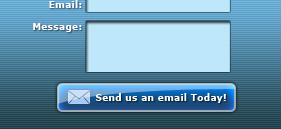
В этом Фотошоп уроке мы будем рисовать кнопочку для размещения ее на
сайте под формой обратной связи, простыми словами кнопка "Отправить
письмо"
Создайте новый документ размерами 281 x 129 px и залейте его 6aa3cf цветом. Дважды щелкните по слою и нажмите ОК.

Затем, загрузите текстуру.
В палитре слоев найдите вот такую кнопку  , щелкните по ней и выберите стиль "Наложение градиента". Установите такие же настройки: , щелкните по ней и выберите стиль "Наложение градиента". Установите такие же настройки:

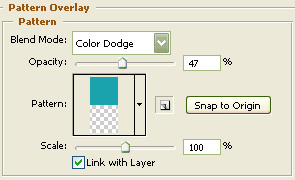
Еще один добавим стиль под названием "Перекрытие узора/ Наложение текстуры":

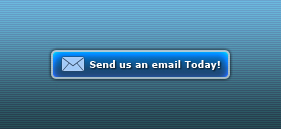
Вот что у вас должно получиться.

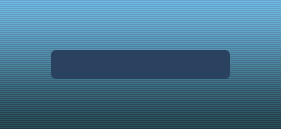
Возьмите фигуру  . Установите радиус скругления угла на 5 px, цвет - 2a425f и нарисуйте основу для кнопки, как показано ниже. . Установите радиус скругления угла на 5 px, цвет - 2a425f и нарисуйте основу для кнопки, как показано ниже.

Добавим стили к кнопке.
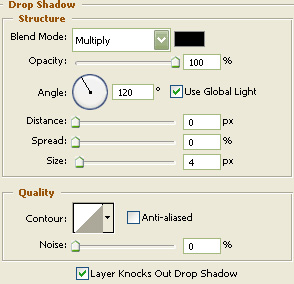
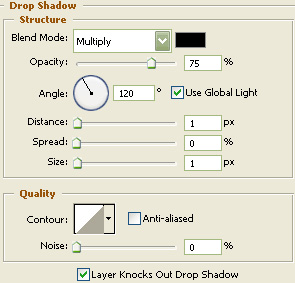
Первый из них - это "Тень" (режим - Умножение)

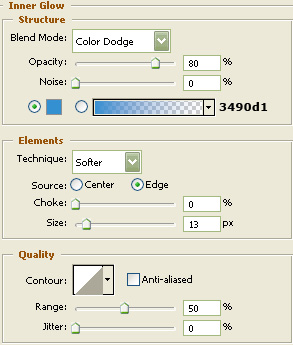
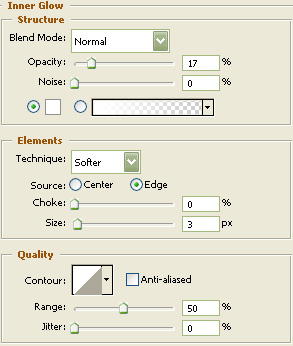
"Внутреннее свечение" (режим - Осветление основы):

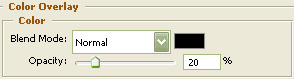
"Наложение цвета":

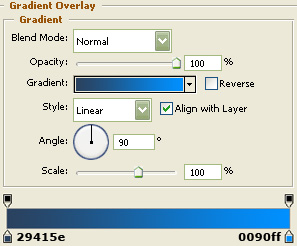
"Наложение градиента":

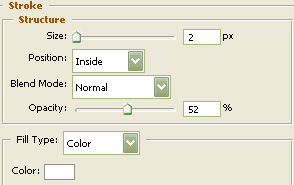
"Обводка":

Результат после применения всех стилей:

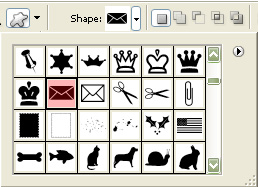
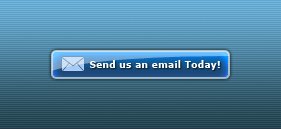
Возьмите инструмент  - произвольная фигура (Custom Shape Tool), наверху в настройках выберите форму конверта. - произвольная фигура (Custom Shape Tool), наверху в настройках выберите форму конверта.

Установите в качестве основного цвета a1c9f7 и нарисуйте конвертик на кнопке.

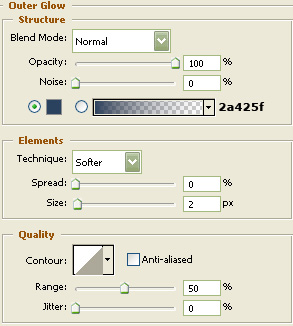
Добавим стиль: "Внешнее свечение"

И "Внутреннее свечение":

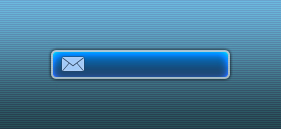
В итоге...

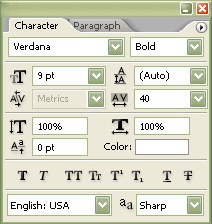
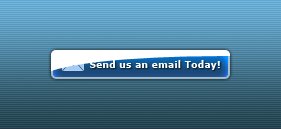
Напишем текст. Установите такие настройки в палитре "Символ":

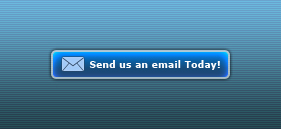
Напишите на кнопке "Отправить нам письмо" или что-то другое.

Добавьте "Тень":


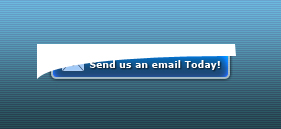
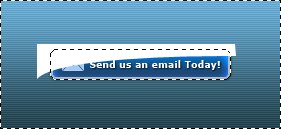
Теперь нарисуем блик. Возьмите Перо  и нарисуйте белым цветом фигуру как показано ниже: и нарисуйте белым цветом фигуру как показано ниже:

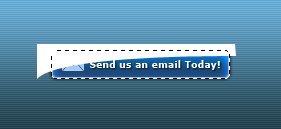
Зажимаем "Ctrl" кликнем по слою с
кнопкой - загрузится выделение. Переходим в меню Выделение -
Инвертировать ("Selection"- "Inverse") или просто нажимаем Shift + Ctrl + I.
Вернитесь к слоям, кликните правой кнопкой по слою с белой
фигурой выберите команду "Растрировать слой" (rasterize), а теперь вам
осталось нажать на клавишу "Delete".
Уменьшите прозрачность слоя с бликом до 40%.

ГОТОВО!

До встречи на www.photoshopworld.at.ua!
|