В этом уроке Вы узнаете, как с помощью простых форм и градиентов создать элегантный дизайн.
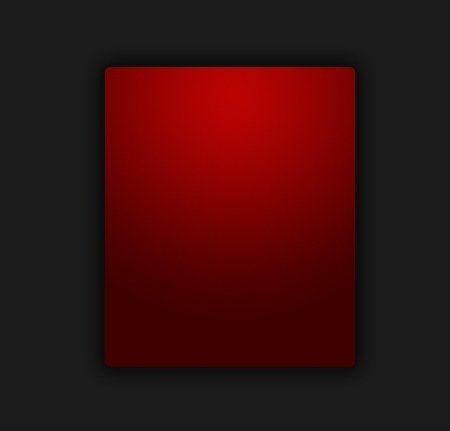
Вид финального результата

Шаг 1. Сначала создадим новый документ 540 на 440 пикселей. Заливаем задний фон цветом #1b1b1b, используя Edit > Fill (Редактировать > Выполнить заливку).

Шаг 2. Теперь нам надо создать задний фон навигационного окна. Создадим новый слой. Это можно сделать с помощью Layer > New > Layer (Слой > Новый > Слой) или нажав горячие клавиши Ctrl + Shift + Alt + N.
Выберем инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей. (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей.

Заливаем это выделение красным градиентом. Выберем инструмент Gradient Tool (Градиент) и установим Radial Gradient  (Радиальный градиент). Заполним это выделение градиентом с верха центра (#bc0303) до низа центра (#3f0000). (Радиальный градиент). Заполним это выделение градиентом с верха центра (#bc0303) до низа центра (#3f0000).

Шаг 3. Теперь нам нужно добавить внешнее свечение нашему навигационному заднему фону. Это можно сделать с помощью Layer > Layer Styles > Outer Glow (Слой > Стиль слоя > Внешнее свечение) и ввести нижеуказанные параметры.

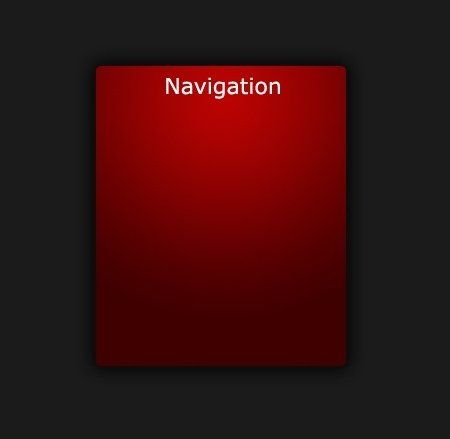
Теперь это должно выглядеть так.

Шаг 4. Выберем текстовый инструмент Text Tool (Текст) и добавим текст для заголовка навигационного блока. Я использовал шрифт Verdana, Regular (Обычный), 22pt (пт), Strong (Резкое), #ffffff. (Текст) и добавим текст для заголовка навигационного блока. Я использовал шрифт Verdana, Regular (Обычный), 22pt (пт), Strong (Резкое), #ffffff.

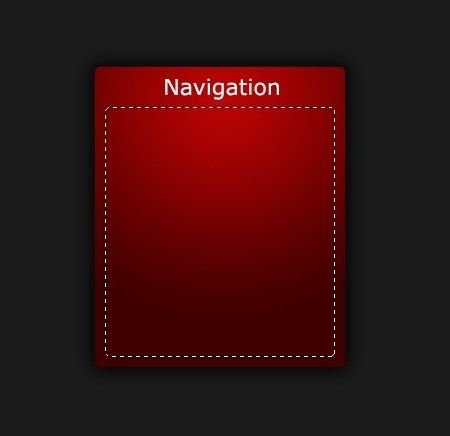
Шаг 5. Создадим новый слой и, используя инструмент Rounded Rectangle Tool  (Скругленный Прямоугольник) снова, сделаем выделение 230 на 250 пикселей под надписью (с 10-писксельным отступом от краев). (Скругленный Прямоугольник) снова, сделаем выделение 230 на 250 пикселей под надписью (с 10-писксельным отступом от краев).

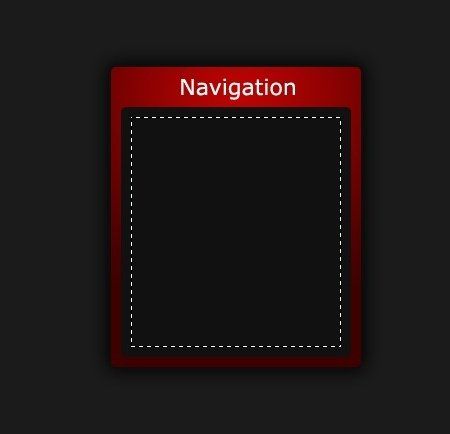
Заполним выделение темно-серым цветом (#111111), используя Edit > Fill (Редактировать > Выполнить заливку).

Шаг 6. Следующее, что нам нужно – это
добавить световые эффекты на новый слой. Для этого на новом слое
(имеется в виду выделение, что было перед этим) используем Select > Modify > Contract (Выделение > Модификация > Сжать) на 10 пикселей.

Используя инструмент Gradient Tool (Градиент), заполним выделение Радиальным градиентом (Radial Gradient) с верхнего левого угла (#ffffff) до нижнего правого (прозрачный). (Radial Gradient) с верхнего левого угла (#ffffff) до нижнего правого (прозрачный).

Уменьшим Прозрачность (Opacity) слоя до 5%.

Шаг 7. Теперь для текстовых ссылок, используя текстовый инструмент Text Tool  (Текст), добавим текст, чтобы он действовал как ссылки. Я использовал шрифт Verdana, Regular (Обычный), 12pt (пт), None (Нет), #5a5a5a (#ffffff для активной ссылки). Установим высоту линий на 30 пикселей. (Текст), добавим текст, чтобы он действовал как ссылки. Я использовал шрифт Verdana, Regular (Обычный), 12pt (пт), None (Нет), #5a5a5a (#ffffff для активной ссылки). Установим высоту линий на 30 пикселей.

Шаг 8. Теперь нужно добавить разделители между ссылками. Сделаем выделение 210 на 1 пиксель, используя инструмент выделения Marquee Tool  (Прямоугольная область) между каждой линией и заполним цветом #1e1e1e. (Прямоугольная область) между каждой линией и заполним цветом #1e1e1e.

Шаг 9. Напоследок, нужно
добавить цвет заднего фона за активной ссылкой (в моем случае я сделал
активным Photoshop Tutorials). Для этого нужно создать новый слой за
текстовым слоем, сделать выделение 210 на 30 пикселей, используя инструмент выделения Marquee Tool  (Прямоугольная область) и залить его цветом #171717. (Прямоугольная область) и залить его цветом #171717.

|