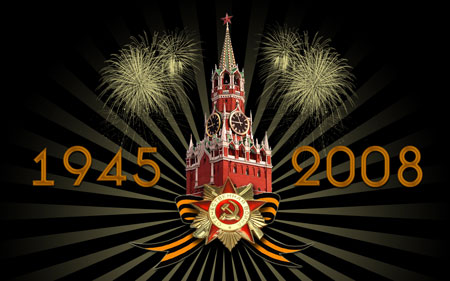
В преддверии великого праздника Дня Победы будем создавать фоновую картинку для рабочего стола.

Создайте новый документ нужных размеров.
У меня, например, рабочий стол 1440 х 900 px, 72 dpi
Новый документ залейте  черным цветом.
черным цветом.

Берем инструмент произвольная фигура  в режиме фигур
в режиме фигур  ,
,
находим подобную форму  .
.
Если у вас нет такой в Фотошопе, то можете ее скачать здесь.
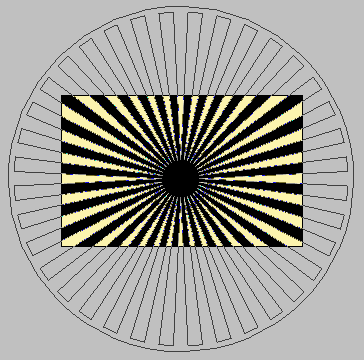
Уменьшаем документ, устанавливаем в палитре светло-желтый цвет и растягиваем фигуру вот таким образом на весь документ.

Переключаемся на инструмент  и перетягиваем центр чуть вниз:
и перетягиваем центр чуть вниз:

Добавляем маску слоя. Нажимаем на кнопку  внизу палитры слоев.
внизу палитры слоев.

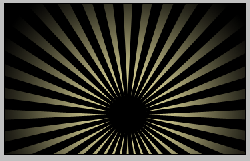
Берем радиальный градиент  от белого к черному.
от белого к черному.
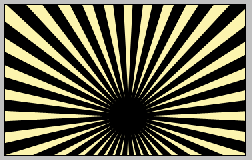
Проводим из центра к краю, вот что должно получиться:

Палитра слоев выглядит таким образом:

Теперь вам нужно будет найти картинки Спасской башни, ордена и Георгиевской ленточки.
Свои картинки я нашла в Интернете, вы их можете взять здесь.
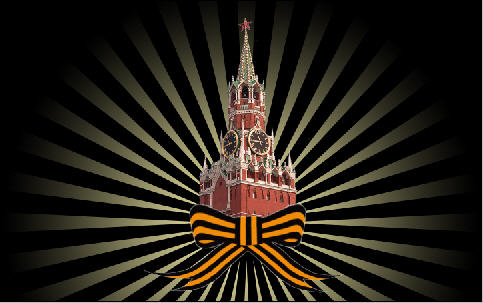
Открываем фото с башней, размещаем ее основанием в центре лучей.
Берем  , прощелкиваем небо, когда оно все будет выделено, нажимаем Delete.
, прощелкиваем небо, когда оно все будет выделено, нажимаем Delete.


Ctrl + D, снимаем выделение. Ластиком можете удалить оставшиеся пятнышки от неба.
Открываем фото с ленточкой. Этот документ в формате GIF, поэтому для начала превратим это изображение в JPG.
Переходим в меню Изображение - Режимы - JPG (Image - Mode - JPG)
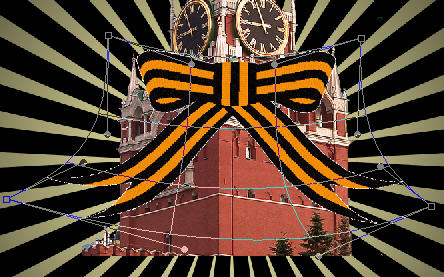
Готово, теперь можете перетащить бантик на основной документ.
Изменим ему немного форму, для этого нажмите Ctrl + T, клик правой кнопкой, выберите команду Деформация (Wrap).
Потяните за нижние углы в стороны и вверх, верхние углы тоже чуть приподнимите вверх.

Разместим наши объекты следующим образом:

Откроем картинку с орденом, отделим его от фона и разместим по центру бантика.

Орден надо немного почистить (убрать тень и сделать ярче цвета)
Заходим в меню Изображение - Коррекция - Света/тени (Image - Adjustment - Shadow/Highlight)
Ползунок, который отвечает за количество теней, тянем вправо, смотрим на изображение, что происходит.
Если тень ушла, нажимаем ОК.
Теперь поработаем над цветом. Нажимаем Ctrl + U
В окошке цвет/насыщенность (Hue/saturation) средний ползунок тянем чуть вправо, смотрим на орден.
И последний штрих.
Чтобы орден чуть выделялся, добавим стиль "тень".
Вот какой красивый орден получился.

Ленточке также добавим "Тень".
Чтобы краски на башне сделать ярче, дублируйте слой и измените режим смешивания верхней копии на Мягкий свет (Soft Light).

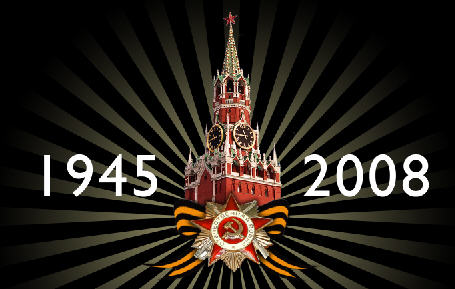
Осталось добавить год 1945 и год 2008.
Найдите интересный шрифт, напишите года.

Переходим по кнопочке  в стили слоя и добавим:
в стили слоя и добавим:
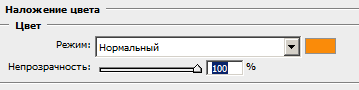
Наложение цвета (Color Overlay)
Этот цвет был взят прямо с ленточки.

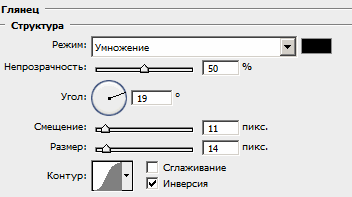
Глянец (Satin)
Самостоятельно поиграйте с параметрами контура, добьетесь интересных результатов.

Вот как получилось:

Чтобы чувствовалась праздничность, можно добавить салют с помощью фотошоп кисточки, которую вы можете скачать здесь.
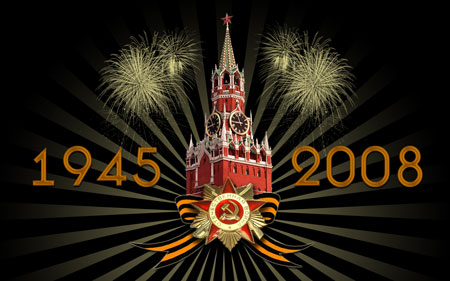
В результате:

С Днем Победы!!!