1. Начните с создания нового документа, затем выберите "Rounded Rectangle Tool ( U)  " (радиус скругления 50 px) и сделайте форму подобно нижней. " (радиус скругления 50 px) и сделайте форму подобно нижней.

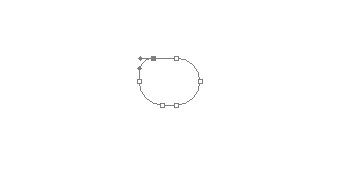
2. Теперь её необходимо трансформировать. Для этого выберите "Direct Selection Tool"  , кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже). , кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже).
Проделайте такую операцию для всех 4-ёх аналогичных точек.

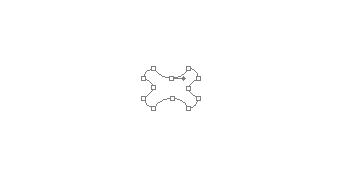
3. Необходимо создать еще несколько дополнительных точек, для этого выберите "Add Anchor Point Tool"  и расположите их в середине всех 4-ёх сторон. Переместите эти точки как показано ниже. и расположите их в середине всех 4-ёх сторон. Переместите эти точки как показано ниже.

4. Щелкните правой кнопкой мыши по слою с формой в панели слоев и выберите Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
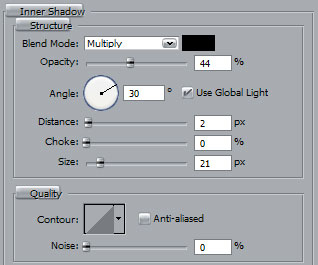
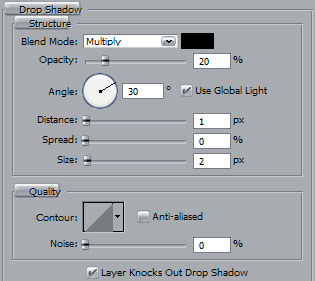
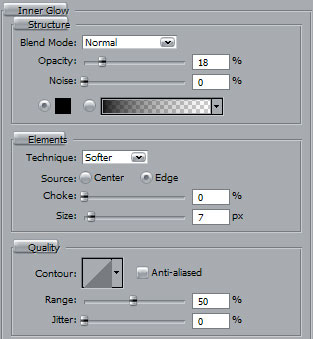
Внутренняя тень

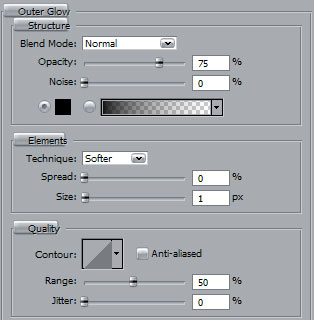
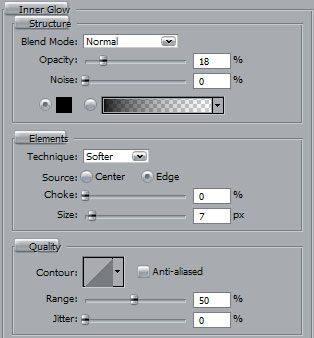
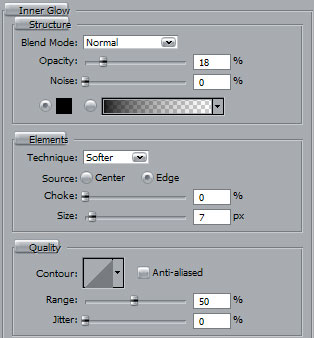
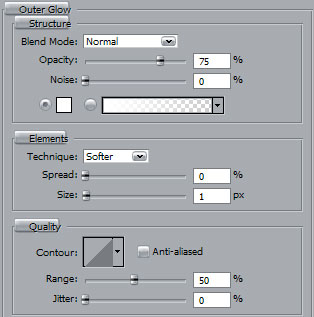
Внешнее свечение:

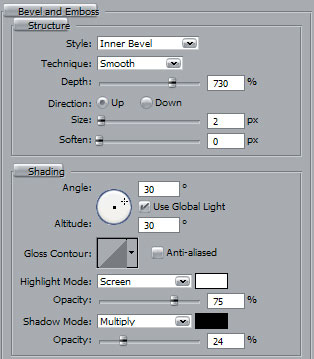
Тиснение/объем:

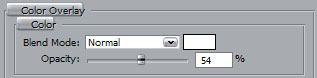
Наложение цвета:

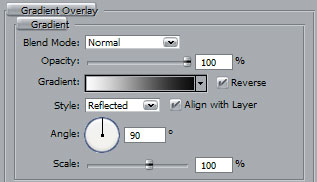
Наложение градиента:

У вас должен получиться такой результат:

5. Снова выберите  (радиус 40 px) и нарисуйте новую форму (радиус 40 px) и нарисуйте новую форму
серого цвета #484747.

6. Щелкните правой кнопкой мыши по слою с серой формой в панели слоев и выберите Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
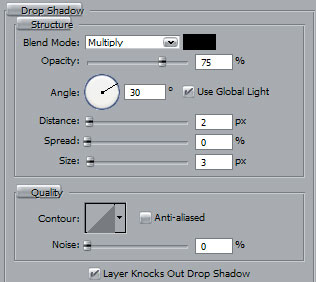
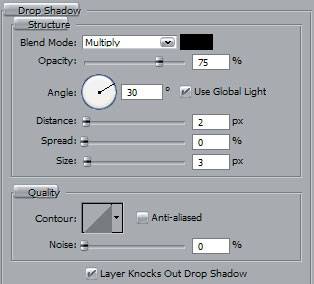
Тень:

Внутреннее свечение:

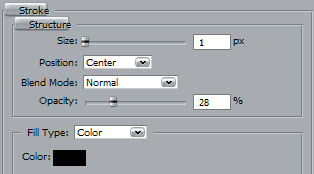
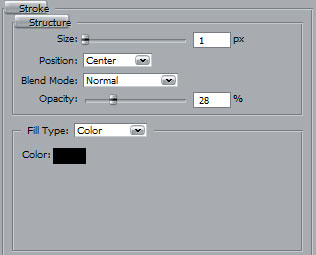
Обводка:

Вот результат:

7. Опять возьмите  (радиус 15 px) и нарисуйте (радиус 15 px) и нарисуйте
форму подобно нижней. Убедитесь, что цвет переднего плана #636363.

8. Щелкните правой кнопкой мыши по слою с новой формой в панели слоев и выберите Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
Тень:

Внутреннее свечение:

Обводка:

Вот результат:

9. Снова возьмите  (радиус 15 px) и нарисуйте новую форму (радиус 15 px) и нарисуйте новую форму
светло-серого цвета #D5D5D6.

10. Щелкните правой кнопкой мыши по слою с последней формой в панели слоев и выберите "Blending Options" (Параметры наложения)
Настройте указанные ниже стили слоя:
Тень:

Внешнее свечение:

Внутреннее свечение:

У вас должен получиться такой результат:

11.Осталось лишь добавить блик и необходимый текст.
Чтобы сделать блик создайте новую форму белого цвета, уменьшите
непрозрачность (Opacity) слоя, затем, используя инструмент  Овальная область,
выделите часть новой формы и нажмите "Delete". Слой с текстом расположите под слоем с бликом. Вот окончательный вид вашей кнопки: Овальная область,
выделите часть новой формы и нажмите "Delete". Слой с текстом расположите под слоем с бликом. Вот окончательный вид вашей кнопки:

|