RSS кнопка
Здравствуйте уважаемые пользователи сайта photoshopworld.at.ua!
В этом уроке вы узнаете, как создать красивую стеклянную RSS кнопку.
Создаём новый документ размером 512x512px и разрешением 72 dpi
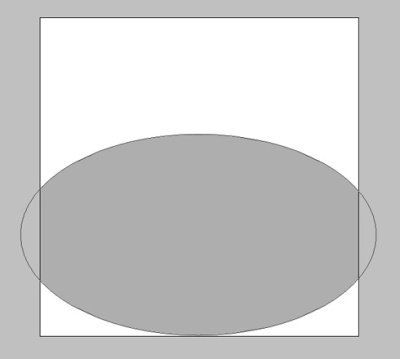
Инструментом эллипс (Ellipse)рисуем вот такой овал: (Ellipse)рисуем вот такой овал:
 
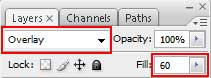
Уменьшаем Fill (Заливку) слоя до 0%:

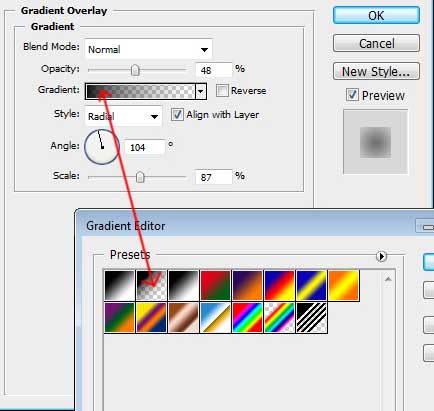
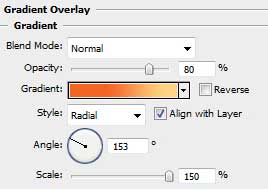
Выбираем BlendingOptions- GradientOverlay (Параметры наложения - наложение градиента) (Двойной щелчок по слою) ставим настройки как на рисунке:

Результат должен быть примерно такой:

Выбираем инструмент Эллипс и рисуем круг, как показано ниже. Цвет #F36523. и рисуем круг, как показано ниже. Цвет #F36523.

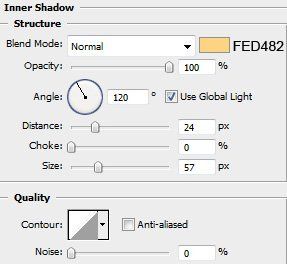
Переходим BlendingOptions- InnerShadow (Параметры наложения - Внутренняя Тень) и выставляем такие настройки:

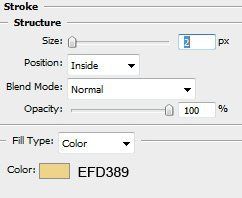
Blending Options - Stroke (Параметры наложения - Обводка)

Заливку (Fill) слоя ставим 0%.Результат должен быть таким:

Рисуем ещё один круг:

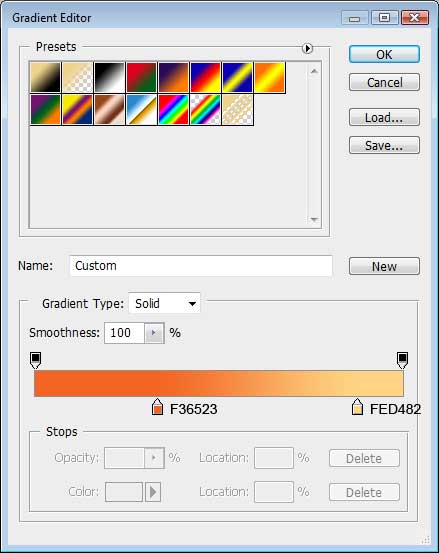
Применяем к слою параметр "Наложение градиента”:

Редактор градиента:

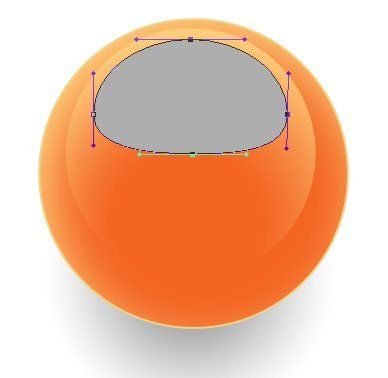
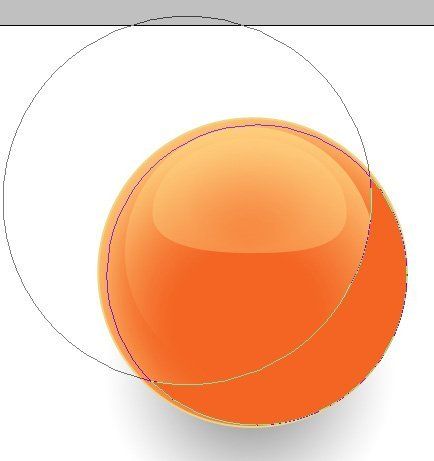
Рисуем ещё один круг меньшего размера и с помощью инструмента DirectSelectionTool(A) (Инструмент "Стрелка”) из круга делаем такую фигуру:

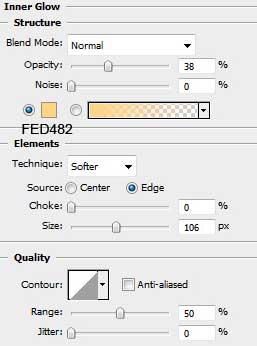
Выбираем BlendingOptions - Inner Glow (Параметры наложения - Внутреннее свечение) со следующими параметрами:

Fill(Заливка): 0%. Результат должен быть такой:

Далее рисуем ещё один круг с цветом #F36523, немного смещённый влево и вниз относительно основного большого круга.

С зажатой клавишей Alt рисуем ещё круг, как показано на рисунке.

Для слоя ставим следующие параметры:

Должно быть нечто такое:

Инструментом Ellipse Tool  (U)(Эллипс) рисуем два маленьких круга цветом #FEDB8A. (U)(Эллипс) рисуем два маленьких круга цветом #FEDB8A.

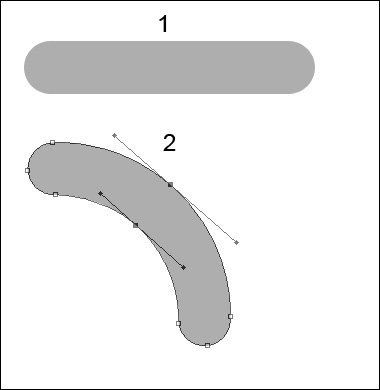
Теперь выбираем инструмент Rounded Rectangle Tool  (U)(Прямоугольник со скруглёнными углами). Радиус ставим 30px. (U)(Прямоугольник со скруглёнными углами). Радиус ставим 30px.

1.Рисуем линию
2.Инструментом Add Anchior Point Tool(Инструмент ”Перо + (Добавить опорную точку)”. Добавляем две опорных точки снизу и сверху по центру линии. Инструментом Стрелка и Выделение контура(DirectSelectionTool (A) и ConvertPointTool) делаем такую фигуру.

Размещаем элемент на нашей кнопке

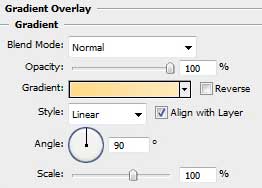
Применяем к фигуре BlendingOptions - GradientOverlay(Параметры наложения -Наложение градиента) с такими параметрами:

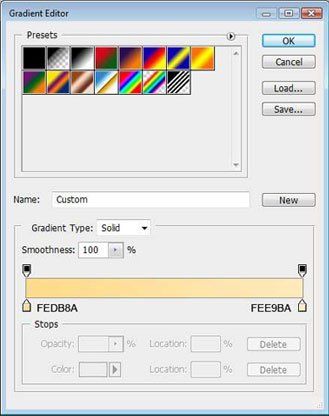
Редактирование градиента:

Почти готово!

Копируем слой с фигурой, немного увеличиваем его и размещаем вот так:

Вот и всё!
|