В этом уроке Вы научитесь создавать оригинальные веб - кнопки для сайта.

Шаг 1. Создайте новый документ, цвет фона задайте показателем: #f7f5f6. Активизируйте инструмент Rounded reqtangle Tool  (Прямоугольник со скругленными углами) с радиусом скругления 10 пикселей. В качестве цвета для переднего плана установите цвет с показателем: #2f88bb. На новом слое создайте небольшой скругленный прямоугольник. (Прямоугольник со скругленными углами) с радиусом скругления 10 пикселей. В качестве цвета для переднего плана установите цвет с показателем: #2f88bb. На новом слое создайте небольшой скругленный прямоугольник.

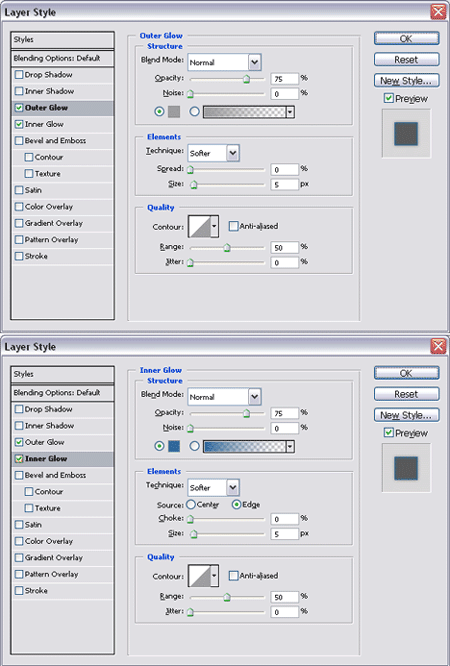
Шаг 2. Теперь перейдите в Layer Style (Стили слоя) и примените для нарисованного прямоугольника Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 3. Удерживая клавишу <Ctrl>,
щелкните мышкой на пиктограмме слоя с прямоугольником, для того, чтобы
загрузить на него выделение. Создайте новый слой, войдите в меню: Select> Modify> Contract (Выделение -Модификация - Сжать) и в параметре «размер сжатия» установите значение: 1 пиксел. Активизируйте инструмент Elliptical marquee Tool  (Овальная область выделения), и, удерживая нажатой клавишу <Alt>,
начинайте вычитать выделение, как показано на рисунке. После того, как
останется необходимая часть выделения, заполните это выделение белым
прозрачным градиентом, режим наложения градиента установите «Перекрытие», непрозрачность слоя-48%, и снимите выделение, нажав комбинацию клавиш <CTRL+D>. (Овальная область выделения), и, удерживая нажатой клавишу <Alt>,
начинайте вычитать выделение, как показано на рисунке. После того, как
останется необходимая часть выделения, заполните это выделение белым
прозрачным градиентом, режим наложения градиента установите «Перекрытие», непрозрачность слоя-48%, и снимите выделение, нажав комбинацию клавиш <CTRL+D>.

Шаг 4. Создайте новый слой и, используя инструмент Elliptical marquee Tool  (Овальная область выделения), создайте эллипс, как показано на рисунке. Теперь, используя инструмент Gradient (Овальная область выделения), создайте эллипс, как показано на рисунке. Теперь, используя инструмент Gradient  (Градиент),
стиль - от основного к прозрачному, и создайте градиентную заливку по
овальному выделению. Этот градиент будет выполнять функцию тени. (Градиент),
стиль - от основного к прозрачному, и создайте градиентную заливку по
овальному выделению. Этот градиент будет выполнять функцию тени.

Шаг 5. Далее, удерживая клавишу <Ctrl>, щелкните мышкой на пиктограмме слоя с прямоугольником, для того, чтобы загрузить на него выделение. Теперь, войдите в меню Select> Inverse (Выделение - Инверсия), и нажмите клавишу <Delete>. Этим действием мы уберем лишнюю тень с кнопки.

Шаг 6. Установите непрозрачность для слоя с кнопкой до 32%. Удерживая клавишу <Ctrl>, щелкните мышкой на пиктограмме первого слоя, для того, чтобы загрузить на него выделение, а затем, удерживая клавишу <Alt> и используя Rectangular marquee Tool  (Прямоугольную область выделения), вычтите половину выделения. (Прямоугольную область выделения), вычтите половину выделения.

Шаг 7. Залейте созданное выделение белым цветом, и измените непрозрачность до 11%.

Шаг 8. Теперь создайте новый слой, и нарисуйте круг, как показано ниже.

Шаг 9. Далее, войдите в меню: Layer Style (Стили слоя) и выберите команду Gradient Overlay (Наложение градиента) для заливки градиентом созданного небольшого круга.

Шаг 10. Теперь можно добавить немного сияния для круга.

Шаг 11. Теперь добавьте необходимый текст и веб - кнопка готова!

Желаю Вам успехов!
|