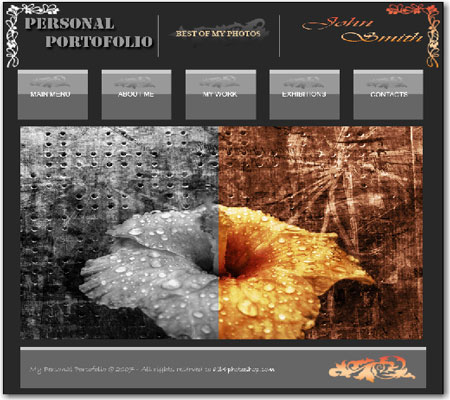
Этот урок по Фотошопу покажет вам, как сделать потрясающий вид для
сайта с персональным портфолио.
1. Создайте новый документ с белым фоном.
Размер документа 760 x 770 px. Затем используя
инструмент заливка  (Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.
(Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.

2. Выберите инструмент Rectangle
Tool  и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
появиться палитра стилей "Blending Option”,
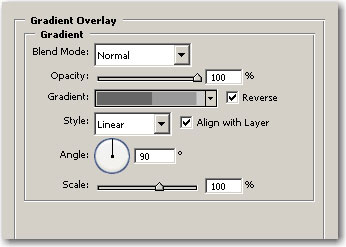
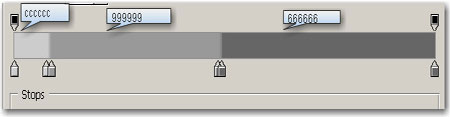
там выберите параметр "Gradient Overlay” и установите
такой вид градиента:
и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
появиться палитра стилей "Blending Option”,
там выберите параметр "Gradient Overlay” и установите
такой вид градиента:


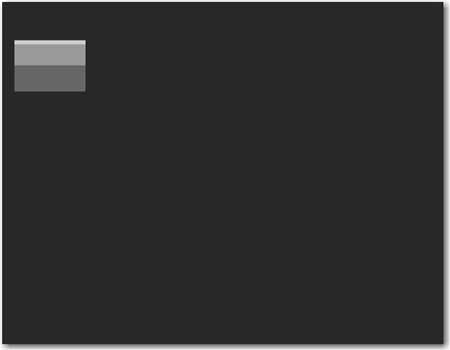
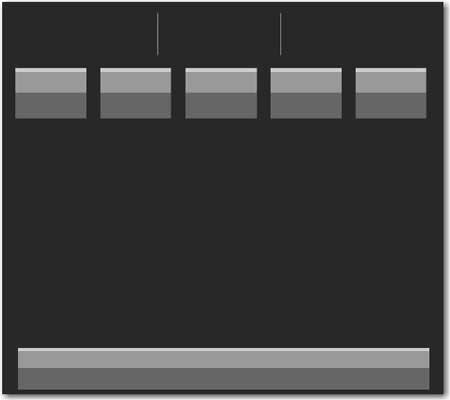
Прямоугольник должен принять вот такой вид:

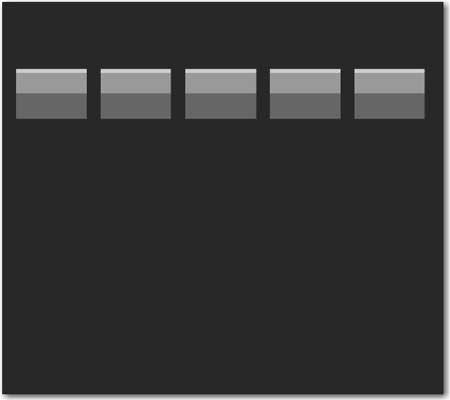
3. Кликните по слою с прямоугольником и нажмите
4 раза комбинацию клавиш CTRL
+ J, чтобы сделать еще 4 копии этого слоя. Затем с помощью инструмента
перемещения  расположите их друг за другом. Эти прямоугольники будут играть роль
МЕНЮ сайта.
расположите их друг за другом. Эти прямоугольники будут играть роль
МЕНЮ сайта.

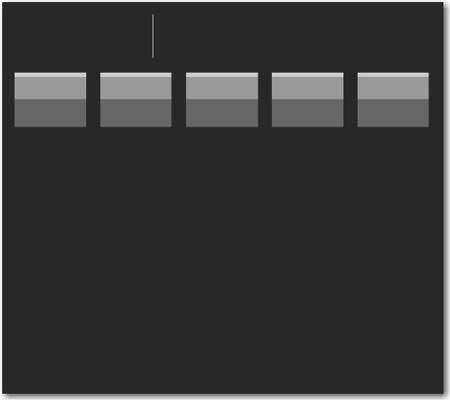
4. Создайте новый слой  ,
выберите инструмент "Line Tool” ,
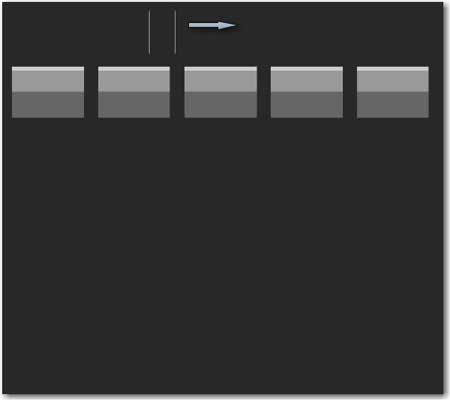
выберите инструмент "Line Tool”  и нарисуйте такую же линию, как на картинке. Затем нажмите СTRL+J,
чтобы дублировать слой и переместите копию линии вправо, как показано
на картинке.
и нарисуйте такую же линию, как на картинке. Затем нажмите СTRL+J,
чтобы дублировать слой и переместите копию линии вправо, как показано
на картинке.


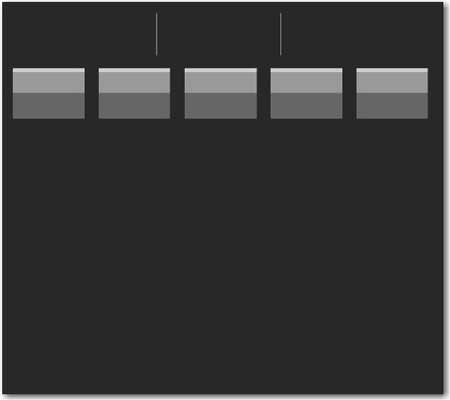
Вот результат:

5. Создайте новый слой  и возьмите инструмент "прямоугольник"
и возьмите инструмент "прямоугольник"  ,
чтобы нарисовать еще одну фигуру - вы видите ее на картинке. ,
чтобы нарисовать еще одну фигуру - вы видите ее на картинке.
Примените к новому прямоугольнику тот же градиент.

6. Откройте фотографию из своего портфолио,
которая станет визитной карточкой вашего сайта (File
> Open)
Переместите картинку в рабочий документ. Подгоните размер картинки
- используйте инструменты вырезания, а также свободной трансформации
(Ctrl+T)

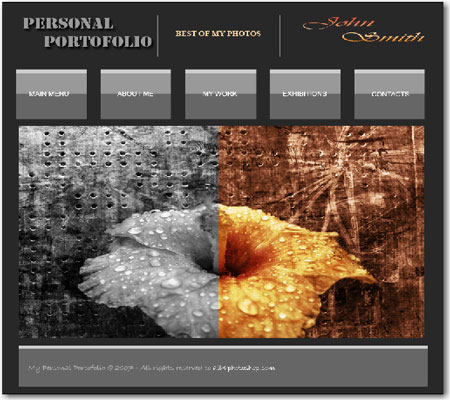
Вот результат!

7. Выберите инструмент прямоугольное выделение
 и выделите
половину изображения. и выделите
половину изображения.
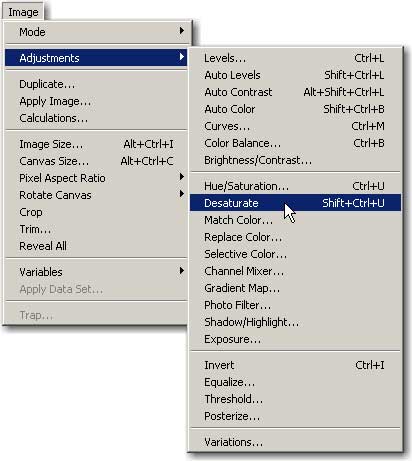
Затем обратитесь к главному меню - Image > Adjustments
> Desaturate



8. Выберите инструмент текст  "Type Tool” и напишите что пожелаете.
"Type Tool” и напишите что пожелаете.
9. Потом можете использовать различные кисти,
чтобы придать вашему сайту еще более неотразимый вид.
Наслаждайтесь финальным результатом!

До встречи на www.photoshopworld.at.ua!
|