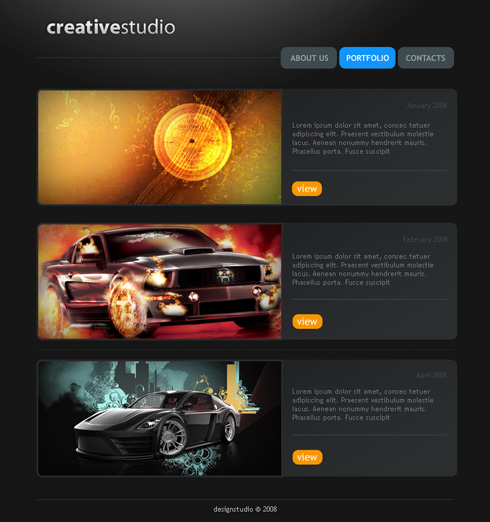
В этой детальной консультации вы узнаете, как нарисовать впечатляющий веб-сайт для Креативной Студии.
Начните свою работу с создания нового файла 845 x 900 px и 72 dpi. Выберите после этого Инструмент  и залейте документ цветом #151616 и залейте документ цветом #151616

Сейчас мы попробуем создать эффект освещения в верхней части нашего шаблона.
Возьмите Инструмент  Прямоугольник в режиме фигур Прямоугольник в режиме фигур  . .
Растяните его так, как показано на рисунке:

Установите этому слою параметр Fill (Заливка) на 0%
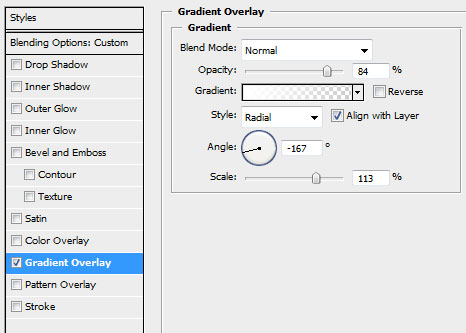
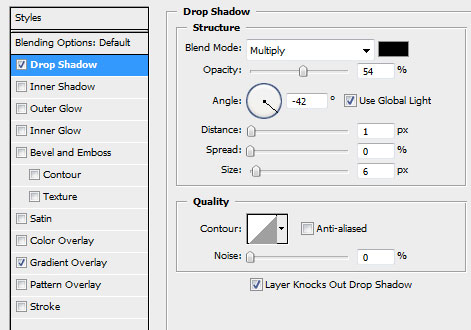
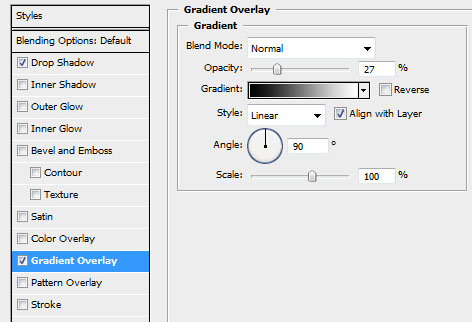
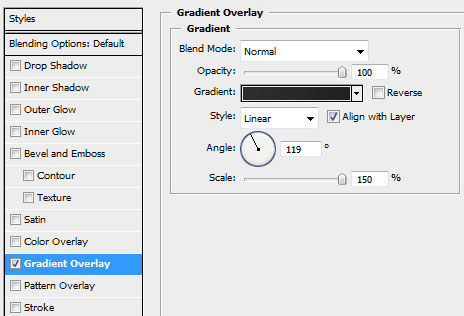
Теперь к этой фигуре применим стиль слоя "Наложение градиента"

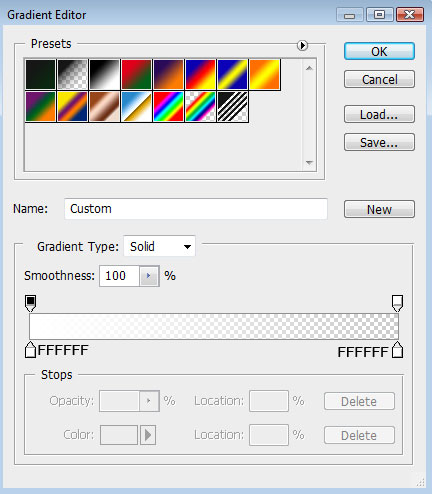
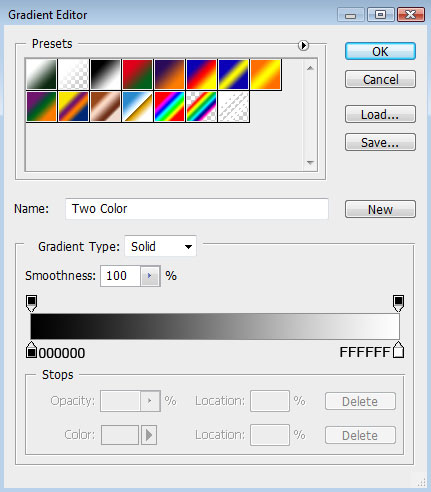
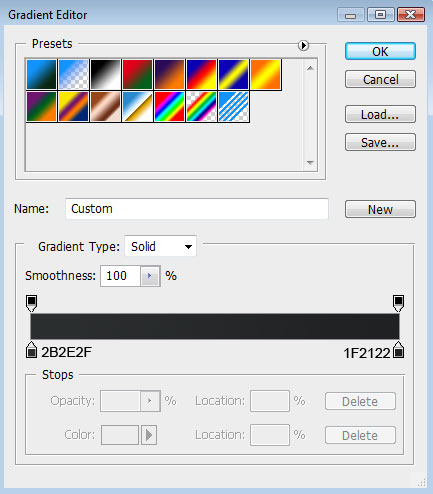
Параметры градиента:

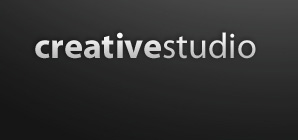
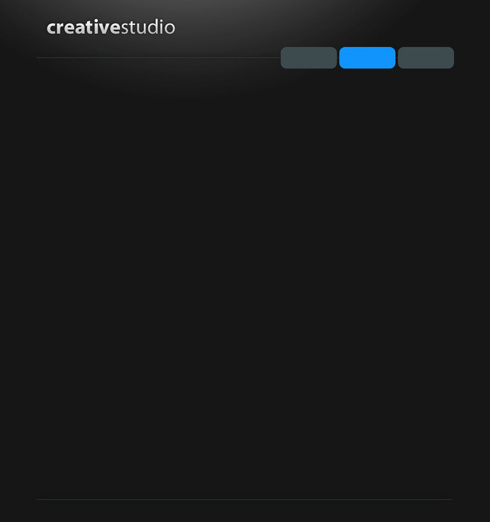
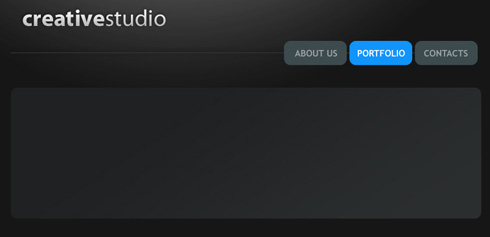
Посмотрите, что получилось! Сверху нашего документа появилась мягкая подсветка.

Выберите инструмент Текст, установите следующие параметры и напишите название вашего сайта.
Для слова CREATIVE использовались настройки:

Для слова STUDIO использовались настройки:

В результате:

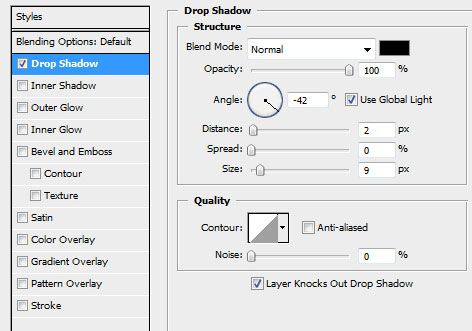
К тексту примените следующие стили слоя.
Тень:

Наложение градиента:

Параметры градиента:


Используя Инструмент  , нарисуйте тонкую горизонтальную линию цвет #323537 , нарисуйте тонкую горизонтальную линию цвет #323537

Примените стиль слоя "Тень":


Сделайте копию слоя с линией (Ctrl + J) и расположите ее внизу документа:

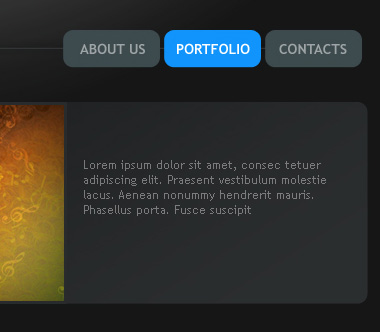
Пришло время для создания кнопок навигации на хедере нашего шаблона.
Выберете инструмент  , радиус скругления углов установите на 10 px. Нарисуйте первую кнопку, цвет для нее установите на #3D4A4E , радиус скругления углов установите на 10 px. Нарисуйте первую кнопку, цвет для нее установите на #3D4A4E

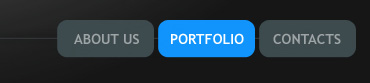
Дублируйте слой с кнопкой два раза. Разместите их
так, как показано на рисунке. Для центральной кнопки изменим цвет на #1194FC

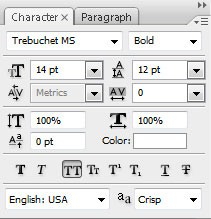
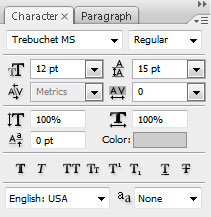
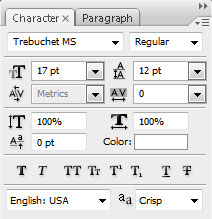
Напишите названия кнопок. Здесь использовались такие параметры:


Продолжаем рисовать шаблон для сайта.
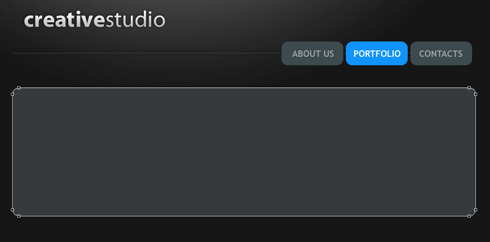
Переходим к основной части. С помощью инструмента  нарисуйте большой серый прямоугольник, скругление 10 px нарисуйте большой серый прямоугольник, скругление 10 px

Примените стиль слоя "Наложение градиента":

Параметры градиента:


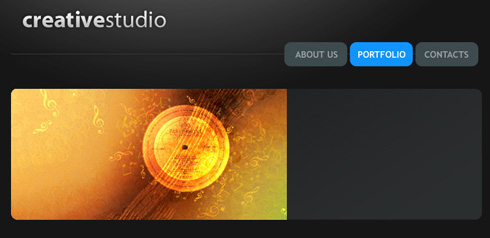
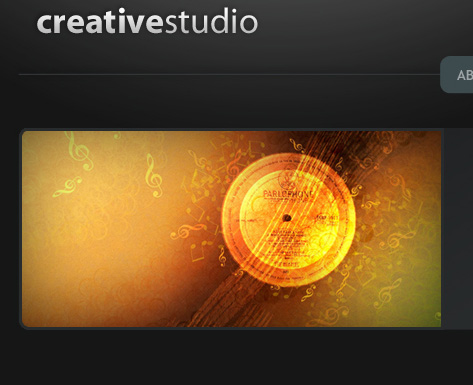
На созданную панель размещаем первую картинку.
Для этого переместите картинку на документ, Ctrl+клик по слою с
панелькой, переходим на слой с картинкой, нажимаете Ctrl + Shift + I,
чтобы инвертировать выделение и Delete, чтобы удалить лишние части от
картинки.

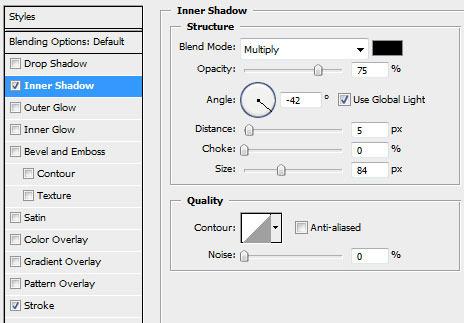
Добавим Тень:

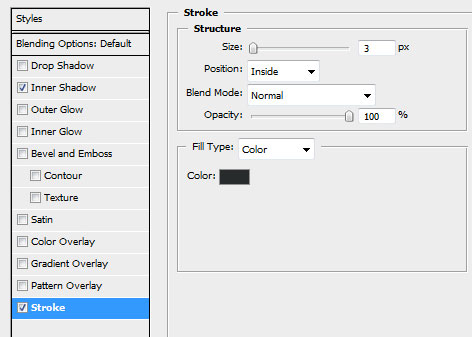
Обводку:


С правой стороны от картинки вводим текст, в этом уроке использовались такие параметры:


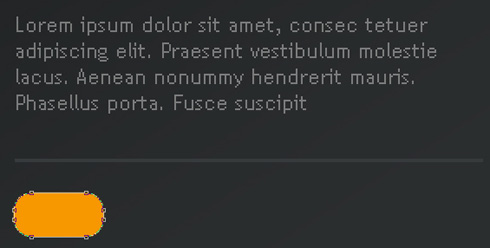
Проведите линию цвета #363A3C там, где заканчивается текст.

Под чертой мы разместим еще кнопку "Вид".
Снова берем  , цвет #F79700, скругление 10 px , цвет #F79700, скругление 10 px

Параметры для текста кнопки:


Выделите в палитре все слои, которые относятся к первой
панельке - это серый прямоугольник, картинка, текст, линия и кнопка.
Нажмите Ctrl + G, чтобы объединить все слои в одну группу.
Дублируйте эту группу 2 раза. Чтобы не путаться сразу каждой
группе дайте свое имя. Расположите новые панельки так, как показано
ниже.
Вам остается в последних двух группах поменять содержание - картинку и текст.

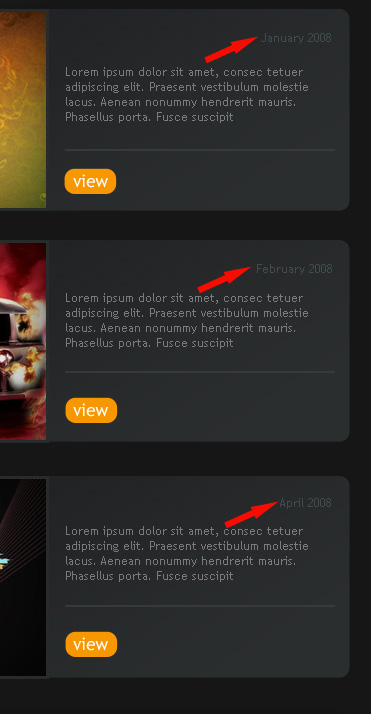
На каждой панельке напишите дату:


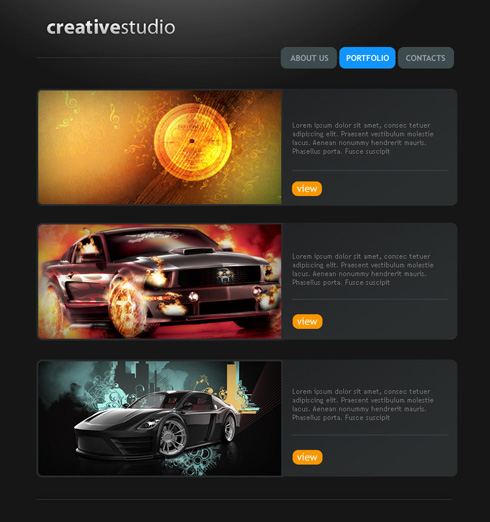
А теперь посмотрите на ваш шаблон! Стильно и креативно!

|