В данном уроке мы ещё раз освоим немного техники рисования, выделения и будем применять различные стили слоёв.
Создаем новый документ(Ctrl+N), зальем его каким-нибудь темным цветом (например, с помощью инструмента Заливка (G)). Потом с помощью инструмента Прямоугольная область (G)). Потом с помощью инструмента Прямоугольная область  (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке. (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке.

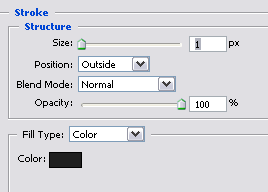
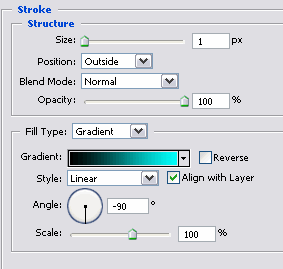
Далее, находясь на этом слое, применим следующий параметр наложения Обводка (Stroke). Для этого зайдем, Слой > Стиль слоя > Параметры наложения > Обводка (Layer> LayerStyle> Blending Options > Stroke) и устанавливаем такие параметры, как указаны ниже

Создаем новый слой (Shft+Cntr+N), рисуем две белые линии (инструментом Перо (Pen Tool (Р))), на полученных двух слоях фигур понизим Непрозрачность (Opacity), автор понизил до 10%. (Pen Tool (Р))), на полученных двух слоях фигур понизим Непрозрачность (Opacity), автор понизил до 10%.


Создаем новый слой (Shft+Cntr+N), рисуем черный прямоугольник, как на рисунке ниже (легко это сделать опять же с помощью Пера (P)).

К слою с этим же прямоугольником применим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). У автора были такие настройки, вы же можете установить по своему вкусу.

Оставшиеся части вне прямоугольника можно стереть с помощью Ластика (Eraser). (Eraser).

Рисуем далее
внутреннюю линию, подобно той, что показана на рисунках ниже. Это тоже
можно выполнить с помощью Пера (Pen Tool, (P)).

Далее установите непрозрачность (Opacity) для этой линии на ваш вкус, автор поставил на 20%

Создаем новый слой (Shft+Cntr+N), выбираем инструмент Карандаш (Pencil Tool (В)), размер 1 пиксель, чтобы нарисовать 4 точки, как показаны ниже.

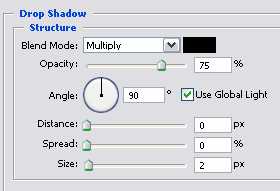
Далее перейдём в Параметры наложения (Blending Options), и установим следующие стили:
Bevel and Emboss (Тиснение) и Drop Shadow (Тень), и установите настройки, как указано ниже.


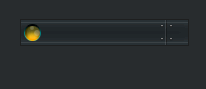
У вас должно получиться следующее:

Создаем новый слой и используя инструмент выделения Овальная область (М) - выделяем круг. Потом с помощью Заливки (М) - выделяем круг. Потом с помощью Заливки (G) зальём его белым цветом. (G) зальём его белым цветом.

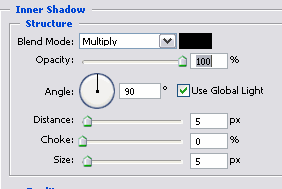
Опять переходим в Параметры наложения (Blending Options), и применяем следующие стили:
Внутренняя тень (InnerShadow) и Обводка (Stroke), как указано ниже.


Находясь на этом же слое, используя инструмент выделения Овальная область  (М) - выделяем маленький круг внутри белого, и копируем (М) - выделяем маленький круг внутри белого, и копируем
(Ctrl+J) его на новый слой. На этом новом полученном слое удалите предыдущие эффекты.

Переходим в Параметры наложения (Blending Options) и применяем опять следующие стили:
Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента). Настройки указаны на рисунке.


Должно получиться следующее:

Также при желании можете добавить Inner Glow (Внутреннее свечение).

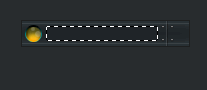
Далее опустимся на первый слой, где мы создали документ и, используя инструмент выделения Прямоугольная область (М), выделяем прямоугольник, как показано на рисунке ниже. Скопируем его на новый слой (Ctrl+J), и этот полученный слой перенесём мышкой на самый верх в окне слоёв (F7). (М), выделяем прямоугольник, как показано на рисунке ниже. Скопируем его на новый слой (Ctrl+J), и этот полученный слой перенесём мышкой на самый верх в окне слоёв (F7).

На этом слое переходим на Параметры наложения (Blending Options) и применяем следующий стиль:
Inner Shadow (Внутренняя тень), как показано на рисунке.

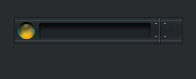
Должно получиться следующее:

Далее создав
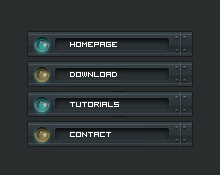
несколько таких кнопок и поэкспериментировав с настройками, соедините
их вместе. Вот, что у вас должно получиться в итоге.

|