Делаем стильный хедер с навигацией для автомобильного сайта.
На новом документе нарисуйте черный прямоугольник с помощью rectangular
shape tool 

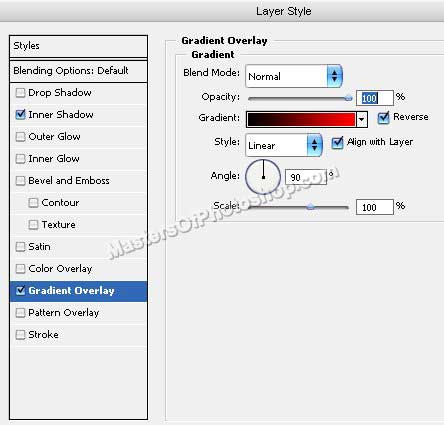
Щелкните дважды на слое с прямоугольником, чтобы открыть палитру стилей.
Примените следующие стили:


Получится такая форма:

Создайте еще одну форму, используя pen
tool 

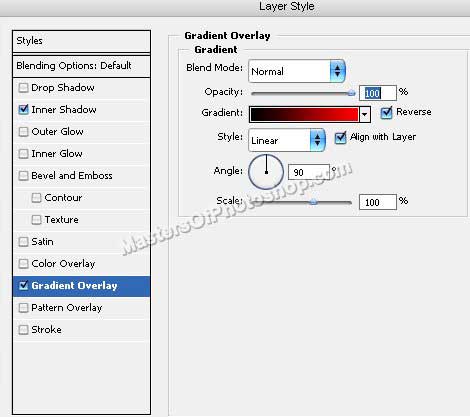
Щелките дважды на слое с новой фигурой, чтобы снова открыть
палитру стилей. Примените следующие стили:


Получится так:

Таким же способом создайте еще одну закругленную фигуру.
Заполните ее серо-черным градиентом.

Создайте прямоугольную полоску, используя rectangular
shape tool  .
.

Дважды кликните по новому слою, чтобы открыть палитру
стилей.
Примените следующие стили.



Вот результат:

Зажмите клавишу Ctrl и кликните
по слою с прямоугольником, появится выделение. Уменьшите выделение на
2 пикселя, для чего в главном меню - Select
- Modify - Contract - 2 px - OK

Создайте новый слой  .
.
Установите градиент  от черного к белому и залейте выделенный прямоугольник.
от черного к белому и залейте выделенный прямоугольник.
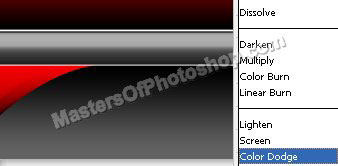
Поменяйте режим смешивания слоев на "color dodge"
и установите прозрачность (opacity) на 50%.

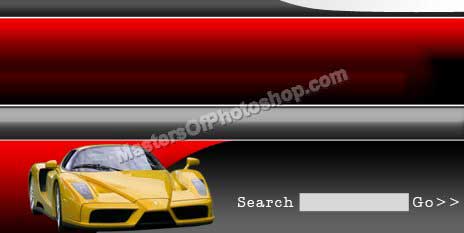
Создайте еще несколько форм. Разместите панель "поиск"
как показано на картинке. Вырежите картинку машины, например Феррари,
и разместите его слева от таблички "поиск".

Вставьте еще одну картинку автомобиля. Поменяйте режим
смешивания (blending mode) на "luminosity".
Переместите этот слой под слой с серой формой в палитре слоев.

Напишите названия ссылок на прямоугольной полоске.
Вот и готов наш скоростной заголовок с панелью навигации.
Думаю, вам будет очень удобно рулить сайтом с помощью такого хедера.
