Цифровые камеры или, по крайней мере, профессиональные цифровые камеры,
имеют возможность съемки в формате RAW, вот уже несколько лет, позволяя
вам открывать изображения в Photoshop и редактировать их в режиме 16
bit, а не в режиме 8 bit, как вы обычно делали со стандартными JPEG
изображениями.
Несмотря на это, многие фотографы, даже профессиональные, по-прежнему
делают свои снимки в формате JPEG, даже если их камера поддерживает
формат RAW. И хотя есть совсем немного весомых аргументов при выборе
JPEG против RAW – высокая скорость съемки и намного меньший размер
файлов – первое, что приходит на ум, - многие люди по-прежнему снимают в
JPEG просто потому, что они не понимают разницы между редактированием
изображений в режиме 16 bit. В этом уроке мы как раз и разберем эту
разницу.
Что означает термин «8 бит»?
Вы должно быть ранее слышали термины 8 бит и 16 бит, но что они значат?
Когда вы делаете снимок на цифровую камеру и сохраняете его в формате
JPEG, вы создаете стандартное 8 битное изображение. Формат JPEG был
вокруг нас долгое время с появлением цифровой фотографии и даже во
время совершенствования программы Photoshop, но в последнее время его
недостатки становятся все больше и больше заметными. Один из них –
невозможность сохранить файл JPEG в формате 16 бит, поскольку он
попросту его не поддерживает. Если это JPEG изображение (с расширением
«.jpeg»), это 8 битное изображение. Но что же все-таки значит «8 бит»?
Если вы читали наш урок «RGB и цветовые каналы», вы знаете, что каждый
цвет в цифровом изображении создается из комбинации трех основных ярких
цветов – красный (red), зеленый (green) и синий (blue):

Неважно, какой цвет вы видите на экране. Он все равно был сделан из
некоторой комбинации этих трех цветов. Вы можете подумать: «Это
невозможно! Мое изображение имеет миллионы цветов. Как вы можете создать
миллион цветов только из красного (red), зеленого (green) и синего (blue)?»
Хороший вопрос. Ответ заключается в смешении оттенков красного,
зеленого и синего! Существует множество оттенков каждого цвета, с
которыми вы можете работать и смешивать между собой, даже больше, чем вы
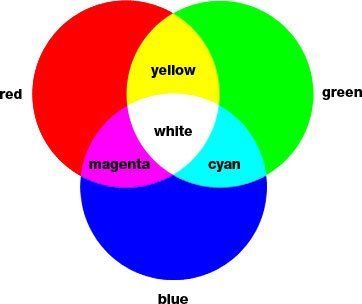
себе можете представить. Если бы у вас был чисто красный, чисто зеленый
и чисто синий цвет, то все, что вы сможете создать – семь различных
цветов, включая белый, если вы смешаете все эти три цвета вместе.

Вы также можете включить сюда же восьмой цвет – черный, - который вы
могли бы получить в случае, если полностью удалите красный, зеленый и
синий.
Но что, если у вас, скажем, 256 оттенков красного, 256 оттенков
зеленого и 256 оттенков синего? Если произвести математические
вычисления, 256х256х256=16,8 миллионов. Теперь вы можете создать 16,8
миллионов цветов! И это, конечно же, то, что вы можете получить от 8
битного изображения – 256 оттенков красного, 256 оттенков зеленого и 256
оттенков синего дают вам миллионы возможных цветов, которые вы обычно
видите на фото:

Откуда берется число 256? Итак, 1-бит имеет значение 2. Когда вы
перемещаетесь от 1 бита, вы находите значение, используя выражение «2 в
степени (количество последующих битов)». Например, чтобы найти значение 2
бит, вам нужно посчитать «2 в степени 2» или «2х2», что равняется 4.
Таким образом, 2 бита равно 4.
4х-битное изображение будет «2 в степени 4», или «2х2х2х2», что дает нам 16. Следовательно, 4 бита равняется 16.
Мы проделаем то же самое для 8 битного изображения, это будет «2 в
степени 8», или «2х2х2х2х2х2х2х2», что дает нам 256. Вот откуда берется
число 256.
Не переживайте, если это показалось вам запутанным, непонятным и
скучным. Это всего лишь объяснение того, как работает компьютер. Просто
запомните, что если вы сохраняете изображение в формате JPEG, вы
сохраняете его в режиме 8bit, что дает вам 256 оттенков красного,
зеленого и синего, 16,8 миллионов возможных цветов.
Итак, может показаться, что 16, 8 миллионов цветов – это много. Но
говорят, все познается в сравнении, и если вы не сравнивали это с
количеством возможных цветов 16 битного изображения, то, можно сказать,
вы еще ничего не видели.
Как мы только что уяснили, сохраняя фото в формате JPEG, мы получаем 8
битное изображение, которое дает нам 16,8 миллионов возможным цветов.
Кажется, что это много, и это так, если вы подумаете, что человеческий
глаз даже не может увидеть столько цветов. Мы можем различать всего
несколько миллионов цветов, в лучшем случае, при определенных навыках,
чуть больше 10 миллионов, но никак не 16, 8 миллионов.
Поэтому даже 8 битное изображение содержит гораздо больше цветов, чем
мы можем видеть. Зачем же тогда нам нужно больше цветов? Почему
недостаточно 8 бит? Итак, вернемся к этому чуть позже, а для начала,
давайте посмотрим на разницу между 8 битными и 16 битными изображениями.
Ранее мы выяснили, что 8 битное изображение дает нам 256 оттенков
красного, зеленого и синего цвета, и мы получили это число, используя
выражение «2 в степени 8» или «2х2х2х2х2х2х2х2», что равно 256. Мы
произведем те же расчеты для того, чтобы узнать, сколько цветов мы можем
получить в 16 битном изображении. Все, что нам нужно – найти значение
выражения «2 в степени 16» или «2х2х2х2х2х2х2х2х2х2х2х2х2х2х2х2»,
которое, если вы посчитаете на калькуляторе, равно 65 536. Это означает,
что когда мы работаем с 16 битным изображением, мы имеем 65 536
оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего.
Забудьте о 16,8 миллионах! 65 536 х 65 536 х 65 536 дает нам 281
триллион возможных цветов!
Теперь вы можете подумать: «Ничего себе, это, конечно, здорово, но вы
только что сказали, что мы не можем увидеть даже 16,8 миллионов цветов,
которые нам дает 8 битное изображение, неужели так важны эти 16 битные
изображения, дающие нам триллионы цветов, которые мы не можем видеть?»
Когда наступает время редактировать наши изображения в Photoshop, это действительно очень важно. Давайте посмотрим, почему.
Редактирование в режиме (mode) 16 бит.
Если у вас есть два одинаковых фото, откройте их в Photoshop, разница
должна быть в том, что одно изображение должно быть в режиме 16 бит с
его триллионом возможных цветов, а другое – в режиме 8 бит с его 16, 8
возможных цветов. Вы, должно быть, подумали, что версия 16 битного
изображения должна выглядеть лучше 8 битного, поскольку она имеет
больше цветов. Но очевиден факт, что множество фотографий попросту не
содержит 16, 8 миллионов цветов, не говоря уже о триллионах цветов для
точного воспроизведения содержимого изображения.
Обычно они содержат несколько сотен тысяч цветов, в лучшем случае, хотя
некоторые могут достигать и нескольких миллионов в зависимости от их
содержимого (а также в зависимости от размера фото, поскольку вам
необходимы миллионы пикселей для просмотра миллиона цветов). Плюс, как
вы уже знаете, человеческий глаз не может видеть, во всяком случае, 16,8
миллионов цветов. Это означает, что если вы расположите рядом два
изображения 8 бит и 16 бит, они будут для нас выглядеть одинаково.
Так почему же лучше работать с 16 битными изображениями? Одно слово –
гибкость. Когда вы редактируете изображение в Photoshop, рано или
поздно, если вы будете продолжать его редактирование, вы столкнетесь с
проблемами. Самая распространенная проблема известна как
«ступенчатость», когда вы теряете очень много деталей в изображении,
после чего Photoshop не может отображать плавные переходы от одного
цвета к другому. Вместо этого вы получаете ужасный ступенчатый эффект
между цветами и их тональными значениями.
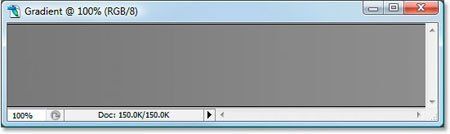
Позвольте мне показать, что я имею в виду. Вот два простых черно-белых
градиента, которые я создал в Photoshop. Оба градиента одинаковы. Первое
было создано как 8 битное изображение. Вы видите цифру 8, обведенную в
красный кружок в верхней части окна документа, которая говорит о том,
что документ открыт в 8 битном режиме:

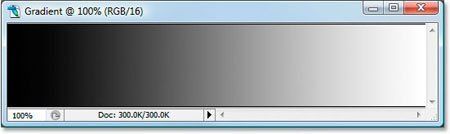
А вот точно такой же градиент, созданный в качестве 16 битного
изображения. Нет никаких отличий, кроме того факта, что в названии
документа указан режим 16 бит, оба градиента выглядят одинаково:

Посмотрите, что получается, когда я их редактирую. Я собираюсь
применить одинаковые изменения к обоим градиентам. Для начала я нажму
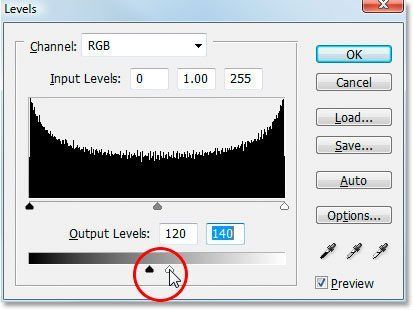
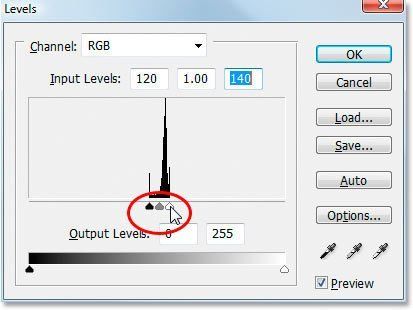
Ctrl+L (Win) / Command+L (Mac) для вызова коррекции Photoshop Уровни (Levels), и не вдаваясь в подробности того, как работают уровни, я просто перемещаю нижние черный и белый слайдеры Выходных значений (Output) по направлению к центру. Опять же, я проделаю это с обоими градиентами:

Перемещение нижнего черного и белого слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
По существу, я взял полный диапазон градиентов от чисто черного слева к
чисто белому справа и сплющил их в очень маленький сегмент в центре,
который представляет собой в итоге средние оттенки серого цвета. В
действительности я не изменил градиент. Я только сконцентрировал его
тональный диапазон в очень маленьком пространстве.
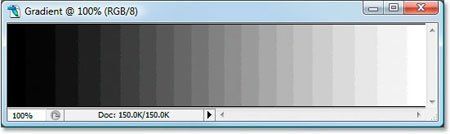
Кликну Ок, чтобы выйти из диалогового окна Уровни (Levels), и теперь давайте снова посмотрим на градиенты. Вот 8 битный градиент:

А вот 16 битный градиент:

Оба градиента после коррекции с помощью Уровней
(Levels) теперь выглядят как сплошной серый, но они по-прежнему выглядят
одинаково, хотя верхний градиент в режиме 8 бит, а нижний – 16 бит.
Посмотрите, что получится, когда я снова применю Уровни
(Levels) для того, чтобы растянуть тональный диапазон градиента обратно
к чисто черному слева и к чисто белому справа. Я перемещу черный и
белый слайдеры Входных значений (Input) диалогового окна Уровни
(Levels) по направлению к центру, на этот раз, чтобы распределить
темные участки градиента обратно в чисто черный слева и светлые части
обратно к чисто белому вправо.

Перемещение Входных значений (Input)
черного и белого слайдеров по направлению к центру для распределения
темных частей градиента обратно в чисто черный слева и светлых части
обратно к чисто белому вправо.
Давайте снова посмотрим на наши два градиента. Первый – 8 битный градиент:

Оуч! Наш сглаженный черно-белый градиент больше не выглядит таковым!
Вместо этого он имеет «ступенчатый» эффект, о котором я говорил, где вы
легко можете видеть, как сменяются оттенки серого друг за другом, а это
потому, что мы потеряли огромную часть деталей изображения после
проведения тех коррекций, которые мы проделали с Уровнями
(Levels). Таким образом, 8 битное изображение не очень хорошо
справилось с этой задачей. Посмотрим, что случилось с 16 битным
изображением:

Посмотрите на него! Даже после больших корректировок, которые я произвел с помощью Уровней
(Levels), 16 битный градиент справился с задачей без единой помарки!
Почему так? Почему 8 битный градиент потерял так много деталей, а 16
битный – нет? Ответ лежит в том, о чем мы говорили до этого момента. 8
битное изображение может содержать только максимум 256 оттенков серого, в
то время как 16 битное изображение может содержать до 65 536 оттенков
серого. Даже, несмотря на то, что оба градиента выглядели одинаково
вначале, 16 тысяч дополнительных оттенков серого дают нам больше
гибкости во время редактирования и вероятность появления каких-либо
проблем впоследствии. Конечно, даже 16 битные изображения в конечном
итоге достигают того момента, когда начинают терять много деталей, и вы
будете видеть проблемы после множества редактирований изображения, но в 8
битных изображениях этот момент наступает быстрее, а с 16 битным
изображением мы можем иметь дело намного дольше.
Давайте попытаемся на этот раз те же самые вещи рассмотреть на примере обычного фото.
Редактирование фото в режиме (mode) 16 бит
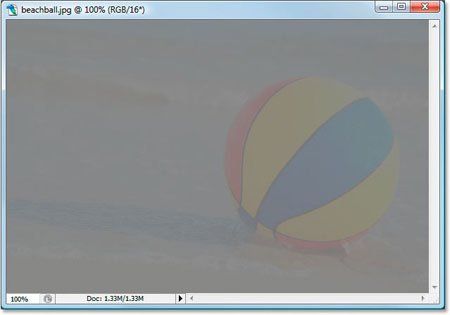
Попытаемся тот же самый эксперимент редактирования применить к
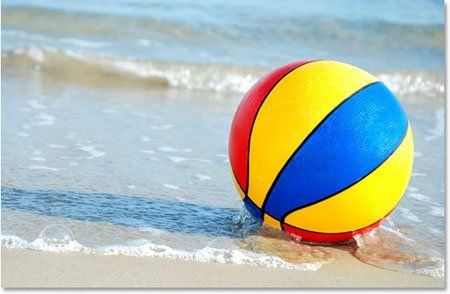
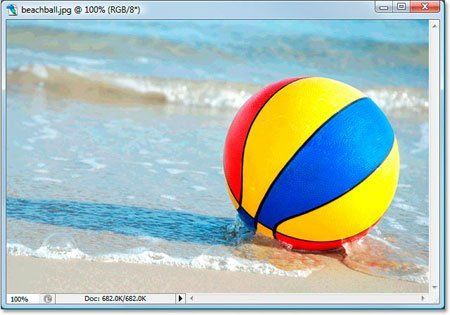
полноцветному фото. Я взял фото с пляжным мячом, которое мы видели на
первой странице. Вот изображение в стандартном 8 битном режиме. Снова мы
видим число 8 в верхней части окна документа:

А вот то же самое фото, но в режиме 16 бит:

Оба изображения выглядят одинаково на данный момент, как и те два градиента.
Единственная разница между ними заключается в том, что верхнее
изображение 8 битное, а нижнее 16 битное изображение. Попытаемся
произвести те же самые корректировки с помощью Уровней
(Levels). Сейчас я редактирую изображение экстремальным методом, это,
конечно же, не то, что вы обычно делаете со своими изображениями. Но
этот способ даст вам четкое представление того, насколько сильно мы
можем повредить изображение, если оно в режиме 8 бит по сравнению с
незначительными разрушениями, которые происходят при редактировании 16
битной версии изображения.
Я снова нажимаю сочетание клавиш Ctrl+L (Win) / Command+L (Mac) для вызова диалогового окна Уровни (Levels), и перемещаю слайдеры Выходных значений
(Output) внизу по направлению к центру, в ту же точку, что и в случае с
градиентами. Снова проделываю то же самое с обоими изображениями: 8
битная и 16 битная версия изображений:

Перемещение белого и черного слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
Вот как выглядит 8 битное изображение после концентрирования тонального
диапазона в маленьком пространстве, где вы обычно найдете информацию о
средних тонах:

А вот как выглядит 16 битное изображение:

Опять-таки обе версии идентичны. Нет видимых различий между 16 битной и 8 битной версией.
Теперь вызовем Уровни (Levels) и установим обратно значения тональности, чтобы темные участки стали чисто черными, а светлые – чисто белыми:

Перемещение черного и белого слайдера Входных значений (Input)
по направлению к центру в диалоговом окне Уровни (Levels) для
сосредоточения темных участков изображения в черном цвете, а светлых – в
белом.
Теперь давайте посмотрим, есть ли какая разница между 16 битной версией и 8 битной. Для начала, 8 бит:

О, нет! Как и с градиентом, 8 битному изображению нанесен довольно
приличный ущерб благодаря редактированию. Очень заметный переход в
цвете, особенно на воде, которая выглядит как какой-нибудь эффект
рисования, нежели как полноцветное фото. Вы также можете заметить
повреждения на пляжном мяче, а также на песке в нижней части фото. На
данный момент, 8 битное изображение принесло мало пользы.
Посмотрим, что же произошло с 16 битным изображением:

Снова, как и с градиентом, 16 битная версия осталась без помарки!
Каждый бит остался таким же, как и до редактирования, в то время как 8
битное изображение потеряло много деталей. И это все потому, что 16
битная версия имеет такое огромное количество возможных цветов в
распоряжении. Даже после сильного воздействия, которое я совершил, я не
смог нанести изображению видимых повреждений благодаря режиму 16 бит.
Итак, как вы можете воспользоваться преимуществами 16 битного
изображения? Просто. Делайте всегда снимки в формате RAW вместо JPEG
(разумеется, конечно, если ваша камера поддерживает raw), затем
открывайте и редактируйте его в Photoshop, как 16 битное изображение.
Помните о том, что когда вы работаете с 16 битным изображением, его
размер больше, чем 8 битного изображения, и, если у вас старый
компьютер, он может повлиять на продолжительность обработки фотографии в
Photoshop. Также, несмотря на то, что новые версии Photoshop с каждым
разом все лучше и лучше в этом плане, не каждый фильтр доступен для
коррекции изображения в режиме 16 бит, но большинство основных работает.
Если вы захотели работать в 8 битном режиме, перейдите в меню Изображение (Image) в верхней части экрана и выберите Режим
(Mode), а затем выберите 8 бит. Постарайтесь работать в 16 битном
режиме настолько долго, насколько это возможно до переключения в режим 8
бит. Также убедитесь, что вы переключились на режим 8 бит до печати
изображения, или даже сохраните свою 16 битную версию изображения как
Photoshop .PSD файл, а затем сохраните отдельную 8 битную версию для
печати.
|