В этом Фотошоп уроке вы узнаете, как сделать навигацию для сайта в стиле хай-тек.
1. Создайте новый документ нужного вам размера.
Новый слой залейте темно-серым цветом. Создайте прямоугольное выделение  уже чем основная полоска, на новом слое залейте его цветом #272727.
уже чем основная полоска, на новом слое залейте его цветом #272727.

2. Внизу палитры стилей нажимаем на  , чтобы добавить стили слоя.
, чтобы добавить стили слоя.
Тень:
Режим смешивания - Multiply/ Умножение

Наложение градиента:
Режим смешивания - Overlay/ Перекрытие
Стиль - Linear/ Линейный

Обводка:
Outside/ Внешняя

В результате получится вот так:

3. Создайте новый слой, воспользуйтесь инструментом Линия  , чтобы нарисовать две белые линии вдоль серой полоски.
, чтобы нарисовать две белые линии вдоль серой полоски.

Непрозрачность /Opacity=10%

4. Создайте новый слой.
Теперь нарисуйте две черные линии под белыми.

5. Приступаем к рисованию кнопки. Снова создаем новый слой. Берем инструмент  (Радиус скругления углов установите = 5px ), чтобы нарисовать вот такую форму:
(Радиус скругления углов установите = 5px ), чтобы нарисовать вот такую форму:

6. Применяем стили слоя:
Внешнее свечение:
Режим смешивания - Screen/ Осветление

Обводка:
Внешняя, тип - градиент, стиль градиента - линейный

+ Вот что вы получите в результате:

7. Создайте новый слой и нарисуйте еще одну овальную фигуру внутри прежней.

8. Добавим новой фигуре стили слоя:
Внутреннее свечение:

Наложение градиента:

Обводка:

Получаем следующее:

9. На новом слое добавьте вот такую половинку овала белого цвета внутри кнопки:

Уменьшаем непрозрачность = 10%

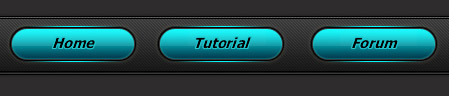
10. А теперь, когда кнопка готова, можно ее несколько раз дублировать и добавить текст.
Вот, что получается в итоге.