Кнопка для влюбленных
Мы начнем этот урок с создания нового документа
размером 300 x 155 px с белым фоновым цветом.
Теперь выберите инструмент Rectangle Tool  и нарисуйте небольшой прямоугольник такого цвета -
8f8f8f. Назовите этот слой "кнопка" в панеле слоев.
и нарисуйте небольшой прямоугольник такого цвета -
8f8f8f. Назовите этот слой "кнопка" в панеле слоев.

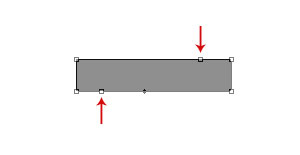
Теперь мы создадим две вспомогательные точки на фигуре
как показано ниже. Выберите инструмент Add Anchor Point
Tool  и разместите дополнительные точки в тех же местах как на картинке.
и разместите дополнительные точки в тех же местах как на картинке.

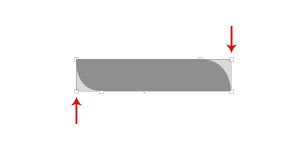
Теперь выберите инструмент Delete Anchor Point Tool
 и кликните по крайним точкам, которые отмечены на картинке.
и кликните по крайним точкам, которые отмечены на картинке.

Теперь правой кнопкой мыши щелкните на слое с кнопкой и выберите параметр
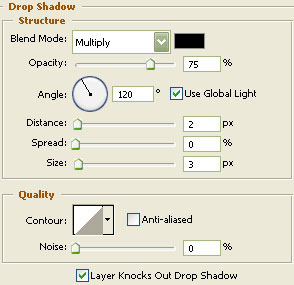
Blending Options, там перейдите на Drop
Shadow (отбросить тень)
Примените настройки как на картинке

Не нажимайте пока "OK"
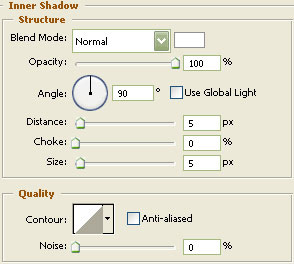
Далее перейдите на вкладку Inner Shadow (внутренняя
тень)
Примените настройки как на картинке

Не нажимайте пока "OK"
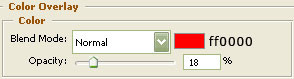
Выберите Color Overlay (заливка цветом)
Примените настройки как на картинке

Не нажимайте пока "OK"
На
очереди Gradient Overlay (заливка градиентом)
Примените настройки как на картинке

Не нажимайте пока "OK"
Выберите Stroke (обводка)
Примените настройки как на картинке

Теперь можете нажать OK.
У вас должно получиться вот такое изображение.

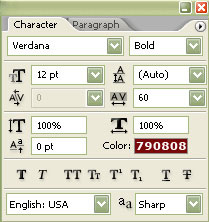
Выберите инструмент текст и установите такие настройки:
и установите такие настройки:

Напечатайте на кнопке то, что вы пожелаете.

Примените к тексту следующие стили:
Клик
правой кнопкой по слою с текстом, переходим в Blending
Options.
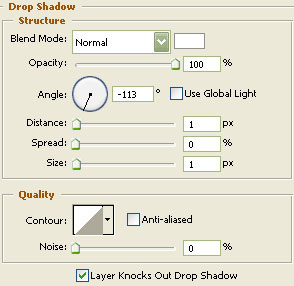
Затем идем в Drop Shadow.
И используем настройки как показано ниже:

Не нажимайте пока ОК.
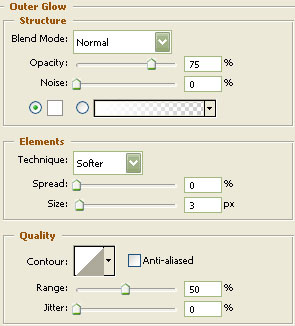
Теперь нажмите на Outer Glow (внешнее свечение). Примените настройки как показано и нажмите ОК.

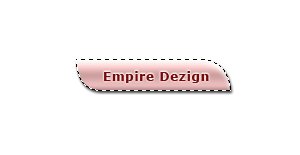
Теперь у вас должно получиться вот так:

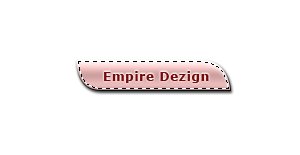
Зажмите клавишу Ctrl и кликните
по слою с кнопкой для того, чтобы появилось выделение вокруг фигуры.
В главном меню выберите Select - Modify
- Contract.
Сократите выделение на 2 и нажмите "OK".
Создайте новый слой  и снова в главном меню выберите Edit - Stroke.
Ширина (width) = 1, цвет черный
и расположение (location) - внутри.
и снова в главном меню выберите Edit - Stroke.
Ширина (width) = 1, цвет черный
и расположение (location) - внутри.
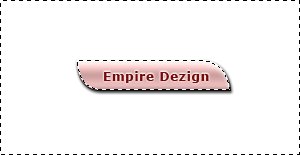
Можете убрать выделение Ctrl + D.
Назовите этот слой - обводка.

Измените параметр слоя "обводка" до 13%.
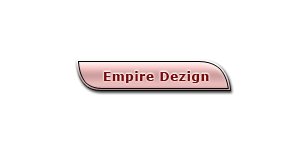
Все готово!

Вот и результат!!!
Я еще добавил немного блеска нашей кнопке, пару сердечек на краю и отражение.
Стиль у сердечек точно такой же как и у самой кнопки
У меньшего сердца стиль был уменьшен (Layer, Layer
Style затем Scale Effects уменьшили до
30%).
Я надеюсь вам понравился этот урок.

А здесь еще использован фон.

Успехов! До встречи на www.photoshopworld.at.ua!
|