В этом уроке я расскажу вам, как делать RSS-кнопку.
Для начала нам нужно создать новый файл (File > New, Файл > Новый) размером 512x512 px и разрешением 72 dpi.
С помощью инструмента  нарисуйте прямоугольник с закруглёнными углами (радиус 25 px). нарисуйте прямоугольник с закруглёнными углами (радиус 25 px).

На панели слоёв нажмите правой клавишей мыши по слою и выберете Blending Options (Параметры наложения).
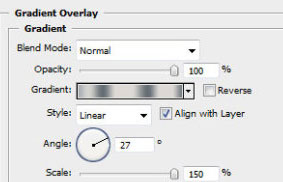
В появившемся окне выберете Gradient Overlay (Наложение градиента).

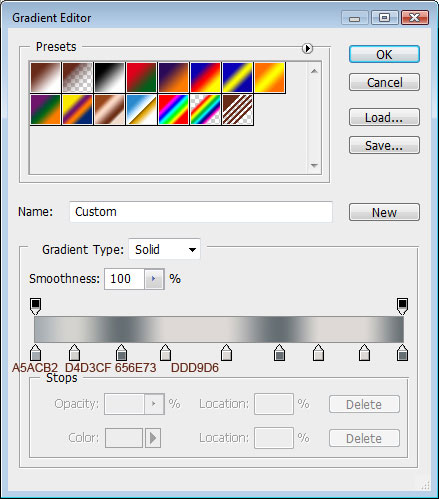
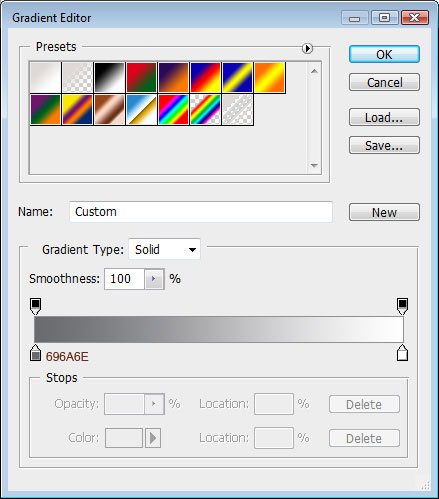
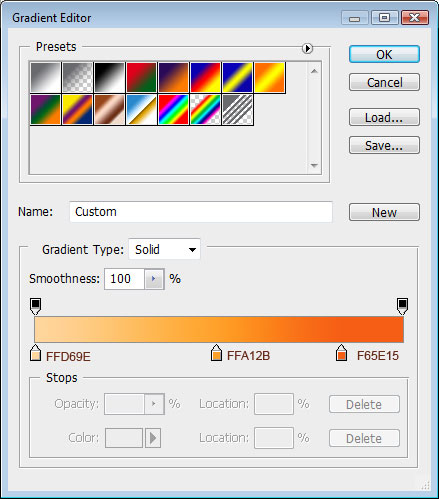
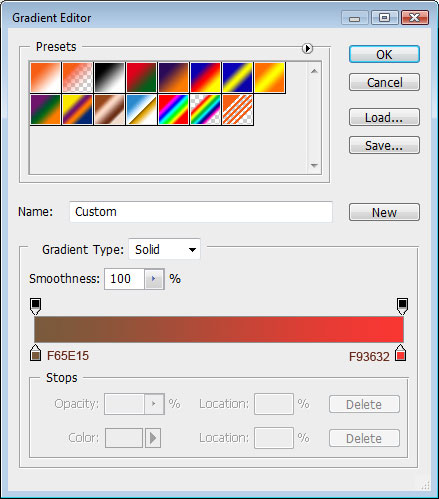
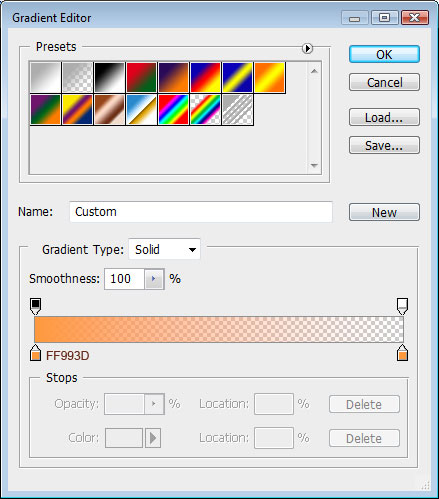
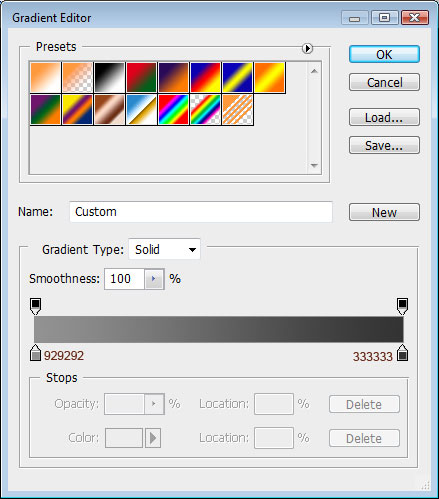
Создайте следующий градиент:

У вас должна получиться такая картинка:

Теперь нам нужно нарисовать ещё один белый прямоугольник и поместить его, как показано на картинке:

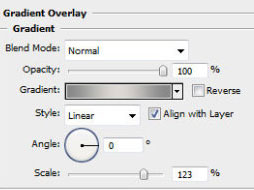
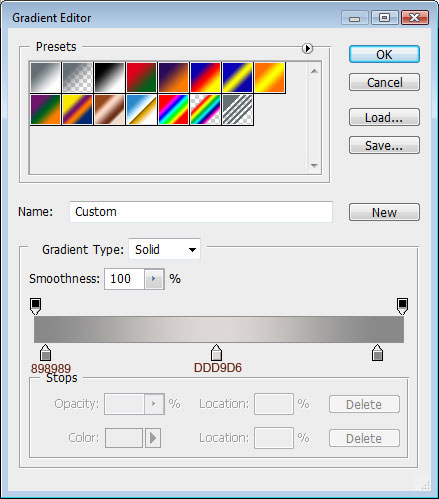
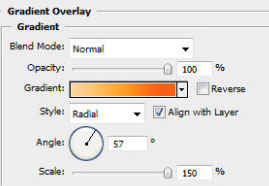
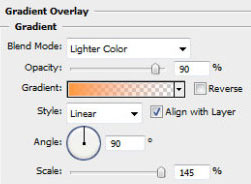
Примените к этому прямоугольнику стиль Наложение градиента, настройки смотрите ниже:


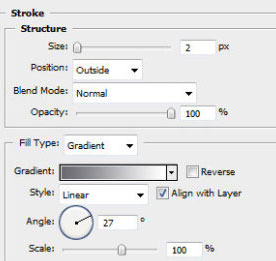
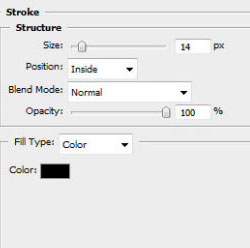
Добавьте стиль Stroke (Обводка):


Наша картинка теперь выглядит вот так:

Теперь нужно добавить ещё один прямоугольник рядом с тем, что мы только что сделали:

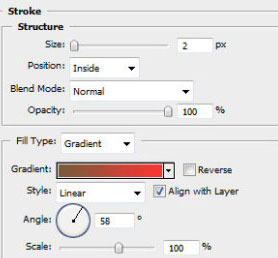
К этому прямоугольнику применяем следующие стили:
Наложение градиента:


Обводка:


Вот что мы получили:

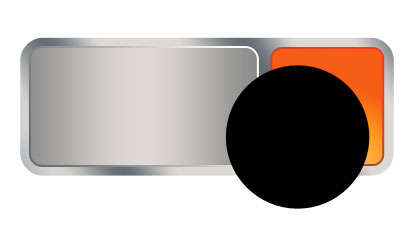
Выберете инструмент Ellipse (U)  и попробуйте нарисовать такой же чёрный круг, как показано ниже: и попробуйте нарисовать такой же чёрный круг, как показано ниже:

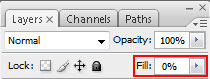
Установите уровень заливки (Fill) на 0:

Добавьте стиль Обводка:

И у нас получилось следующее:

Таким же образом добавьте элементы как на следующем изображении:

Выделите все слои, которые содержат окружности, и объедините их в один слой (Ctrl+E).
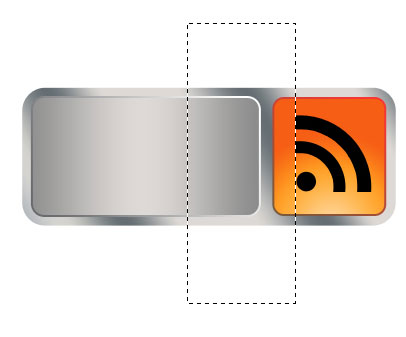
После этого воспользуйтесь Rectangle Marquee Tool (Инструмент Прямоугольная область), чтобы удалить ненужные элементы:

Теперь добавим блик. Сделайте копию оранжевого прямоугольника
(Ctrl+J). Чуть уменьшите копию (Ctrl+T) и отредактируйте её с помощью Pen Tool (Инструмент Перо):

На панели слоёв установите Fill (Заливка) на 0% и примените следующие параметры для Blending Options > Gradient Overlay (Параметры Наложения > Наложение Градиента).


Вот что у нас получилось:

Теперь добавьте текст:

Для текста выберите подходящий градиент:

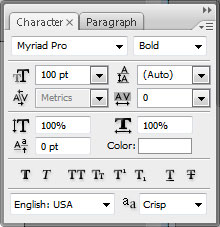
Установите следующие параметры для текста:

Нам нужен ещё один прямоугольник для блика.
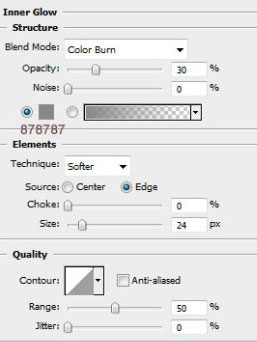
Применим к нему следующие параметры Blending Options > Inner Glow (Параметры Наложения > Внутреннее свечение):

RSS-кнопка готова!

|