Шаг 1. Начнем с того, что зальём холст цветом #D1CEC7 (данное действие делается исключительно для удобства).
Создадим новый слой, назвав его - Основа. В
новом слое рисуем белый круг. Удостоверьтесь, что ваш круг
соответствует следующим размерам: Ширина: 104px и Высота: 104px
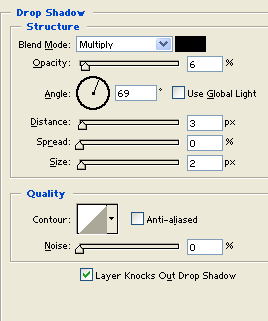
Добавим следующие стили слоя: Тень (Drop Shadow):


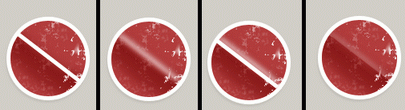
Шаг 2. Создадим новый слой, и нарисуем круг #B23C3C цвета. Этот круг, по размерам, должен быть меньше, чем предыдущий.

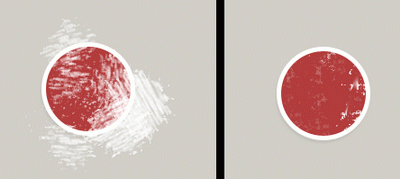
Выберем инструмент Brush ( кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей. кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей.
Установим основной цвет - белый. На новом слое сделайте несколько коротких мазков в произвольном направлении.
Далее, используя инструмент ластик ( Eraser) с тем же самым типом кисти - Rough Rounded Brisle, стираем ненужные элементы. Eraser) с тем же самым типом кисти - Rough Rounded Brisle, стираем ненужные элементы.

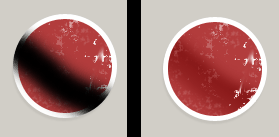
Шаг 3. Установим основной цвет - черный. Выбираем инструмент кисть с мягкими краями и диаметром 35px и на новом слое рисуем диагональную линию. с мягкими краями и диаметром 35px и на новом слое рисуем диагональную линию.
Теперь переходим на слой с белым кругом, который мы рисовали в 1 шаге. Далее Select > Load Selection > Default (Выделение > Загрузить выделение > По умолчанию). Снова Выделение (Select) и выбрать инверсию.
Вернемся снова к текущему слою, с черной кистью. Щелкнем на Edit > Cut (Редактировать > вырезать).

В опциях слоя устанавливаем Soften light (Мягкий свет). Непрозрачность (Opacity) слоя установите на 25 %.

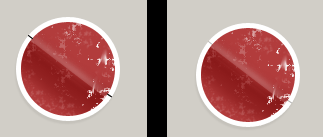
Шаг 6. Выбираем инструмент линия  - из главных, 4px (line tool, или жмём U). - из главных, 4px (line tool, или жмём U).
На новом слое рисуем белую наклонную линию, используя инструмент линии.
Дублируем линию (Duplicate line), потом переходим на Filter > Blur > Guassian Blur Radius 3.4px (Фильтр > Размытие > Размытие по Гауссу, Радиус 3.4px).
Выбираем первоначальный слой линии, и перемещаем его, как показано ниже. Далее переходим Select > Load Selection (Выделение > Загрузить выделение) к выбранной линии. В то время как линия уже выбрана, берем размытие линии слоя. Потом Edit > Cut (Редактировать > Вырезать).
Удаляем первоначальную линию, установив уровень непрозрачности (Opacity) слоя 45 %.

На новом слое рисуем 1px линии, как показано ниже. Непрозрачность (Opacity) слоя устанавливаем на 21 %.

Шаг 8. Добавляем текст, используя шрифт Eurostile, Bold, 16.5pt , белый цвет и следующие стили слоя:
Stroke (Выполнить обводку). Устанавливаем непрозрачность (Opacity) для слоя с текстом на 85 %.


А вот и результат.

|