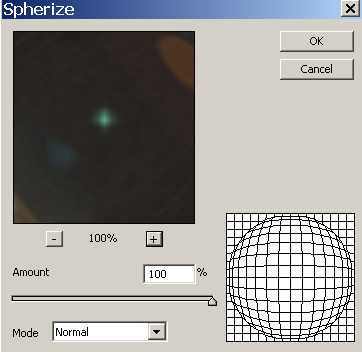
И еще раз применим Сферизацию: Filter > Distort > Spherize (Фильтр > Искажение > Сферизация), но с другими параметрами:

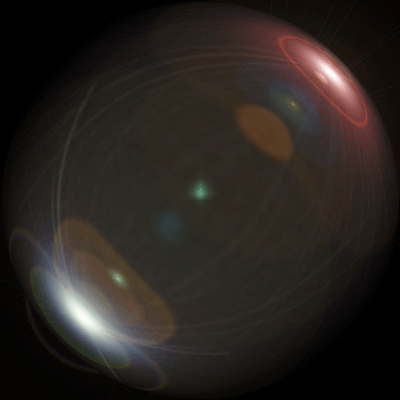
После всех операций должно получиться примерно следующее:

Сохраните полученный результат, например, с названием шарик.
Первая часть урока закончена. Переходим ко второй части.
5 шаг
Создаем новый документ размером 600×600 пикс, разрешением 72 пикс/дюйм, фон белый.
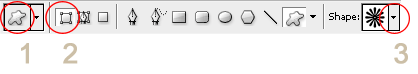
Включите инструмент Произвольные фигуры  и выберите понравившуюся вам форму: и выберите понравившуюся вам форму:

Затем, рисуем выбранную фигуру на холсте. Цвет тоже может
быть произвольный, но для данного случая, не черный и не белый :),
например, такой:

6 шаг
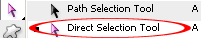
Возьмите инструмент Редактирование фигуры (Белая стрелка)

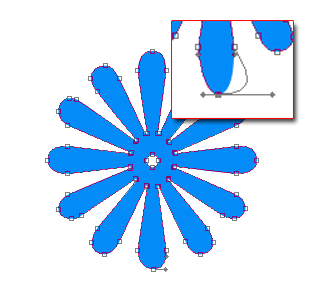
Кликните по контуру фигуры, появятся узловые точки, с
помощью которых можно изменить контур фигуры. Расстояние от одной
узловой точки до соседней называется сегментом. Если щелкнуть по узловой
точке, появятся направляющие, с помощью которых можно менять кривизну
сегмента (тянуть за маленькие стрелочки, выходящие из узловой точки).

Этим же инструментом можно выделить сразу несколько узловых
точек и изменять сразу несколько сегментов, перетаскивая выделенные
узловые точки либо использовать свободную трансформацию (Ctrl+T).
Измените фигуру, выделив узлы и просто перетаскивая их, например, так:

7 шаг
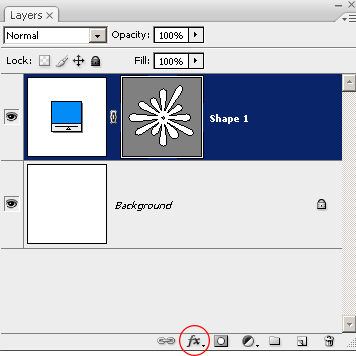
Добавим пару стилей (двойной клик по слою с фигурой на палитре
слоев), или щелкните по слою с фигурой, затем нажмите кнопку fx внизу
на палитре слоев.

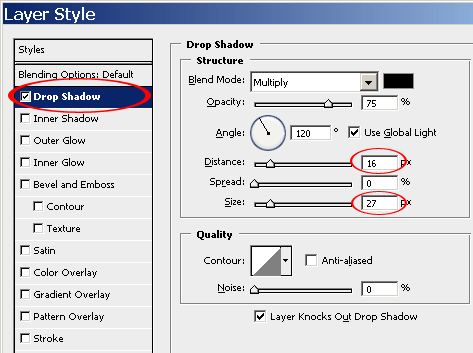
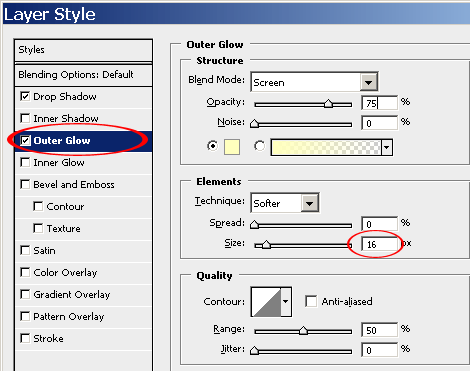
Установите следующие настройки:


В дальнейшем, можно менять эти настройки по своему усмотрению или попробовать применять другие стили.
8 шаг
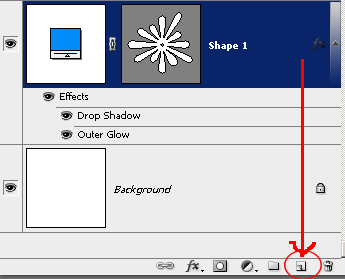
Перетащите слой с фигурой на кнопку «Новый слой» в палитре слоев

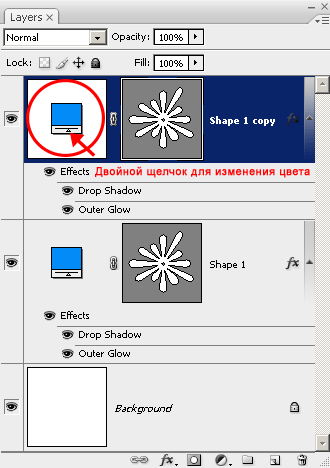
9 шаг
Кликните 2 раза по иконке цвета слоя, который появился, и измените цвет на ваше усмотрение.

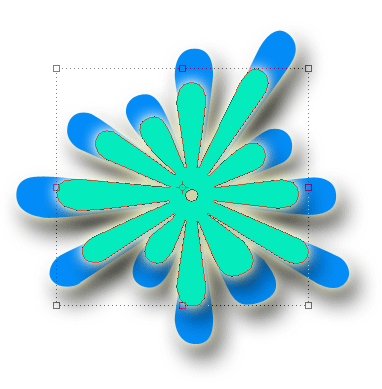
Нажмите Ctrl + T для включения свободной
трансформации, уменьшите размер к центру (удерживать Shift+Alt и тянуть
за любой угловой квадратный маркер к центру). После изменения размера
нажмите Enter, чтобы подтвердить операцию.
Получится примерно так:

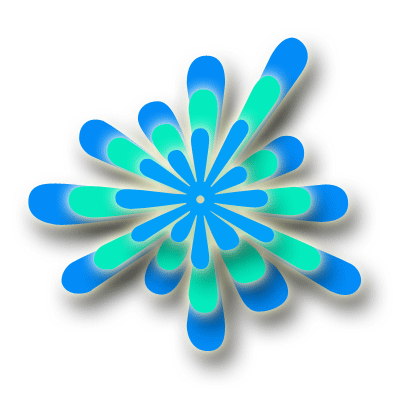
10 шаг
Снова дублируйте верхний слой и повторите 9 шаг. Итог:

11 шаг
Выделите все слои, кроме фона (Можно кликать по слоям, удерживая Shift), затем объедините выделенные слои: Layer > Merge Layers (Слой – Объединить слои, или Ctrl+E)
12 шаг
Снова применяем стили, как в 7 шаге.
13 шаг
Дублируем верхний слой два раза и располагаем в нужном порядке,
изменяя размеры и поворачивая полученные «цветы». Желательно
разместить в верхнем углу полотна, не доходя до края, например, так:

14 шаг
Сохраняем полученный рисунок в формате .psd
15 шаг
Открываем ранее созданный шарик.
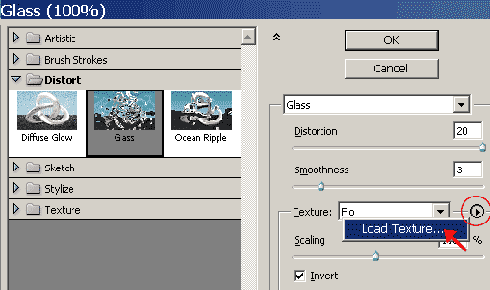
Filter > Distort > Glass (Фильтр > Искажение > Стекло)
В пункте «Текстуры» нажмем на стрелку "вправо" и выбираем Load Texture (Загрузить текстуру), в качестве текстуры находим наши нарисованные цветы

После регулируем настройки, например, так:
Distortion (Искажение) 20
Smoothness (Сглаживание) по усмотрению, у меня от 1-3
Scaling (Масштаб) также по усмотрению, у меня 115%
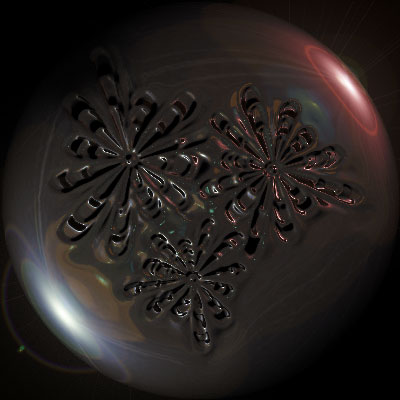
Invert (Инвертировать) включено, если нужно «выбить» шарик, и выключено, если нужно «приклеить» цветы виде объемной аппликации.
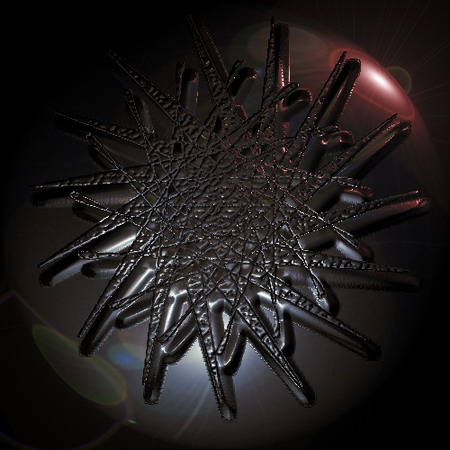
Результат:

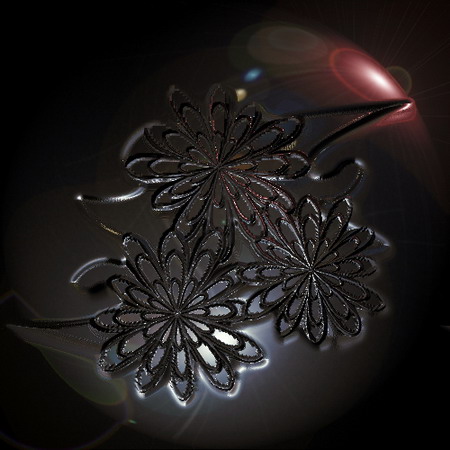
Используя эту технологию можно получить интересные варианты:


|