В данном уроке мы будем учиться создавать «цветовую» шапку для сайта.

Шаг 1. Создайте новый документ, размером 760x480 пикселов, и заполните его темно-синим цветом, с показателем: 152А31. Активизируйте инструмент Rounded Rectangle  (Прямоугольник со скругленными углами) и установите радиус скругления - 15
пикселов. Установите в цветовой палитре черный цвет в качестве
основного, и создайте округленный прямоугольник поверх темно-синего
фона. (Прямоугольник со скругленными углами) и установите радиус скругления - 15
пикселов. Установите в цветовой палитре черный цвет в качестве
основного, и создайте округленный прямоугольник поверх темно-синего
фона.

Поверх черного прямоугольника создайте еще один, только меньшего размера, и заполните его цветом, с показателем: 8AD76B

Шаг 2. Установите в цветовой палитре белый цвет в качестве основного и активизируйте инструмент gradient tool  (Градиент). Тип градиента установите linear gradient (Линейный). (Градиент). Тип градиента установите linear gradient (Линейный).

В редакторе градиента установите тип: foreground to transparent (От основного к прозрачному).
Рис.2.1
Шаг 3. Активизируйте выделение слоя с зеленым прямоугольником. Для этого, удерживая нажатой клавишу <Ctrl>, кликните по иконке со слоем с зеленым прямоугольником. После этого действия выделение будет загружено.

Не снимая выделения, создайте новый слой над слоем с зеленым прямоугольником. А для выделения примените сжатие: select > modify > contract (Выделение – Модификация – Сжать), значение установите – 5 пикселов, и на этом новом слое создайте прозрачный градиент.

Шаг 4. Переместите прозрачный градиент таким образом¸ чтобы он совпал с вершиной зеленого прямоугольника.

У Вас должно быть 3 слоя. Разместите их в папке, названной "bar" и создайте новую папку с названием «Изогнутые формы». Для того, чтобы объединить слои в группу, выделите необходимые слои при нажатой клавише <Shift>, и после этого нажмите комбинацию клавиш <Ctrl>+<G>. Группа будет создана, и необходимые слои будут находиться внутри нее.

Шаг 5. Теперь мы будем создавать разнообразные изогнутые формы. Для этого, создайте новый слой и активизируйте инструмент pen tool  (Перо). (Перо).

Шаг 6. Первую кривую начните рисовать, располагая ее немного ниже зеленого прямоугольника.

Далее, создайте еще одну кривую, которая будет немного заходить на
первую кривую, и на зеленый прямоугольник, и уходить немного влево.

Шаг 7. Активизируйте инструмент convert point tool (Угол) и тяните сегмент левой стороны второй кривой к центру. Это позволит Вам создать другую кривую.

Вам нужно будет снова выбрать инструмент convert point tool (Угол), для того, чтобы создать третью кривую

Шаг 8. Создайте четвертую кривую и соедините ее с отправной точкой.

Один путь закрыт, и теперь нужно контур преобразовать в область выделения.

Шаг 9. Для наших кривых создайте папку и назовите ее «Кривые формы» и заполните выделение кривой черным цветом.

Шаг 10. Дублируйте только что созданный слой с кривой
формой черного цвета. Загрузите выделение зеленого прямоугольника, и,
наложите их на зеленый прямоугольник.

Шаг 11. Загрузите выделение зеленого прямоугольника, инвертируйте выделенную область, и нажмите клавишу <Backspace>. Таким образом, нижнюю часть кривых форм мы удалим, а верхние части кривых останутся на зеленом прямоугольнике.

Шаг 12. Создайте еще несколько дубликатов черной
кривой, и повторите процесс удаления ненужных деталей этих форм. При
необходимости, уменьшайте непрозрачность этих кривых форм, чтобы придать
еще более интересный эффект.

Шаг 13. Работа над кривыми закончена.

Преобразуйте папку с кривыми в один слой, и перенесите этот слой в папку "bar".


Шаг 14. Теперь Ваше изображение станет похоже на этот рисунок:

Шаг 15. Далее, мы будем добавлять яркие пятна к заголовку шапки для сайта. Для этого создайте новую папку по названием "circles" (Круг). Создайте новый слой в этой папке и при помощи инструмента Elliptical marquee Tool (Овальная область выделения), нарисуйте небольшой круг и заполните его серым цветом. Для выделения примените сжатие: select > modify > contract (Выделение – Модификация – Сжать) и значение установите – 3
пиксела. В цветовой палитре установите цвет переднего плана зеленый, а
цвет заднего плана - светло-зеленый. Используйте инструмент gradient tool (Овальная область выделения), нарисуйте небольшой круг и заполните его серым цветом. Для выделения примените сжатие: select > modify > contract (Выделение – Модификация – Сжать) и значение установите – 3
пиксела. В цветовой палитре установите цвет переднего плана зеленый, а
цвет заднего плана - светло-зеленый. Используйте инструмент gradient tool  (Градиент) линейного типа для того, чтобы заполнить цветом созданное сжатое выделение: (Градиент) линейного типа для того, чтобы заполнить цветом созданное сжатое выделение:


Шаг 16. Дублируйте круги несколько раз и разместите их на тех формах черного цвета, которые мы рисовали пером:

Преобразуйте папку с кругами в один слой, и обрежьте наши круги таким
же способом, каким мы обрезали формы черного цвета, нарисованные пером в
начале урока:

Шаг 17. Удалите части кругов за пределами фигур, нарисованных пером:

Шаг 18. Теперь к шапке нашего сайта мы добавим цветовое меню. Его можно выполнить по этому уроку. Скачать его psd файл автор предлагает здесь: цветовое меню.

Шаг 19. Прежде, чем мы будем добавлять цветочное меню к
шапке нашего сайта, из скачанного Вами файла цветочного меню перенесите
несколько цветков, которые будут находиться в каждой секции заголовка.



Шаг 20. Для большей выразительности, к цветкам можно применить Цветовой тон и насыщенность: Image > Adjustments > Hue / Saturation (Цветовой тон/Насыщенность).

Шаг 21. Все слои, которые находятся в файле с цветовой шапкой, объедините в один.


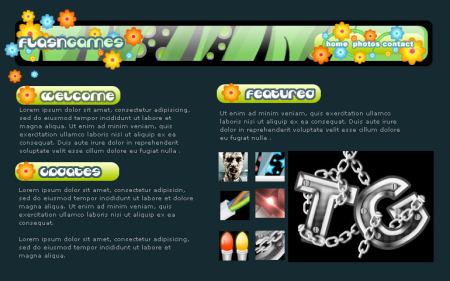
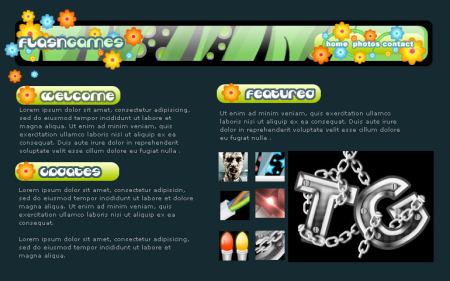
Шаг 22. После того, как Вы объедите все слои, у Вас должно получиться вот что:


Шаг 23. Объединенные слои цветовой шапки поместите поверх созданного ранее зеленого прямоугольника.


Шаг 24. Мы практически подошли к завершению урока. Для
того, чтобы нашей шапке для сайта придать законченный вид, мы добавим
простую эмблему, заголовок и содержание. Шрифт для эмблемы Вы можете
скачать здесь: шрифт. Параметры настройки шрифта показаны на рисунке:

Шаг 25. Для того, чтобы создать границу вокруг текста, загрузите выделение для слоя с текстом: select > load selection (Выделение – Загрузить выделенную область). Далее выберите: Выделение – Модификация – Граница. Размер ширины границы – 4 пиксела. Теперь созданное выделение границы заполните темно-синим цветом с показателем: 385963. Это нужно сделать на новом слое.


Шаг 26. Используя большой дополнительный цветок (шаг
19), можно украсить им область вокруг эмблемы. Создайте дубликаты этого
цветка, и, используя инструмент transform tool (Трансформирование), придайте цветкам разные размеры: edit > free transform (Редактирование – Свободное трансформирование). Изменяйте оттенок цветка: Image > Adjustments > Hue / Saturation (Цветовой тон/Насыщенность).

Шаг 27. Возьмите зеленую овальную форму из файла с цветовой шапкой, и поместите на нее дубликат цветка:

Для текста заголовка можно установить такие параметры:

Шаг 28. Создайте границу заголовка, как в шаге 25:

Параметры для текста можно применить такие, как показаны на рисунке:

p>Шаг 29. Теперь можно продолжить создавать и другие секции. Посмотреть полноценное изображение шапки сайта: цветовая шапка сайта.


Урок завершен.
Желаю Вам успехов!
|