В этом уроке для web-мастеров будет продемонстрирован оригинальный способ создания навигации для сайта.
Создаем новый документ, заливаем фон ярким цветом, затем, с помощью полигонального лассо  создайте подобное выделение и залейте на новом слое белым цветом: создайте подобное выделение и залейте на новом слое белым цветом:

Внизу палитры слоев нажмите на кнопку  , чтобы добавить стили слоя. , чтобы добавить стили слоя.
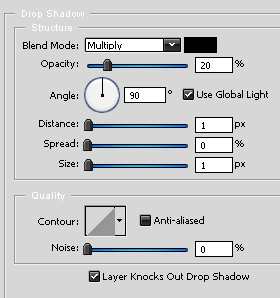
1) Добавляем Тень (Drop Shadow):

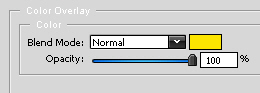
2) Наложение цвета (Color Overlay)

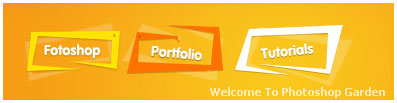
Получится примерно вот так:

А теперь продолжайте фантазировать...
Создавайте новый слой и рисуйте еще одну фигуру, только уже
немного другой формы. Чтобы сделать такую белую тень, как на рисунке
ниже, просто дублируйте фигуру, измените ей цвет на белый, уменьшите
прозрачность и чуть поверните с помощью Ctrl+T (свободная
трансформация).
После того, как обрамление кнопок будет готово, можете написать текст.

|